bbs论坛浏览器兼容性问题
Posted 乘客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bbs论坛浏览器兼容性问题相关的知识,希望对你有一定的参考价值。
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE、Firefox看了看
吓哭了!!!
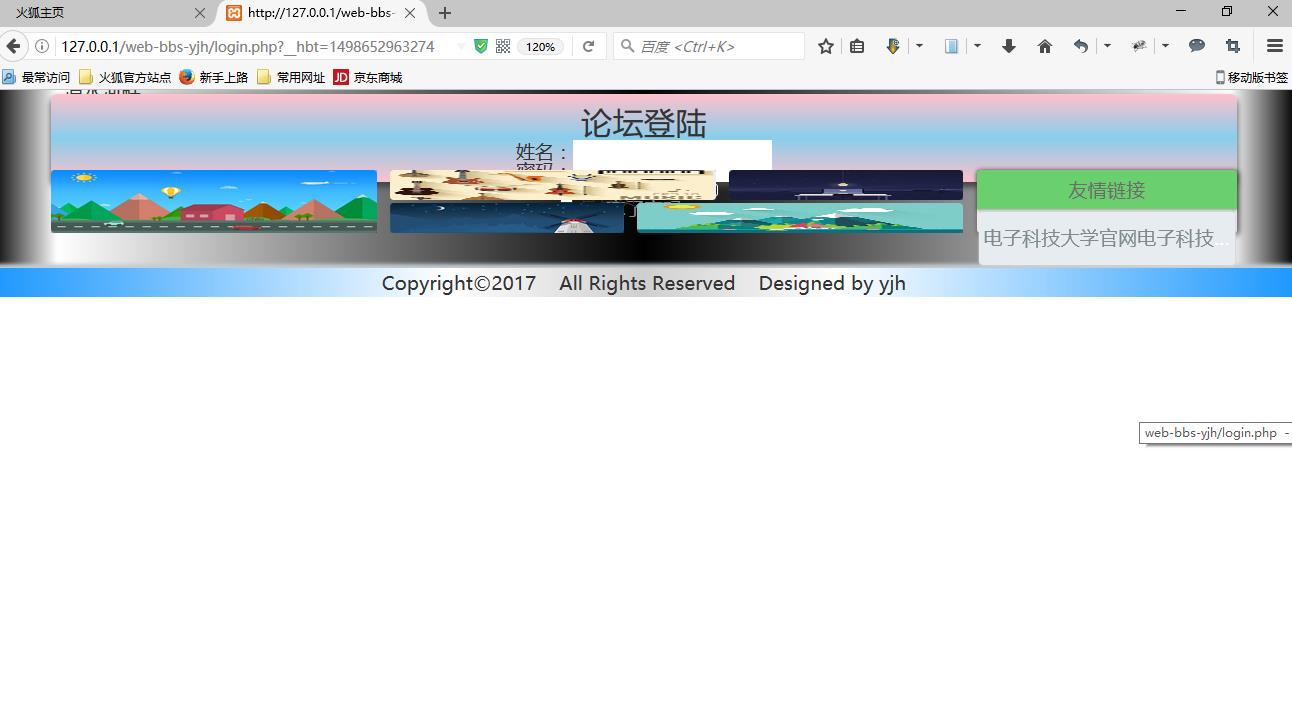
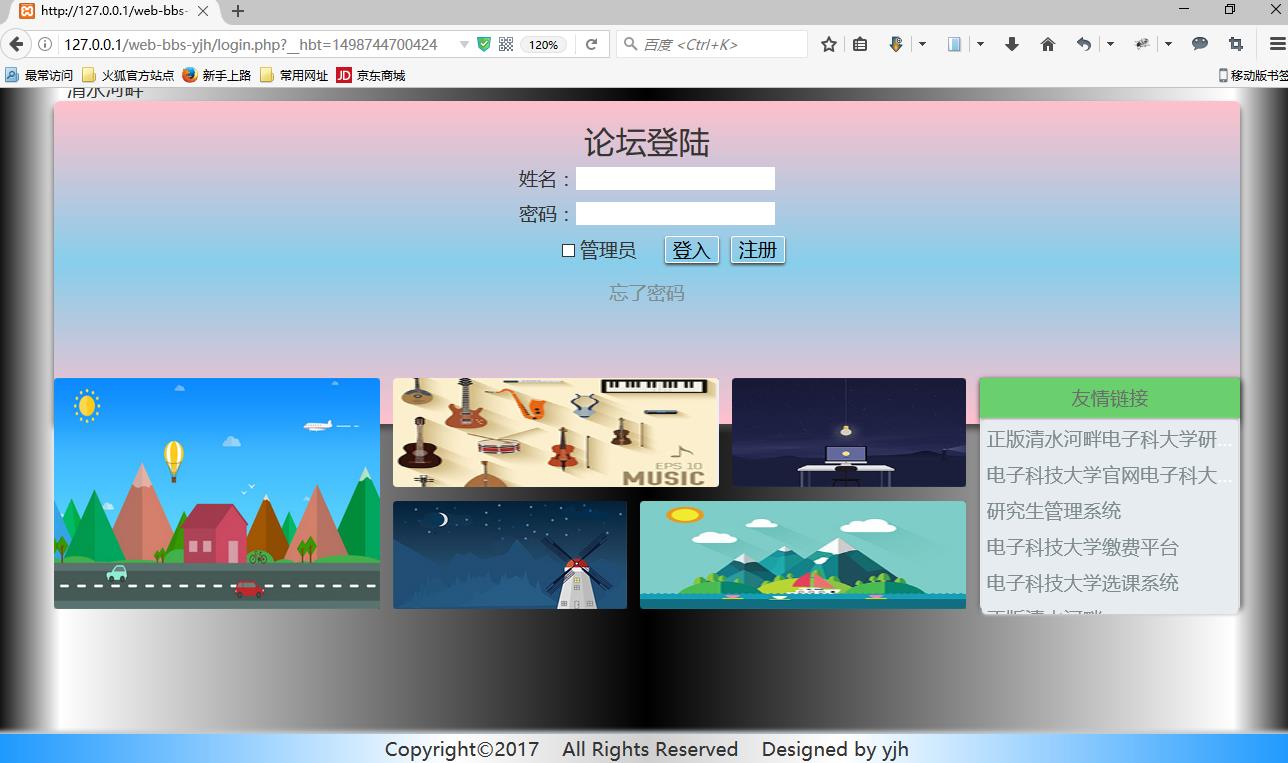
火狐

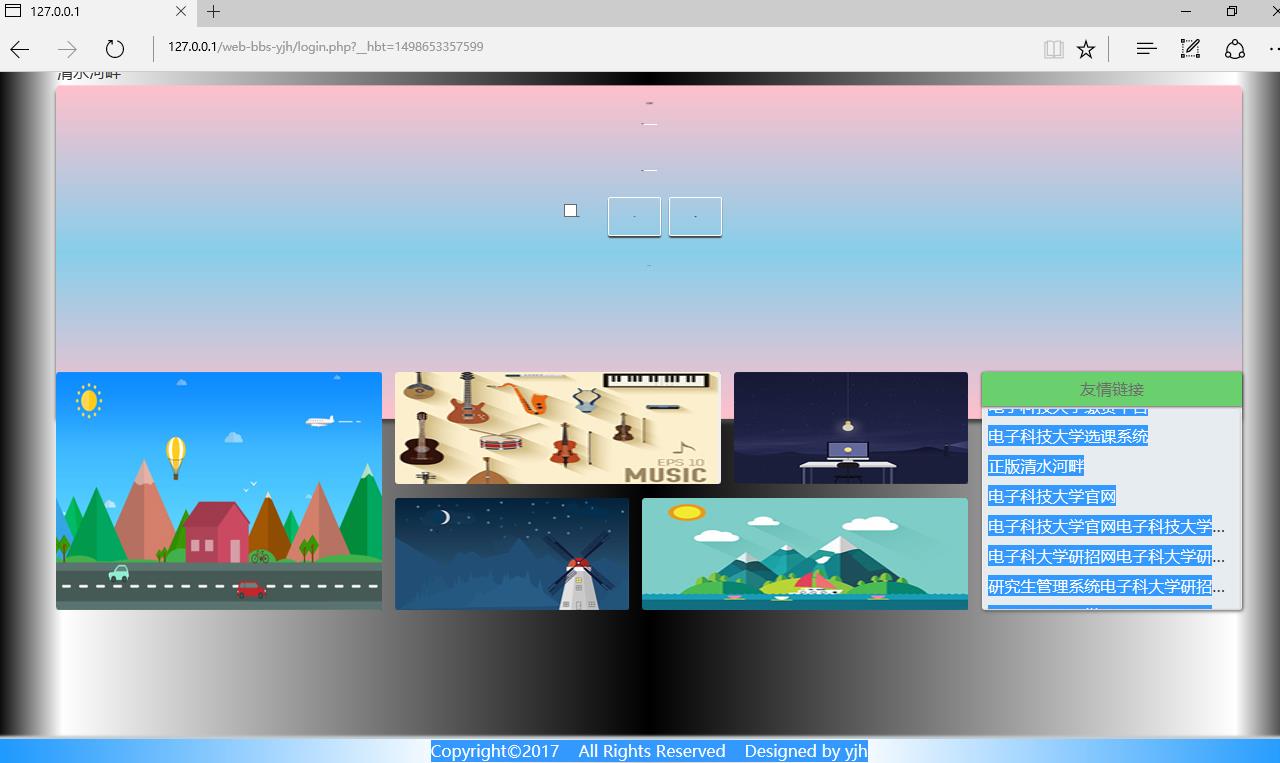
Edge

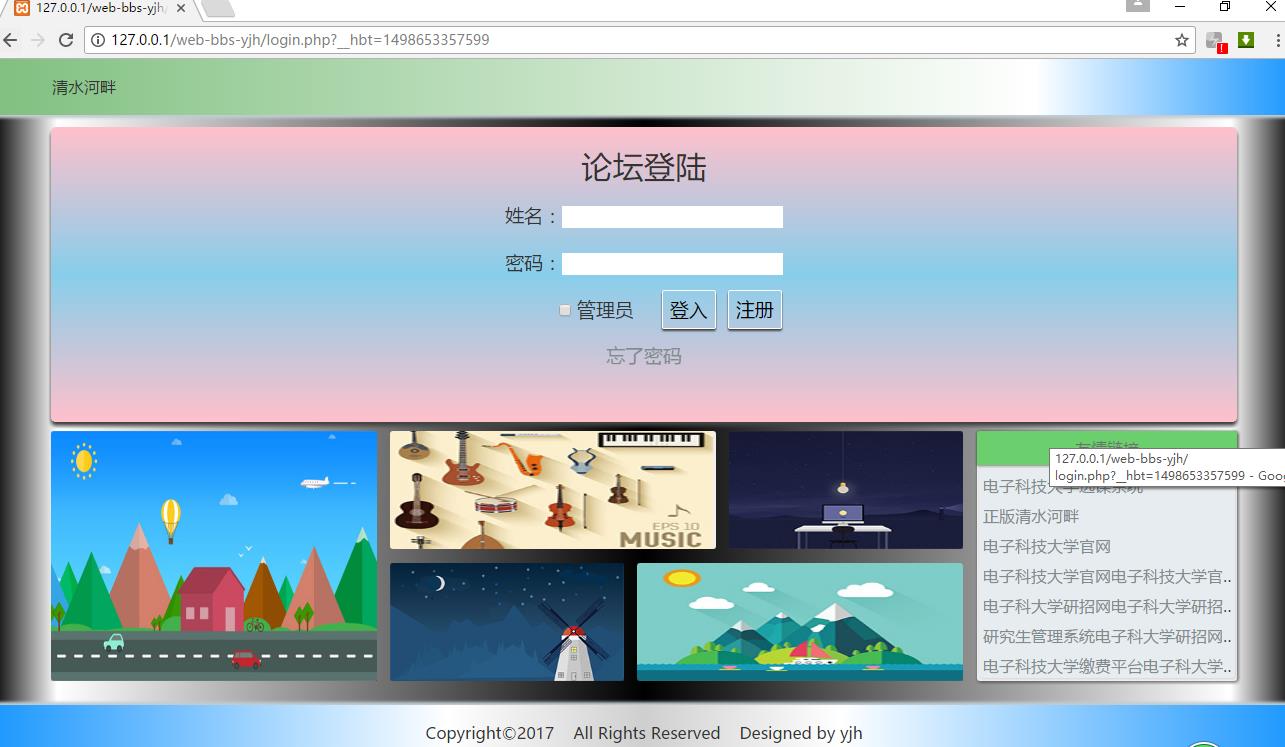
