form的智能表单
Posted 曹军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form的智能表单相关的知识,希望对你有一定的参考价值。
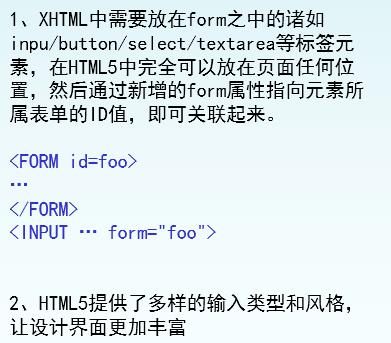
1.智能表单的介绍
其中,(1)中的使用格式使得form不会太臃肿。

2.使用规范

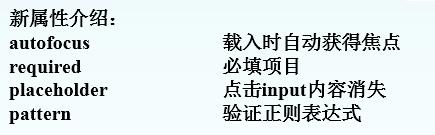
3.新属性

4.举例

二.程序
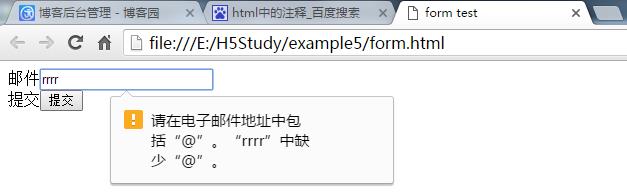
1.关于邮件的问题
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 提交<input type="submit" value="提交"/> 12 </form> 13 </body> 14 </html>
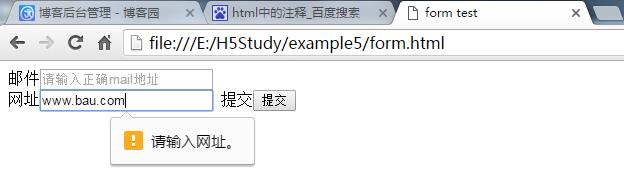
2.结果

3.网址
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/> 13 14 提交<input type="submit" value="提交"/> 15 </form> 16 </body> 17 </html>
4.结果
网址的开头需要http://

5.各种日期
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/><br/><br/> 13 14 <!--time,date--> 15 日期<input id="d1" type="date" name="time"/><br/> 16 月份<input id="m1" type="month" name="month"/><br/> 17 星期<input id="w1" type="week" name="week"/><br/> 18 时间<input id="t1" type="time" name="time"/><br/><br/> 19 20 提交<input type="submit" value="提交"/> 21 </form> 22 </body> 23 </html>
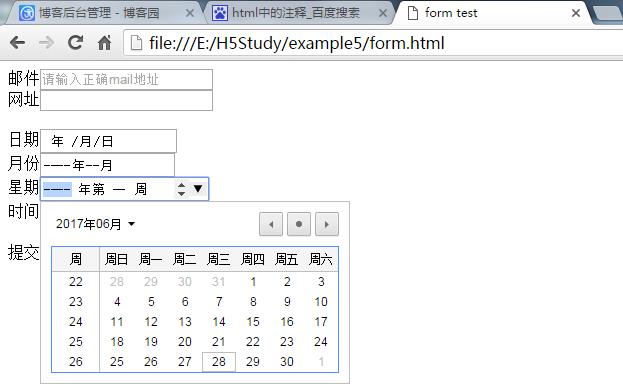
6.结果

7.数字
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/><br/><br/> 13 14 <!--time,date--> 15 日期<input id="d1" type="date" name="time"/><br/> 16 月份<input id="m1" type="month" name="month"/><br/> 17 星期<input id="w1" type="week" name="week"/><br/> 18 时间<input id="t1" type="time" name="time"/><br/><br/> 19 20 <!--number--> 21 数字<input id="n1" type="number" name="number"/><br/> 22 23 <!--range--> 24 25 提交<input type="submit" value="提交"/> 26 </form> 27 </body> 28 </html>
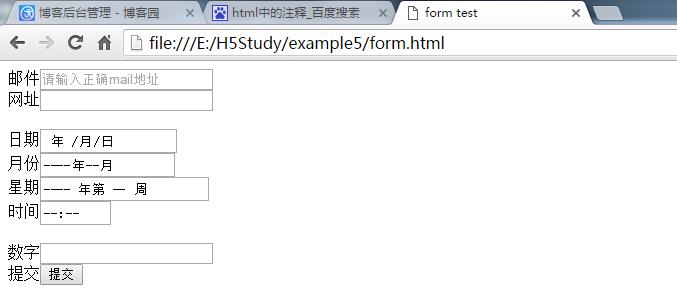
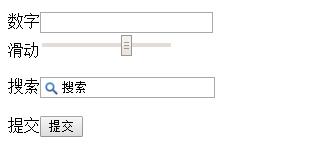
8.结果

