组件件传值
Posted little_ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件件传值相关的知识,希望对你有一定的参考价值。
当你遇到需要同时获取多个子组件数据,或者两个组件之间需要相互通讯的情况时,把子组件的 state 数据提升至其共同的父组件当中保存。之后父组件可以通过 props 将状态数据传递到子组件当中。这样应用当中的状态数据就能够更方便地交流共享了。
参考:https://segmentfault.com/q/1010000007295553
一.render里面调用属性this.props.color
孙辈的组件下层层传递要很多层所以flux上场了,因为太复杂所以redux上场了。。然后为了提高性能PureRenderMixin跟着上场了。。再然后immutable.js也上场了。。。
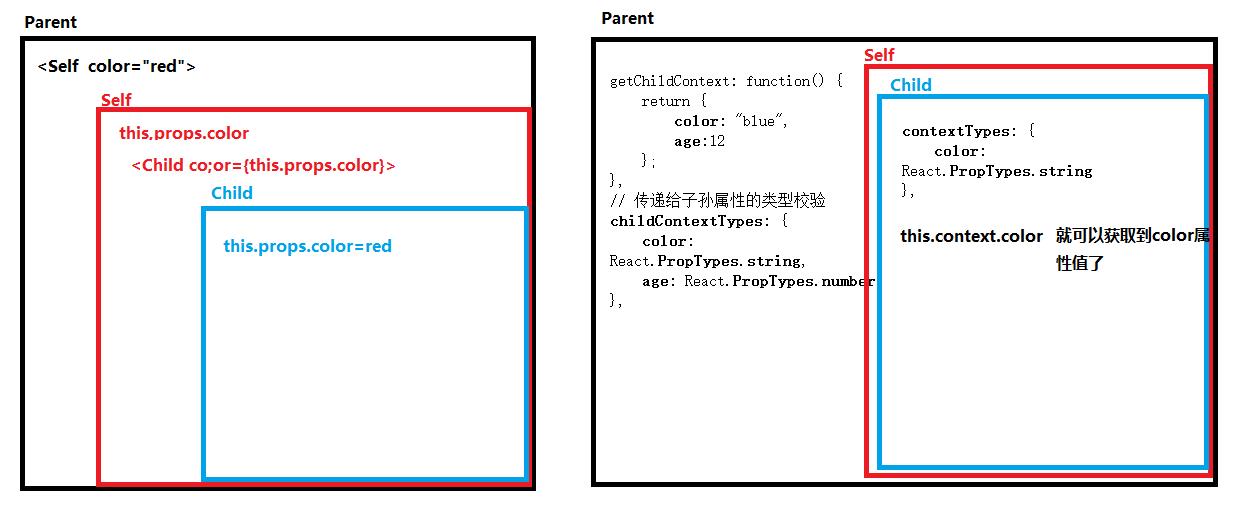
二.context方法:
父组件给子组件传递:官网domo里面
父组件里要调用getChildContext和设定childContextTypes
// 通过这个方法去传递属性
getChildContext: function() {
return {
color: "blue",
age:12
};
},
// 传递给子孙属性的类型校验
childContextTypes: {
color: React.PropTypes.string,
age: React.PropTypes.number
},
在子组件内
// 在孙子里面校验祖宗里面的属性
contextTypes: {
color: React.PropTypes.string
},
然后在render里面调用this.context.color可以获取父组件传递的值
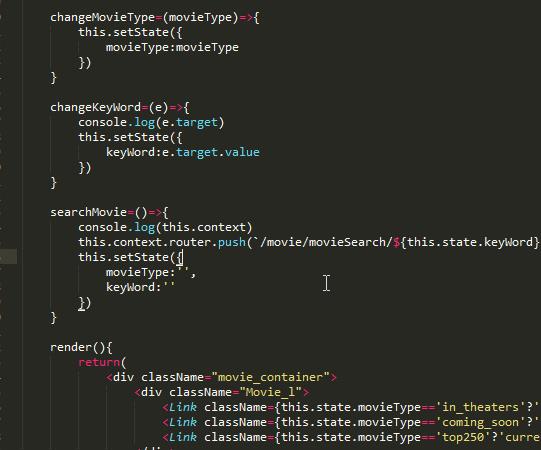
console.log(this.context),router是不用父组件getChildContext(内部已经设定好)只需要contextTypes就可以调用了

