“加载更多”功能如何实现
Posted Miss.xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“加载更多”功能如何实现相关的知识,希望对你有一定的参考价值。
1、实现效果,如下:

2、代码实现如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="GBK"> <title>加载更多</title> </head> <style> .jiazai{width:320px;} #ul li{width:300px;list-style: none;text-underline: none;} #ul li a{text-decoration: none;;} #ul li a h4{color:#333;font-weight: bold;font-size:18px;} #ul li a p{color:#333;line-height: 30px;} #js-load-more{ padding:0 15px; width:120px; height:30px; background-color:#D31733; color:#fff; line-height:30px; text-align:center; border-radius:5px; margin:20px auto; border:0 none; font-size:16px; display: block; } </style> <body> <div class="jiazai"> <ul id="ul"> <li> </li> </ul> <a href="#" onclick="jzmore()" id="js-load-more">加载更多</a> </div> <script type="text/javascript" src="js/jquery.min.js"></script> <script> $(function(){ /*初始化*/ var counter = 0; /*计数器*/ var pageStart = 0; /*offset*/ var pageSize = 4; /*size*/ /*首次加载*/ jzmore(pageStart, pageSize); }); function jzmore(pageStart, pageSize){ var count=0; var pageSize=4; /* alert($.ajax({url: "json/package.json",async:false}));*/ var str=$.ajax({url: "json/package.json",async:false}).responseText; var obj=JSON.parse(str) /*alert(typeof obj);*/ /*alert(obj.list[0].url);*/ for(var i=0;i<4;i++){ var txt=\'<div class="weui_media_box weui_media_text">\'+ \'<a href="\'+ obj.list[i].url +\'" target="_blank"><h4 class="weui_media_title">\'+ obj.list[i].title +\'</h4></a>\'+ \'<p class="weui_media_desc">\'+ obj.list[i].desc +\'</p>\'+ \'</div>\'; $(\'#ul\').append(txt); /* alert(txt);*/ } } </script> </body> </html>
3、json数据如下,package.json:
1 {"list":[ 2 { 3 "title": "1、飞鸿影文章的参考及深思", 4 "url": "http://www.cnblogs.com/52fhy/p/5271447.html", 5 "desc": "他的博客园" 6 }, 7 { 8 "title": "2、w3c学习js", 9 "url": "http://www.cnblogs.com/xu-blog/", 10 "desc": "我的博客园" 11 }] 12 }
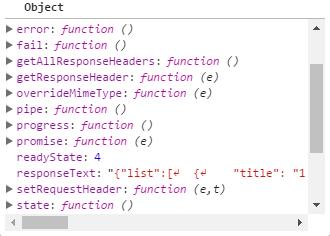
4、$ajax()返回的内容,如下:

所以我们要获取他的responsText 的属性值,获得的内容是一个json 字符串;
5、json数据格式解释:此时的json是一个字符串,一个字符串是不好选择它的某个部分作为数据,所以要将字符串转化为对象格式,使用方法:JSON.parse(str),对象有一个属性list,list的长度为2。
6、在js中通过构造页面的方式append()到原来的布局中,构造里面obj.list[i].desc 等,通过步骤5可获得。
以上是关于“加载更多”功能如何实现的主要内容,如果未能解决你的问题,请参考以下文章