网页页面NULL值对浏览器兼容性的影响
Posted 火雨_Nick
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页页面NULL值对浏览器兼容性的影响相关的知识,希望对你有一定的参考价值。
网页页面NULL值对浏览器兼容性的影响
最近做项目中一个页面中的input radio出现浏览器兼容性问题。
主要问题:
在谷歌浏览器,360急速模式和搜狗急速模式中给radio初始动态赋值时,checked属性失效,无法选中。注:360急速模式和搜狗急速模式使用了谷歌chorme的内核(又称webkit内核)。
在火狐浏览器中给radio初始动态赋值时,checked属性正常选中。
本来同事以为是浏览器兼容问题,始终未能解决问题,后来这个Bug交由我来修改。
初始接到任务时,也怀疑是浏览器兼容问题,但后来仔细一想,谷歌这么牛皮的技术实力,出问题的几率应该比较小,遂从代码本身查找问题。后来发现原来是有一个EL表达式的值附了NULL值,影响了radio的选中,才出现了浏览器不兼容的Bug。
总结经验教训,对NULL值的判断,十分必要,特别是页面中JQuery不会对隐性错误进行提示。
先给出问题的代码块。主要功能是根据后台传参选择radio是否选中。
<%-- <c:choose>
<c:when test="${gj.notmodelbad=='1' }">
<input type="radio" name="nobad" value="1" checked="checked" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" style="margin-left:112px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非我司模块问题</label>
</c:when>
<c:when test="${gj.notmodelbad=='2' }">
<input type="radio" name="nobad" value="1" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" checked="checked" style="margin-left:109.5px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非模块问题</label>
</c:when>
<c:otherwise>
<input type="radio" name="nobad" value="1" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" style="margin-left:112px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非我司模块问题</label>
</c:otherwise>
</c:choose> --%> EL表达式${gj.notmodelbad}的值可能为空,需进行处理。
我的解决方案:添加JQuery,根据后台传参动态赋值。
<div>
<c:choose>
<c:when test="${gj.badtype=='2'}">
<input type="checkbox" value="2" id="nomd" checked="checked"/>
</c:when>
<c:otherwise>
<input type="checkbox" id="nomd" value="2" />
</c:otherwise>
</c:choose>
<label><strong>非模块不良</strong></label>
<table class="bdrighttab">
<tr>
<td style="width:100px;"><input id="nobadRad1" type="radio"
name="nobad" value="1" style="margin-left:112px;" /><label
style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input id="nobadRad2" type="radio" name="nobad" value="2"
style="margin-left:112px;font-size:14px;" /><label
style="margin-left:5px;font-size:14px;">现场分析部件正常,非我司模块问题</label>
<input type="text"
style="background-color:#e4e4e4;border-style:solid;border-color:#B0B0B0;border-width:thin;"
class="otherreason" value="${gj.otherreason}" /></td>
</tr>
<%-- <c:choose>
<c:when test="${gj.notmodelbad=='1' }">
<input type="radio" name="nobad" value="1" checked="checked" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" style="margin-left:112px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非我司模块问题</label>
</c:when>
<c:when test="${gj.notmodelbad=='2' }">
<input type="radio" name="nobad" value="1" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" checked="checked" style="margin-left:109.5px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非模块问题</label>
</c:when>
<c:otherwise>
<input type="radio" name="nobad" value="1" style="margin-left:18px;"/><label style="margin-left:5px;font-size:14px;">信息描述不符,无法判断</label><br />
<input type="radio" name="nobad" value="2" style="margin-left:112px;font-size:14px;"/><label style="margin-left:5px;font-size:14px;">现场分析部件正常,非我司模块问题</label>
</c:otherwise>
</c:choose> --%>
</table>
</div>
</div>
JQuery动态赋值:
$(document).ready(function(){
var notmodelbad = ${gj.notmodelbad};
if(notmodelbad=='1'){
$("#nobadRad1").attr("checked",true);
$("#nobadRad2").attr("checked",false);
}
else if(notmodelbad=='2'){
$("#nobadRad1").attr("checked",false);
$("#nobadRad2").attr("checked",true);
}
});
后台的.do型方法
// 市场并联交互
@RequestMapping("maMutualGd.do")
public String MaMutualGd(HttpServletRequest request,
HttpServletResponse response) throws Exception {
String type = request.getParameter("type");
int marketjiaohuid = Integer.valueOf(request.getParameter("id"));
String vCode = String.valueOf((request.getParameter("vcode")));
String date_from1 = String.valueOf((request.getParameter("datfrom")));
String date_to1 = String.valueOf((request.getParameter("datto")));
getCurrentInfo(type, vCode, date_from1, date_to1);
List<OdspappTGongdan> odspappTGongdanDtoList = qualityPerformanceService
.getOdspappTGongdanDtoList();
List<OdspappTGongdan> gdlist = new ArrayList<OdspappTGongdan>();
List<OdspappTGongdan> gdcloselist = new ArrayList<OdspappTGongdan>();
for (OdspappTGongdan g : odspappTGongdanDtoList) {
if (g.getJiaohustatus().equals("4")) {
gdcloselist.add(g);
} else {
gdlist.add(g);
}
}
OdspappTGongdan gd = new OdspappTGongdan();
if (type.substring(1, 2).equals("0")) {
gd = gdlist.get(marketjiaohuid);
request.setAttribute("gd", gd);
} else {
gd = gdcloselist.get(marketjiaohuid);
request.setAttribute("gd", gd);
}
GongdanBadJiaohu gj = qualityPerformanceService.getGdJiaohuInfo(
gd.getGdCode(), gd.getZyAccount());
if (gj.getChangestatus() == null || gj.getChangestatus() == "") {
gj.setChangestatus("0");
}
if (gj.getNotmodelbad() == null || gj.getNotmodelbad() == "") {
gj.setNotmodelbad("0");
}
System.out.println("Changestatus:" + gj.getChangestatus());
System.out.println("Notmodelbad:" + gj.getNotmodelbad());
request.setAttribute("gj", gj);
// request.getRequestDispatcher("UserEvaluation.jsp").forward(request,
// response);
return "pages/usersEvaluation/UserMutual";
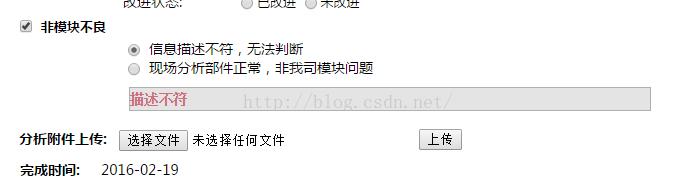
}处理后的效果:

补充,此问题还有一种简单的处理方式,就是用图片代替radio,选中或不选中,换两张图就行。
问题代码虽然不是本人所写,但也提醒了我对Java空值处理的重要性,以后写代码时一定要加入NULL的判断,有时我们遇到的大多数空指针异常,基本都是未初始化导致的NULL值异常。
以上是关于网页页面NULL值对浏览器兼容性的影响的主要内容,如果未能解决你的问题,请参考以下文章