iOS关于UITabView和UIAlertController,UIAlertAction以及UINavigation,值修改的传递页面推送
Posted 010_purple
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS关于UITabView和UIAlertController,UIAlertAction以及UINavigation,值修改的传递页面推送相关的知识,希望对你有一定的参考价值。
- 关于UITabView和UIAlertController,UIAlertAction以及UINavigation,值修改的传递
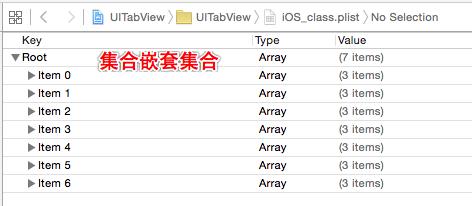
- 集合嵌套集合的操作

- 声明
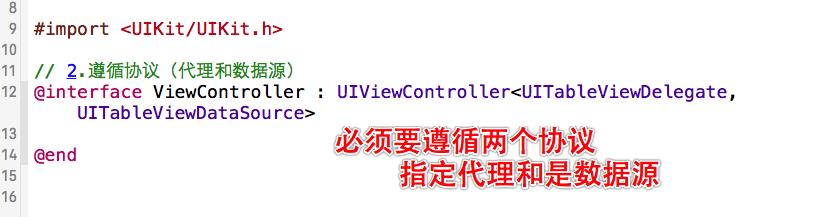
- 两个必须的的代理

- 实现部分代码
- (void)viewDidLoad
{
[super viewDidLoad];
// 创建一个TabView
self.tabv = [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStyleGrouped];
self.tabv.separatorColor = [UIColor blackColor];
self.tabv.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"44W58PICRtX_1024.jpg"]];
// 获取数据源
self.arriosclass = [NSMutableArray array];
self.arriOSclass = [NSMutableArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"iOS_class" ofType:@"plist"]];
// 指定代理和数据源
self.tabv.delegate = self;
self.tabv.dataSource = self;
// 指定重用单元格的唯一标识:UITableView的唯一标识注册UITableViewCell
// - 重用cell而不是本身
[self.tabv registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"];
// 添加到主视图
self.navigationItem.title = @"iOS_class";
[self.view addSubview:self.tabv];
}
// 实现协议方法
// 确定显示的数量(数据源必须实现_1)
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 选中集合
return [self.arriOSclass[section] count];
}
// 获取显示的内容(数据源必须实现_2)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 重用机制:单元格容量固定,仅仅是更换内容(队列)
// 存储一个唯一标识
static NSString *cellIdentity = @"cell";
// 根据tableView的唯一标识和数据分配UITableViewCell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentity forIndexPath:indexPath];
// 在UITableViewCell内显示UITableView对应下标内容
// 使用简写
// cell.textLabel.text = [[self.arriOSclass objectAtIndex:indexPath.section]objectAtIndex:indexPath.row];
// 选中部分是一个集合,它的row才是字符串
cell.textLabel.text = self.arriOSclass[indexPath.section][indexPath.row];
return cell;
}
// 代理方法:为数据分组(TabView的style为group)
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.arriOSclass.count;
}
// 为分组命名
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [NSString stringWithFormat:@"第%lu组", section+1];
}
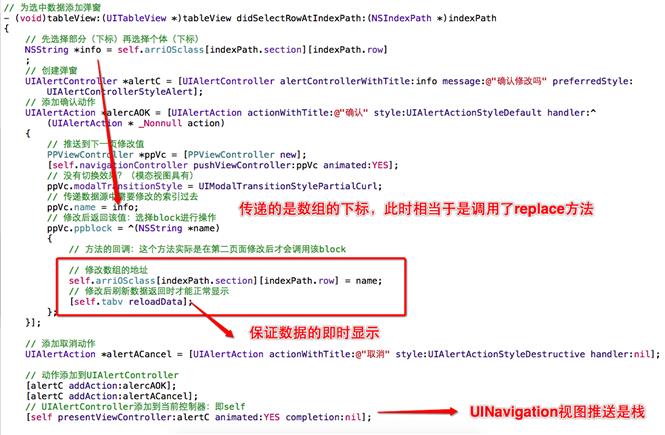
// 为选中数据添加弹窗
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 先选择部分(下标)再选择个体(下标)
NSString *info = self.arriOSclass[indexPath.section][indexPath.row]
;
// 创建弹窗
UIAlertController *alertC = [UIAlertController alertControllerWithTitle:info message:@"确认修改吗" preferredStyle:UIAlertControllerStyleAlert];
// 添加确认动作
UIAlertAction *alercAOK = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action)
{
// 推送到下一页修改值
PPViewController *ppVc = [PPViewController new];
[self.navigationController pushViewController:ppVc animated:YES];
// 没有切换效果?(模态视图具有)
ppVc.modalTransitionStyle = UIModalTransitionStylePartialCurl;
// 传递数据源中需要修改的索引过去
ppVc.name = info;
// 修改后返回该值:选择block进行操作
ppVc.ppblock = ^(NSString *name)
{
// 方法的回调:这个方法实际是在第二页面修改后才会调用该block
// 修改数组的地址
self.arriOSclass[indexPath.section][indexPath.row] = name;
// 修改后刷新数据返回时才能正常显示
[self.tabv reloadData];
};
}];
// 添加取消动作
UIAlertAction *alertACancel = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDestructive handler:nil];
// 动作添加到UIAlertController
[alertC addAction:alercAOK];
[alertC addAction:alertACancel];
// UIAlertController添加到当前控制器:即self
[self presentViewController:alertC animated:YES completion:nil];
}
- 传值详细解释

