淘宝购物车页面一刷新就退出来了。一直叫我反复重新登陆。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘宝购物车页面一刷新就退出来了。一直叫我反复重新登陆。相关的知识,希望对你有一定的参考价值。
今天我登陆旺旺正常,叫重新登录。重新登陆了账户和密码都对了但是显示的页面又叫重新登陆。就是购物车无法刷新。或者进几个淘宝网页就自己退出了。什么情况啊这是。我弄一天了都没办法弄好。我无语。换了浏览器,还原了系统都没办法。
参考技术A 那么可能是你的IE出现了问题,需要修补,用你的杀毒软件检查一下吧。谢谢采纳解决vuex刷新页面数据丢失
1、前言
vue构建的项目中,vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到高效刷新,问题来了,vuex存储的数据只是在页面中,相当于我们定义的全局变量,刷新之后,里面的数据就会恢复到初始化的状态。比如,用户已经登录了,我把登录状态放到state中了,一刷新页面,还要重新登录?购物车里的添加的数据,一刷新要重新添加?
2、使用场景

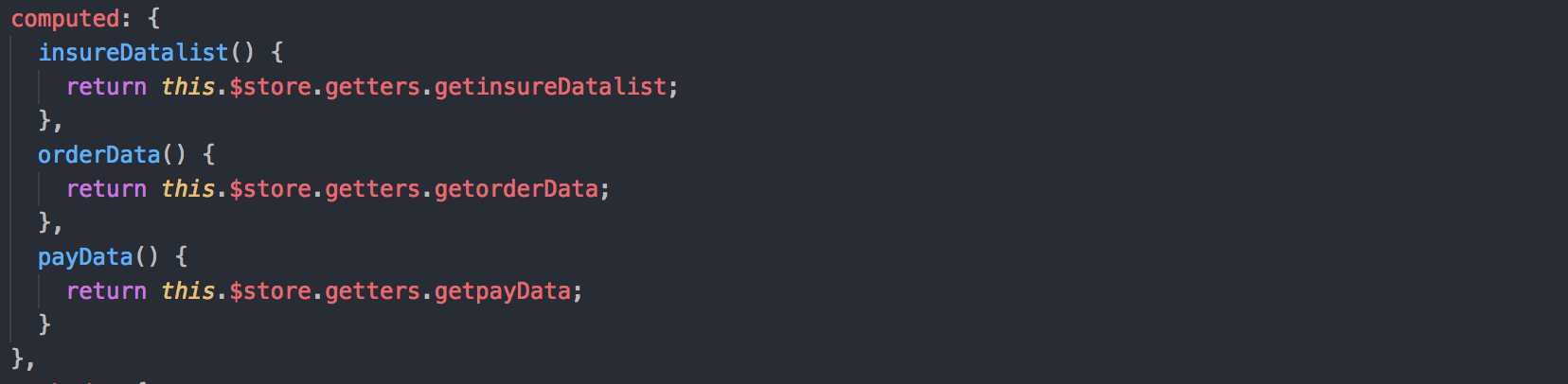
vuex存取值一般都是放在computed计算属性中,但是一刷新页面的数据就没了
3、思路
监听页面是否刷新,如果页面刷新了,将state对象存入到sessionStorage/localStorage中。页面打开之后,判断sessionStorage/localStorage中是否存在state对象,如果存在,则说明页面是被刷新过的,将sessionStorage/localStorage中存的数据取出来给vuex中的state赋值。如果不存在,说明是第一次打开,则取vuex中定义的state初始值。
4、代码实现
//全局监听,页面刷新的时候将store里state的值存到sessionStorage中,然后从sessionStorage中获取,再赋值给store。然后再把session里面存的删除即可,相当于中间件的作用。
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store")) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
sessionStorage.removeItem("store")
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});以上是关于淘宝购物车页面一刷新就退出来了。一直叫我反复重新登陆。的主要内容,如果未能解决你的问题,请参考以下文章