6CSS基础 part-4
Posted 改变自己,从点滴做起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6CSS基础 part-4相关的知识,希望对你有一定的参考价值。
1、CSS 定位属性
CSS 定位属性允许你对元素进行定位。
|
属性 |
描述 |
|
把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
|
|
定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
|
|
定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
|
|
定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
|
|
定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
|
|
设置当元素的内容溢出其区域时发生的事情。 |
|
|
设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
|
|
设置元素的垂直对齐方式。 |
|
|
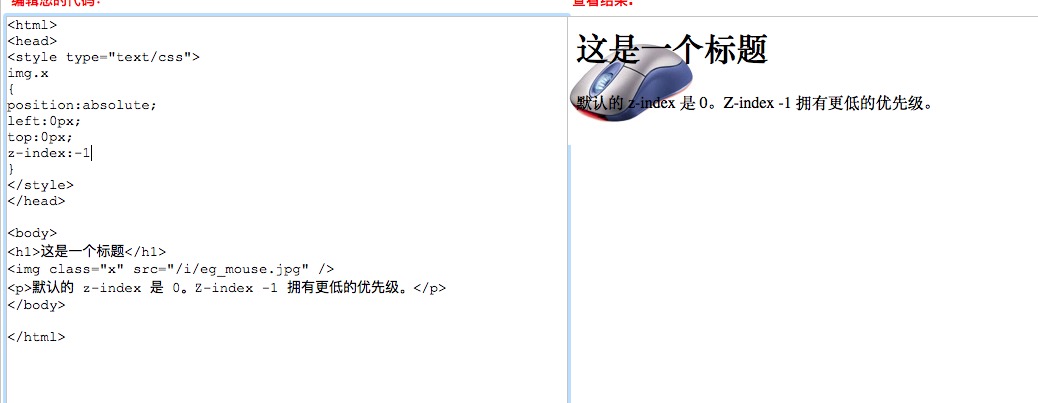
设置元素的堆叠顺序。 |

以上是关于6CSS基础 part-4的主要内容,如果未能解决你的问题,请参考以下文章