- 传值页面的声明

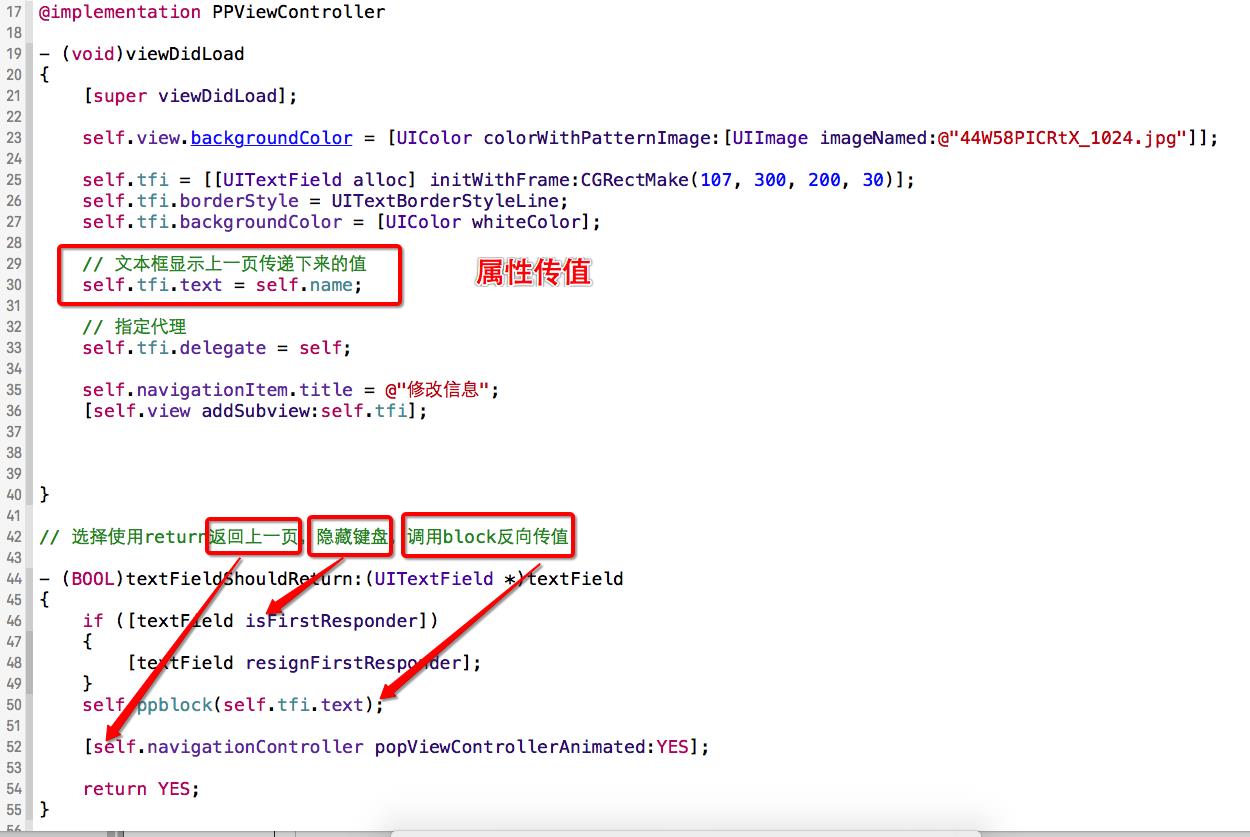
- 传值也面的实现

以上是关于iOS关于UITabView和UIAlertController,UIAlertAction以及UINavigation,值修改的传递页面推送的主要内容,如果未能解决你的问题,请参考以下文章