vue-devtools安装
Posted Keva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools安装相关的知识,希望对你有一定的参考价值。
vue-devtools安装
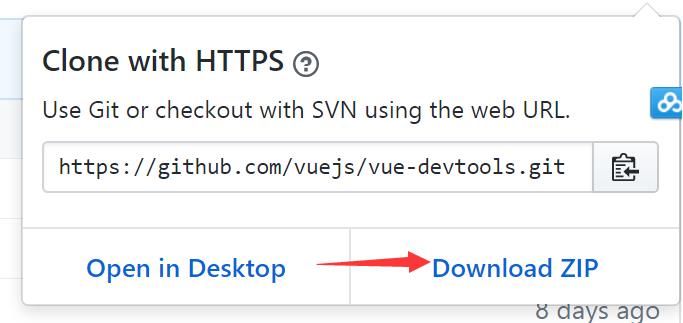
1.github下载地址:https://github.com/vuejs/vue-devtools
下载到本地,如下图所示!

2.下载好后进入vue-devtools-master工程

3.执行npm install 安装项目所需要的npm包
4.找到vue-devtools-master\\shells\\chrome\\manifest.json文件
5.修改mainifest.json 中的persistant为true
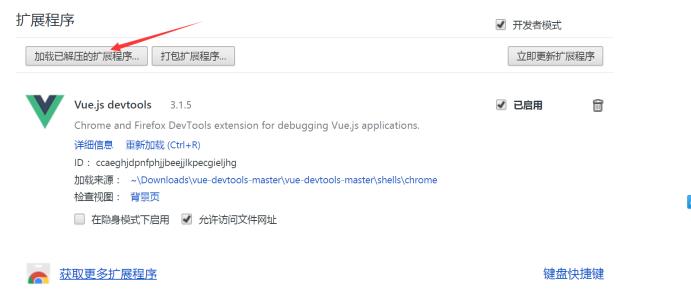
6.打开谷歌>>更多工具中>>击扩展程序>>选中勾选开发者模式
7.打开加载已解压的扩展程序选择vue-devtools-master\\shells\\chrome后点击确定,添加成功,效果图如下:

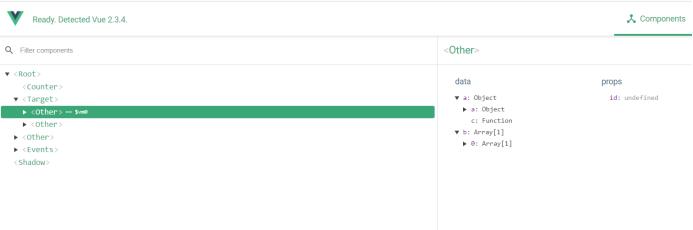
8.最后执行在npm中执行npm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了

以上是关于vue-devtools安装的主要内容,如果未能解决你的问题,请参考以下文章