可编辑文本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可编辑文本相关的知识,希望对你有一定的参考价值。
可编辑文本两种方法:
一种是html5的属性 contenteditable
| true | 可编辑 |
| flase | 不可编辑(默认值) |
| classname | 继承父类 |
<p contenteditable="true">可编辑文本</p>
二种 css user-modify (只有chrome浏览器支持)
| read-only | 只可读 |
| read-write | 可读写 |
| write-only | 只可写(不支持) |
| read-write-plaintext-only | 可读写 |
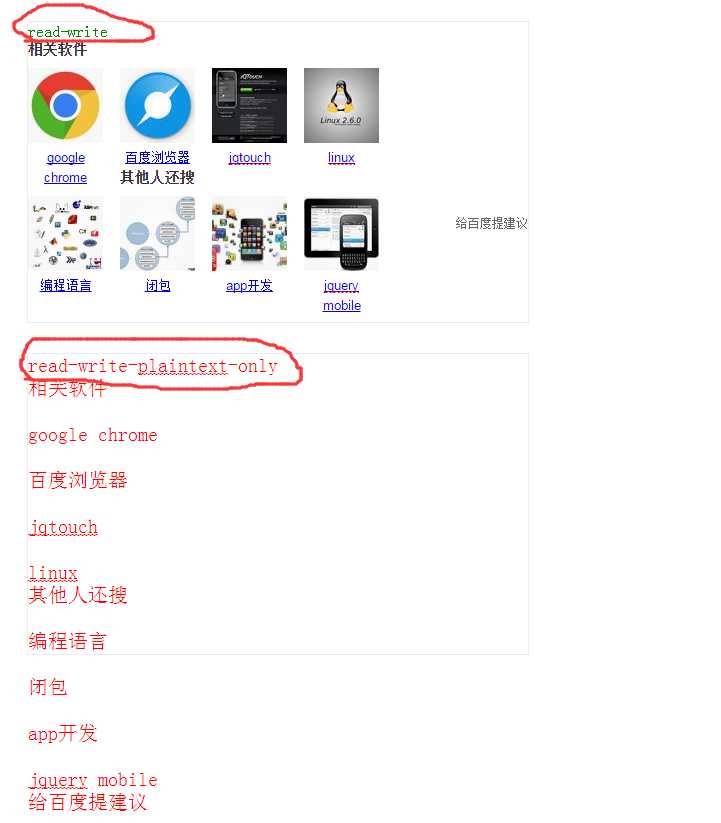
read-write与read-write-plaintext-only的区别,粘贴副本时,read-write会保留样式(图片,字体大小等),read-write-plaintext-only不保留样式,只是纯文本
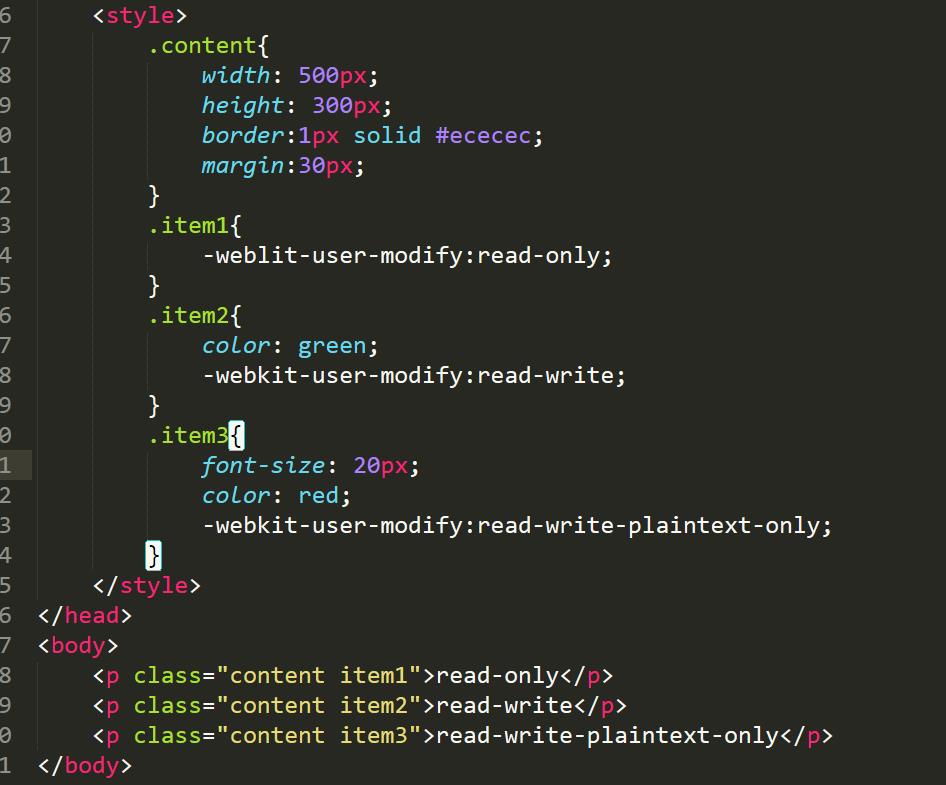
代码:

差异效果图:

总结的有点糙啊,我以后要坚持总结自己学到的东西,哦也,加油

以上是关于可编辑文本的主要内容,如果未能解决你的问题,请参考以下文章