渐变背景色 linear-gradient
Posted 点点滴滴的积累
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渐变背景色 linear-gradient相关的知识,希望对你有一定的参考价值。

1 div{ 2 background: pink; /*不支持渐变色的浏览器*/ 3 background: -webkit-gradient(linear,0 0,0 100%,from(red) ,to(blue)); 4 background: -moz-linear-gradient(top,red,blue) 5 }
渐变属性 gradient : 线性渐变 linear 和 径向渐变 radial
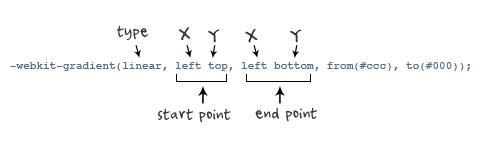
线性渐变:
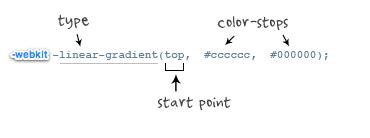
webkit:


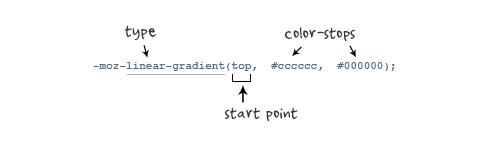
moz:

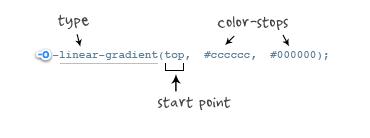
opera:

ie: 忽略。。。。
以上是关于渐变背景色 linear-gradient的主要内容,如果未能解决你的问题,请参考以下文章
