定位 frame 中的对象
Posted 灰姑娘的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位 frame 中的对象相关的知识,希望对你有一定的参考价值。
1、脚本准备
frame.html 中嵌套 inner.html ,两个文件和我们的脚本文件放同一个目录下。
frome.html代码如下:

<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>frame</title> <script type="text/javascript" async=" "src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /> <script type="text/javascript">$(document).ready(function(){ }); </script> </head> <body> <div class="row-fluid"> <div class="span10 well"> <h3>frame</h3> <iframe id="f1" src="inner.html" width="800" height="600"></iframe> </div> </div> </body> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </html>
inner.html 代码如下:

1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 4 <title>inner</title> 5 </head> 6 <body> 7 <div class="row-fluid"> 8 <div class="span6 well"> 9 <h3>inner</h3> 10 <iframe id="f2" src="http://www.baidu.com" width="700" height="400"> 11 </iframe> 12 </div> 13 14 </div> 15 </body> 16 </html>
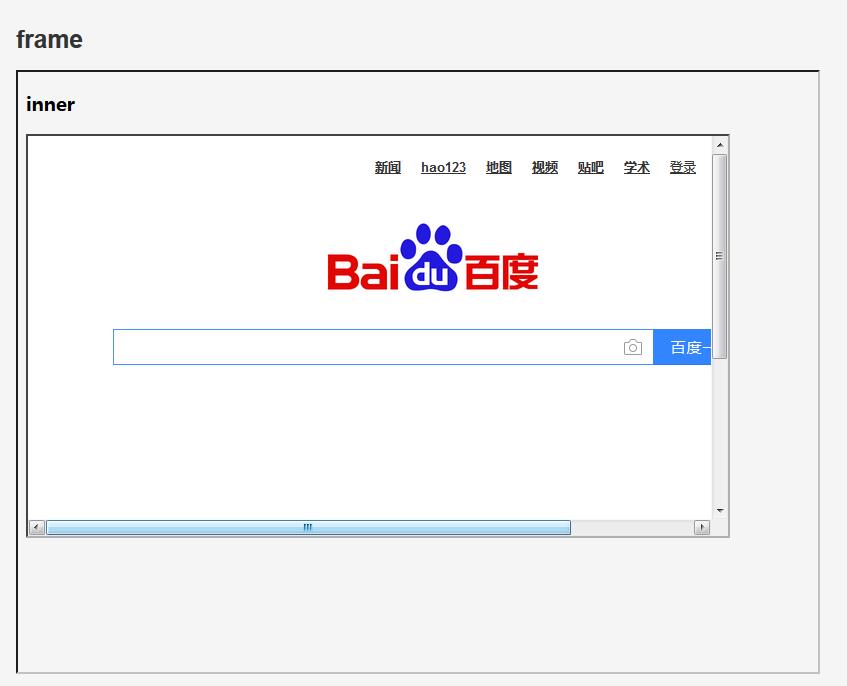
通过浏览器打开,得到下列页面:

2、代码实现
通过 switch_to.frame 方法来定位 frame 内的元素

1 #coding=utf-8 2 from selenium import webdriver 3 import os 4 import time 5 6 driver = webdriver.Firefox() 7 file_path = \'file:///\'+os.path.abspath(\'frame.html\') 8 driver.get(file_path) 9 10 driver.implicitly_wait(5) 11 12 #先找到iframe1(id=f1) 13 driver.switch_to.frame("f1") 14 15 #再找到其下面的ifram2(id=f2) 16 driver.switch_to.frame("f2") 17 18 19 #下面就可以正常的操作元素了 20 driver.find_element_by_id("kw").send_keys("selenium") 21 driver.find_element_by_id("su").click() 22 time.sleep(5) 23 24 25 driver.quit()
3、方法解析
switch_to.frame 方法可以把当前定位的主体切换了 frame 里。frame 中实际上是嵌入了另一个页面,而 webdriver 每次只能在一个页面识别,因此才需要
用 switch_to.frame 方法去获取 frame 中嵌入的页面,对那个页面里的元素进行定位。
以上是关于定位 frame 中的对象的主要内容,如果未能解决你的问题,请参考以下文章