三.props传递
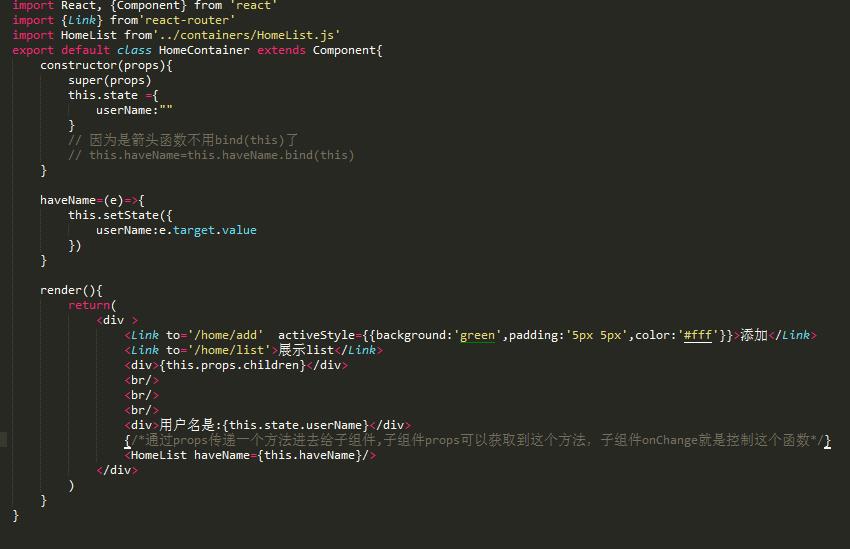
①this.props直接实现双向数据绑定
父组件HomeContainer

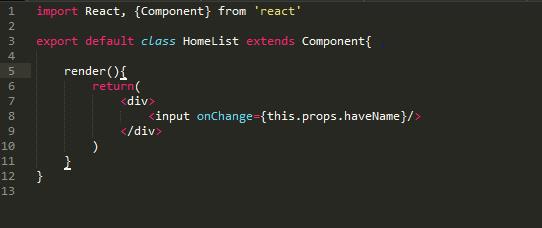
子组件

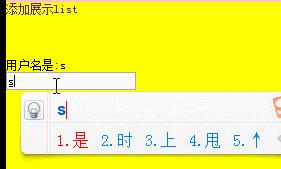
实现出来效果是双向数据绑定!

②ref 若需要将子组件的数据通过过滤、验证才显示到父组件
原理子组件不再直接onChange父组件传的props,在子组件定义一个函数,在函数体内实现逻辑代码
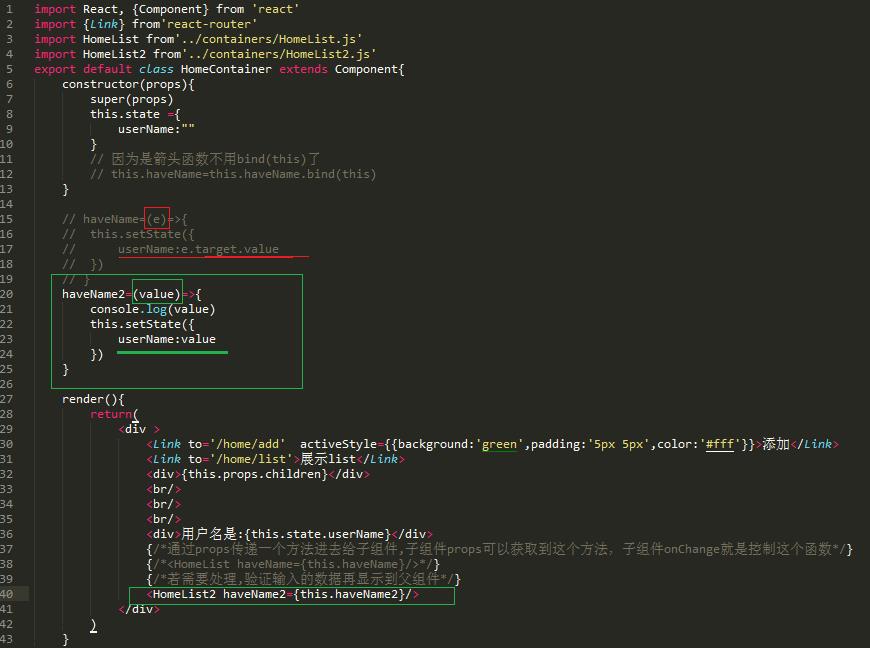
父组件

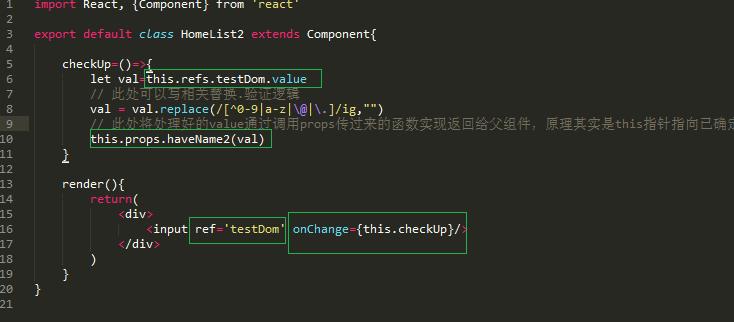
子组件

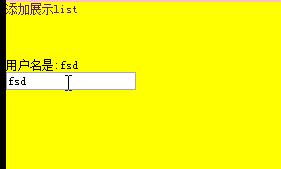
实现效果

以上是关于组件件传值的主要内容,如果未能解决你的问题,请参考以下文章