canvas设置width, height
Posted 前端学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas设置width, height相关的知识,希望对你有一定的参考价值。
在style里面设置canvas的宽高时,会发现画出的图像被拉伸了;在canvas元素中直接设置width和height就会恢复正常;如果在canvas元素里的style里设置width和height会发现又不行了!看了chy龙神 的博客发现了其中玄机。。
首先这是由canvas的构造导致的,canvas是一个画板和一张画纸组成的。当画板和画纸尺寸一致时,不会发生拉伸变形的情况;当画板和画纸尺寸不一致时,就会被拉伸变形。
能正确设置画板和画纸宽高一致的方法,这些方法可以同时设置画板和画纸的宽高:
方法一:直接在canvas标签中设置宽高
<canvas width="500" height="500"></canvas>
方法二:使用canvas的API操作
var canvas = document.getElementById("canvasId");
canvas.width = 500;
canvas.height = 500;
不正确设置,即这样设置完会导致拉伸现象出现:
方法一:在style里面设置
#canvasId{
width:500px;
height:500px;
}
方法二:使用canvas的API操作style
var canvas = document.getElementById("canvasId");
canvas.style.width = "500px";
canvas.style.height = "500px";
方法三:
$(“#id”).width(500);
这样设置的宽高仅为画板的宽高,而画板和画纸默认的宽高为300*150。
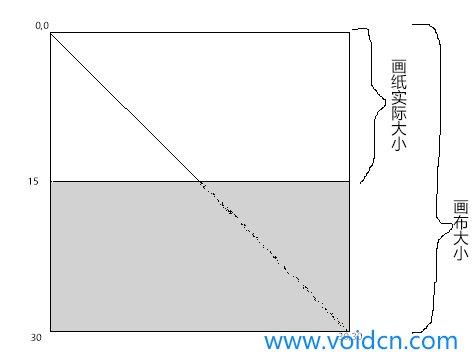
画的图像是根据画板大小填充的,如果设置了画板的宽高为300*300,则会发生这样的事情:

但是画纸也不会留出这么一半空白,所以画纸就会被拉伸到跟画板一样的大小,就会被变形拉伸了!
注:canvas的width和height也不能用百分比表示,canvas会把百分比当数值。
以上是关于canvas设置width, height的主要内容,如果未能解决你的问题,请参考以下文章