项目实战之项目组成
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目实战之项目组成相关的知识,希望对你有一定的参考价值。
基于前面五篇react基本知识的介绍,从这篇开始项目实战。要想使一个项目运转起来,需要的知识可不只有react.前端采用react+anted+webpack,后台采用java.里面还有很多需要我们了解达到能够使用程度的知识:比如anted,webpack,SSO(SingleSignOn),跨域访问以及最后怎么整合前端文件到java的代码中,让系统飞起来。其实anted、webpack、sso等每一个单拎出来都可以写出很多篇博客来。但是我这里只是简单介绍,达到知道在项目中如何去使用的状态即可。
1.anted,是package.json中引入的一个依赖,如:"antd": "^2.10.0"。后面的是版本号说明。就像是在pom.xml中引入的jar包。其实它就是Ant Design,“是蚂蚁金服体验技术部经过大量的项目实践和总结,沉淀出一个中台设计语言”。这是官网上的官方说明,这个概念中台设计语言,实在不理解。我就说说我浅显的理解吧。我觉得他就是基于React实现的一些封装好的组件,这些组件中已经有了一定的样式和数据处理的方式,同时留出了接口给用户。你只需要做很少的工作,就可以做出很漂亮的页面。封装好的东西对于用户来说都有一个通病就是,你不懂它是如何封装的,就不能很好的使用。尤其是当你的页面比较特殊时,就需要深入了解它的api和源码才能修改得了。我在实战中针对这点很纠结,官方网站上api文档写得及其简单,好多时候都是半试半猜的做。源码对于我这种java开发看得懂还是有一定差距的。后面几篇会有react和anted使用的例子。这里不再赘述,了解anted是什么就可以。
2.webpack,可以看做是模块打包机:它做的事情是,分析你的项目结构,找到javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
在学习React前的准备工作中介绍过webpack的安装,这里再补充两个在package.json中scripts中的配置:
"dev": "webpack-dev-server --devtool eval --progress --colors --content-base dist --hot --inline --display-error-details"
在项目当前文件夹下敲入npm run dev可以执行,用于平时启动调试,可以热加载。但是有时候也不能生效,此时需要重新执行一次。
"prod": "cross-env NODE_ENV=production webpack --progress --colors --config webpack.config.prod.js -p --display-error-details"
在项目当前文件夹下敲入npm run prod可以执行,打包出最终的部署文件。
3.sso,一个完整的后台项目当然需要登录。我这里接入的是公司的单点登录,不进行说明。
4.跨域访问,主要是在开发调试的过程中使用,我在本地启动java程序提供接口,前端使用nodejs启动项目,两个应用的端口不一样,需要涉及到跨域访问。SpringMVC 4 以上增加CORS支持,只需要进行配置文件中进行配置即可。在spring-mvc.xml中配置
<mvc:cors> <mvc:mappingpath="/**"allowed-origins="*"allow-credentials="true"/> </mvc:cors>
我这里只在本地调试中需要跨域访问,所以我配置的比较大胆,认为一切路径都是可信的。真正部署的时候不存在跨域问题。这些配置需要注释掉,否则会有安全问题。
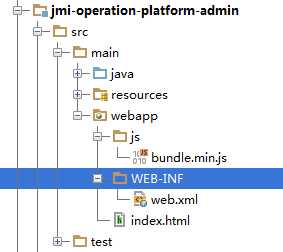
5.前后端整合,通过webpack打包之后会在dist文件下产生两个文件,index.html和bundle.min.js文件,当然打包出来的文件名称是在webpack中配置的。然后我把它拷贝到java的项目结构中,下图是java项目的结构图,将这两个文件拷贝到如图位置,保证index.html中引入js的路径是正确的。然后java中maven,打包部署即可。

以上是关于项目实战之项目组成的主要内容,如果未能解决你的问题,请参考以下文章