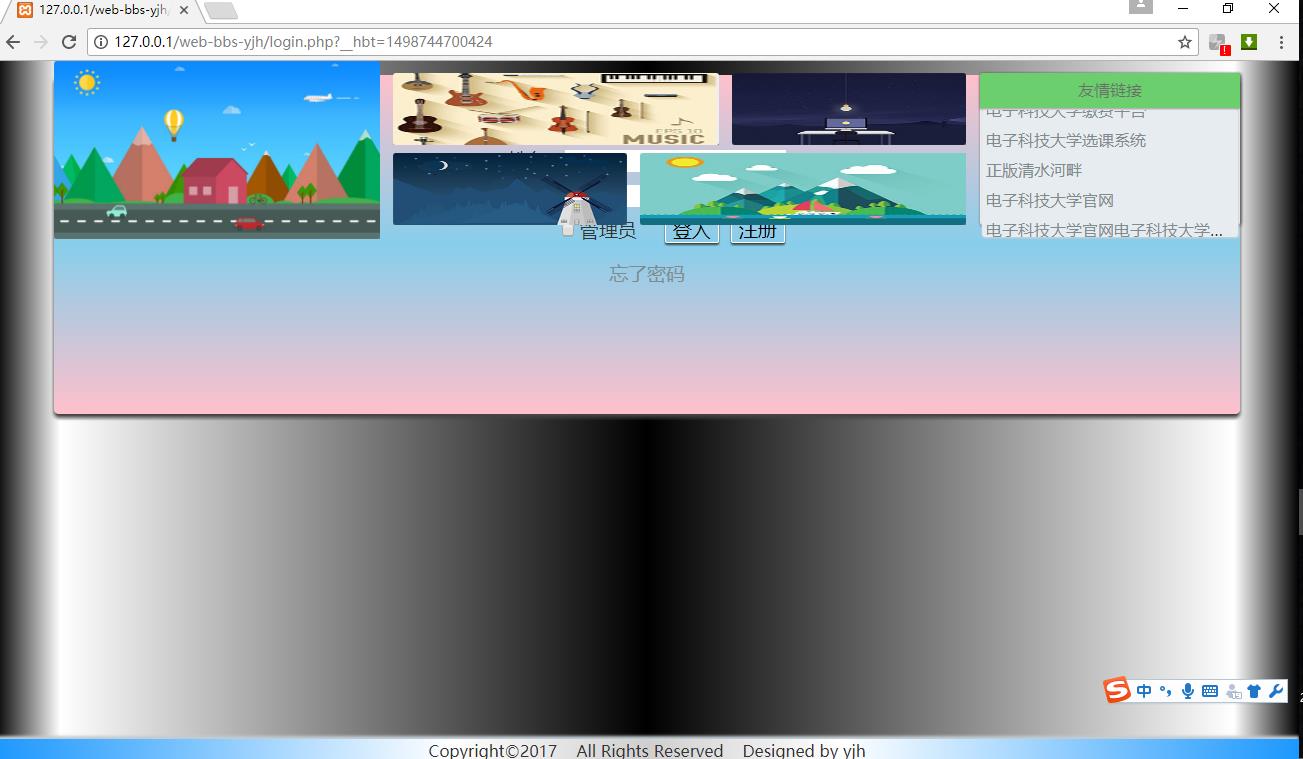
chrome

特别是加了<!DOCTYPE html>后,chrome都出问题了
心好累
等我解决后再来吧~
发现的一些问题
1.火狐浏览器不兼容这种写法,min-height:100% 完全不生效
这就可以很好的解释,为什么在火狐中整个页面撑不起来,原因就是我在body部分使用了min-height
.bgcolor{ width: 100%; display: flex; flex-direction: column; min-height: 100%;/*即使内容区高度不够,footer也在底部*/ z-index: 2; background: #000000; }
火狐min-height兼容性的解决办法:http://www.cnblogs.com/Man-Dream-Necessary/p/5710915.html
知乎上对这个问题的相关回答:https://www.zhihu.com/question/26510142
min-height:百分比的计算后值与其 Containing Block 有关,如果其 Containing Block 的高度没有被显式声明,并且这个元素本身不是绝对定位的,那么其百分比值将被作为 0 处理。对于 position 为 static/relative 的元素,Containing Block 为最接近的祖先块级元素的内容区域。
解决办法:将要设置为100%height的元素的父元素的高度都设置为100%时,这个min-height才会生效。
这里我们将html和body标签的height都设为100%
html{ height: 100%; } body{ color: #333; font: 400 16px/1.5 Microsoft YaHei, sans-serif; overflow: auto; height:100%; }
此时加入<!DOCTYPE HTML>后在chrome下的页面如图所示,高度能撑到100%,min-height生效

火狐下,min-height也生效,但都与最初设计的效果有不同程度的差距

继续寻找别的问题...
flex布局兼容写法
IE下字体大小
以上是关于bbs论坛浏览器兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章