临摹一个像素风格高楼shader
Posted HONT blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了临摹一个像素风格高楼shader相关的知识,希望对你有一定的参考价值。
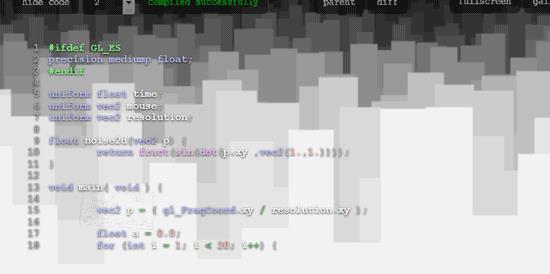
原始效果地址:http://glslsandbox.com/e#40050.0

是一个的城市高楼感的shader,比较像素风
可以拿来做游戏背景,或者基于这个思路做一些别的效果
这个是我后来找的版本,因为最早那个版本没存,所以大体上有些区别。
下面开始分解这个的做法
大体思路是用一种噪波作为因子,可以是sin,cos或者别的。然后用floor把他转成int形。这样生成出来的图案就是方块
最后加一层循环来做到层叠效果

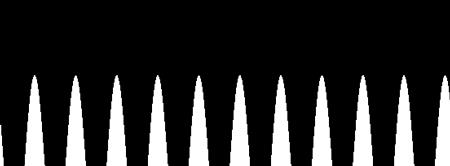
step1.用sin作为因子,加上简单的时间偏移
fixed4 frag (v2f i) : SV_Target { float a = 0.0; if (i.uv.y < sin(i.uv.x*70+_Time.y)*0.5) a = 1; return fixed4(a, a, a, 1.0); }

step2.将值转为int从而变成方形
fixed4 frag(v2f i) : SV_Target { fixed4 a = 0.0; if (i.uv.y < floor(sin(i.uv.x * 70 + _Time.z) * 2)*0.5) a = 1; return fixed4(a, a, a, 1.0); }

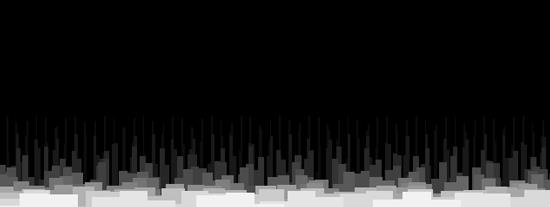
Step3.然后加上for循环,带入索引,做出纵深
fixed4 frag (v2f i) : SV_Target { fixed a = 0.0; fixed max = 10.0; fixed2 uv = i.uv; for (float i = 1; i < max; i++) { fixed factor = floor(sin(uv.x * 70 / i + i * 60 + _Time.y)*2)*0.5; if (uv.y*i < factor) a = i/max; } return fixed4(a, a, a, 1.0); }
到上面那一步基本上就可以了,下面是我的版本:

fixed4 frag(v2f i) : SV_Target { fixed a = 0.0; fixed2 uv = i.uv; fixed max = 20; for (int i = 1; i < max; i++) { fixed iFloat = fixed(i); fixed factor = floor(uv.x * 600 / iFloat + 60 * iFloat + _Time.z); if (uv.y * (3 + iFloat) < sin(factor)) a = iFloat / max; } return fixed4(a, a, a, 1.0); }
以上是关于临摹一个像素风格高楼shader的主要内容,如果未能解决你的问题,请参考以下文章