vue-cli 项目搭建
Posted Keva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 项目搭建相关的知识,希望对你有一定的参考价值。
vue-cli是什么?
vue-cli 是一个官方发布 vue.js 项目脚手架,用于自动生成vue.js模板工程的。
一、Node.js安装
首先需要安装node环境,地址:https://nodejs.org/en/download/
验证Node是否安装成功
在windows操作系统中按住win+R键在弹出的窗口中输入cmd。如图所示!

在命令行中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。如图所示

二、安装vue-cli
1. npm install vue-cli -g 安装 vue命令环境
验证安装ok?
vue --version
2. 生成项目模板
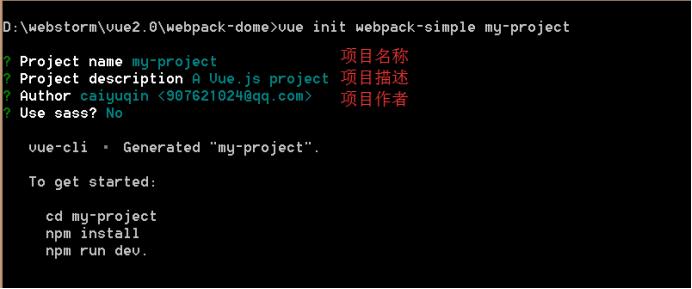
vue init <模板名> 本地文件夹名称 例如:vue init webpack-simple my-project

模板如下:
browserify--全功能的Browserify + vueify,包括热加载,静态检测,单元测试
browserify-simple--一个简易的Browserify + vueify,以便于快速开始。
webpack--全功能的Webpack + vueify,包括热加载,静态检测,单元测试
webpack-simple--一个简易的Webpack + vueify,以便于快速开始,没有代码检查
3. 进入到生成目录里面
cd my-project

4.安装依赖
npm install

5.开始运行
npm run dev

在浏览器打开http://localhost:8080,则可以看到欢迎页了。

以上是关于vue-cli 项目搭建的主要内容,如果未能解决你的问题,请参考以下文章