全新Wijmo5中文学习指南正式上线
Posted zenmshuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全新Wijmo5中文学习指南正式上线相关的知识,希望对你有一定的参考价值。

Wijmo 是一款使用 TypeScript 编写的新一代 javascript/html5 控件集。它秉承触控优先的设计理念,在全球率先支持 AngularJS,并且支持React、VueJS以及TypeScript 2.2,它还提供性能卓越、零依赖的 FlexGrid 和图表等多个控件。Wijmo灵活的API为用户提供易用、轻松的操作体验,全面满足开发所需,是构建企业应用程序的全套控件集。
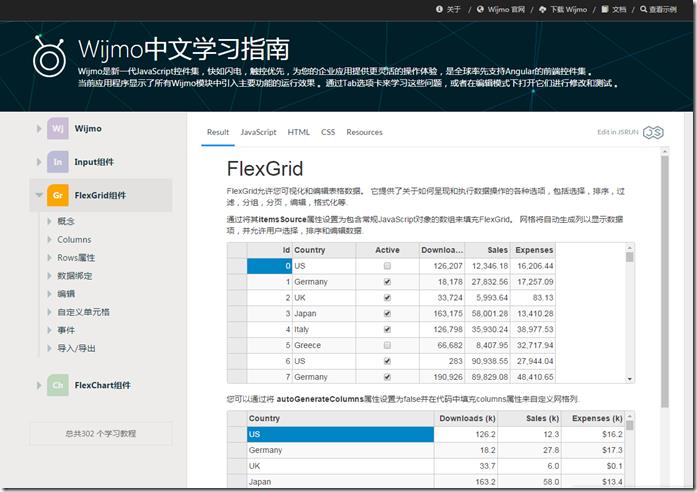
近日,为了帮助用户更快的上手Wijmo并将其用于项目中,葡萄城推出了全新的Wijmo5中文学习指南。此次发布的学习指南采用了全新的文档说明框架,实现了说明文档与示例的相结合,并且为用户提供了“在线修改就能直接获得运行结果”的良好体验。
整个文档目前分为四个部分,介绍用户最为关心的四个方面:Wijmo介绍、Input组件、FlexGrid组件、FlexChart组件,总共有302个在线示例。

Wijmo介绍
Wijmo篇,主要介绍了如何在引用程序中加载wijmo5,以及必要的引用文件,文中还通过示例来介绍Wijmo的基本概念,比如:如何创建控件、如何引用控件元素、属性和枚举、Wijmo事件、Wijmo的主题风格、如何定义伪类、全局化、集合视图、以及其他服务接口;通过该篇章的学习,用户会对Wijmo有一个概念性的了解。

Input组件介绍
Input篇,主要介绍了基本的的输入、编辑组件,包含我们常用的Combox,Autcomplete,InputMask,ListBox,Date,Multi-Item,Menu,Dialog组件,每种组件都有不用的扩展功能。

FlexGrid组件介绍
FlexGrid组件篇,主要介绍了FlexGrid控件的基本功能。它将表格绑定到数据源,并具有以下菜单,允许用户选择数据项的数量,选择模式和文化,以及是否使用数据映射和格式化。请注意,即使使用大量数据项,表格仍然保持快速和流畅。 FlexGrid通过自动虚拟化行和列来实现这一级别的性能。

FlexChart组件介绍
FlexChar组件篇,主要介绍了FlexChart的基本功能。 示例将图表绑定到数据源,并允许选择图表类型,系列堆叠和旋转。

学习完Wijmo中文学习文档,相信你一定会从一个初学者,变成一个Wijmo高手。Wijmo中文学习文档会帮助你了解学习Wijmo是什么,能做什么,怎么做。
文档链接:http://demo.gcpowertools.com.cn/wijmo5/learningwijmo/
了解更多,请登录Wijmo官网。
关于葡萄城
葡萄城是全球控件行业领导者,世界领先的企业应用定制工具、企业报表和商业智能解决方案提供商,为超过75%的全球财富500强企业提供服务。
以上是关于全新Wijmo5中文学习指南正式上线的主要内容,如果未能解决你的问题,请参考以下文章