jQuery实际案例⑥——图片跟随鼠标五角星评分案例
Posted carrie_zhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实际案例⑥——图片跟随鼠标五角星评分案例相关的知识,希望对你有一定的参考价值。
一、图片跟随鼠标移动
1、要求:鼠标移动到哪,图片就要跟到哪
2、用到的事件:首先监听鼠标:$(document).mousemove(function(event){ }); //此时可以获取鼠标距离页面左侧、顶部的距离通过event.pageX、event.pageY,然后通过修改图片的left、top值即可。
二、五角星评分案例

1、如图:业务逻辑:①鼠标移入某颗星时,这颗及之前的都变实心;②未点击,移开评分区,所有星变空心;③点击,移开评分区,点击过的星及之前的变实心
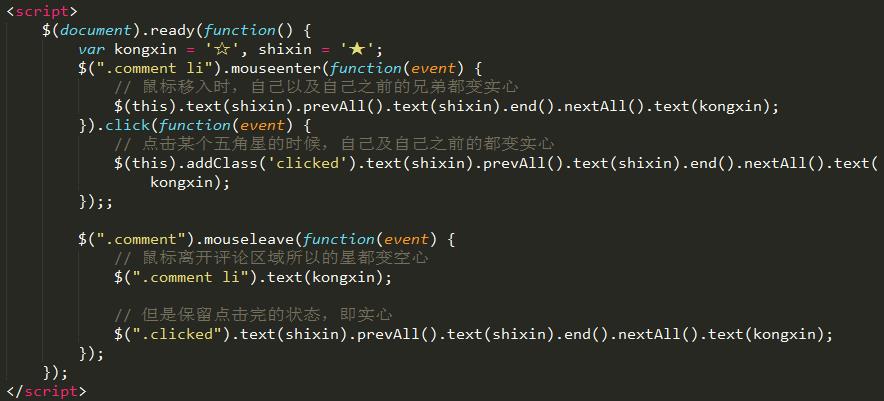
2、用到的方法:end(),end()方法的用法,实例解释:如下图,在这个链式编程中end()表示prevAll()业务的结束,同时nextAll()指的是$(this)的nextAll()

3、具体代码:

以上是关于jQuery实际案例⑥——图片跟随鼠标五角星评分案例的主要内容,如果未能解决你的问题,请参考以下文章