Chrome浏览器任意修改网页内容
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器任意修改网页内容相关的知识,希望对你有一定的参考价值。
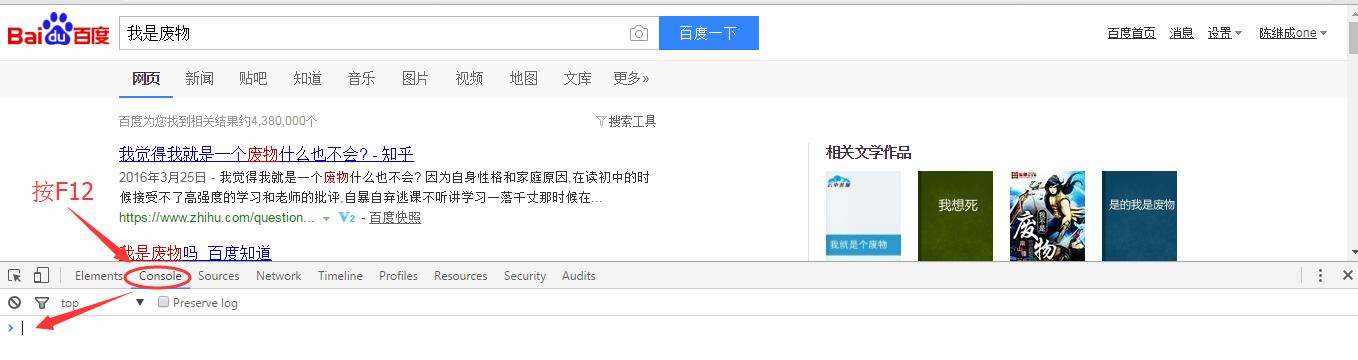
在Chrome浏览器按F12,打开开发者工具,切换到console选项卡:
在下面的输入行输入下面的命令回车:
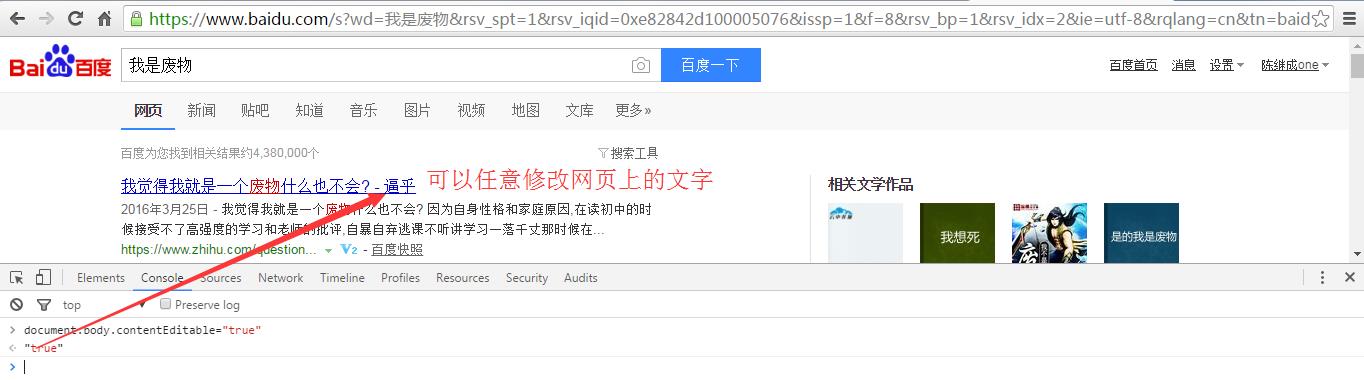
document.body.contentEditable="true"
再单击页面上的任意文本就可以直接编辑了:
这个是利用了H5的contentEditable属性
.
以上是关于Chrome浏览器任意修改网页内容的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Chrome 插件中访问任意网页中的 JavaScript 变量