9.滑动
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/><br/><br/> 13 14 <!--time,date--> 15 日期<input id="d1" type="date" name="time"/><br/> 16 月份<input id="m1" type="month" name="month"/><br/> 17 星期<input id="w1" type="week" name="week"/><br/> 18 时间<input id="t1" type="time" name="time"/><br/><br/> 19 20 <!--number--> 21 数字<input id="n1" type="number" name="number"/><br/> 22 23 <!--range--> 24 滑动<input id="r1" type="range" min="0" max="3" step="1"/><br/> 25 26 提交<input type="submit" value="提交"/> 27 </form> 28 </body> 29 </html>
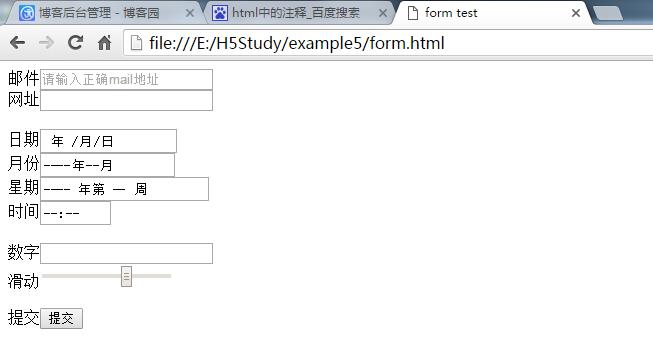
10.结果

11.搜索
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/><br/><br/> 13 14 <!--time,date--> 15 日期<input id="d1" type="date" name="time"/><br/> 16 月份<input id="m1" type="month" name="month"/><br/> 17 星期<input id="w1" type="week" name="week"/><br/> 18 时间<input id="t1" type="time" name="time"/><br/><br/> 19 20 <!--number--> 21 数字<input id="n1" type="number" name="number"/><br/> 22 23 <!--range--> 24 滑动<input id="r1" type="range" min="0" max="3" step="1"/><br/><br/> 25 26 <!--search--> 27 搜索<input id="s1" type="search" name="search" results="n" value="搜索"/><br/><br/> 28 提交<input type="submit" value="提交"/> 29 </form> 30 </body> 31 </html>
12.结果

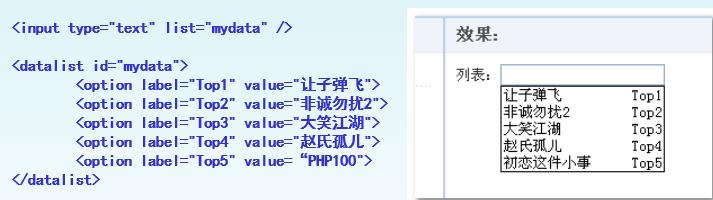
13.list属性
1 <!DOCTYPE html> 2 <head> 3 <meta charset=utf-8> 4 <title>form test</title> 5 </head> 6 <body> 7 <form id="for" action="" method="get"> 8 <!--email--> 9 邮件<input id="e1" type="email" name="email" placeholder="请输入正确mail地址"/><br/> 10 11 <!--url----> 12 网址<input id="u1" type="url" name="url"/><br/><br/> 13 14 <!--time,date--> 15 日期<input id="d1" type="date" name="time"/><br/> 16 月份<input id="m1" type="month" name="month"/><br/> 17 星期<input id="w1" type="week" name="week"/><br/> 18 时间<input id="t1" type="time" name="time"/><br/><br/> 19 20 <!--number--> 21 数字<input id="n1" type="number" name="number"/><br/> 22 23 <!--range--> 24 滑动<input id="r1" type="range" min="0" max="3" step="1"/><br/><br/> 25 26 <!--search--> 27 搜索<input id="s1" type="search" name="search" results="n" value="搜索"/><br/><br/> 28 29 <!--text--list--> 30 list<input id="t2" type="text" list="ilist"/> 31 <datalist id="ilist"> 32 <option label="o1" value="oo1"> 33 <option label="o2" value="oo2"> 34 <option label="o3" value="oo3"> 35 </datalist> 36 <br/><br/><br/><br/><br/> 37 38 提交<input type="submit" value="提交"/> 39 </form> 40 </body> 41 </html>
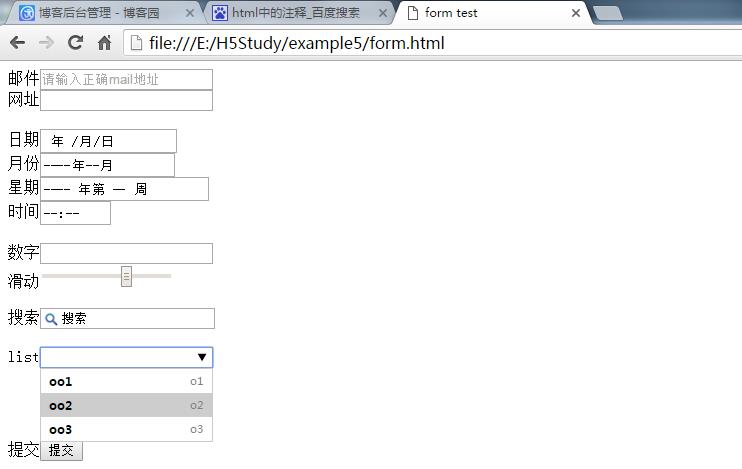
14.结果

15.颜色与正则