Django基础
Posted 三百六十行,行行转IT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础相关的知识,希望对你有一定的参考价值。
目录
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
一、基本配置
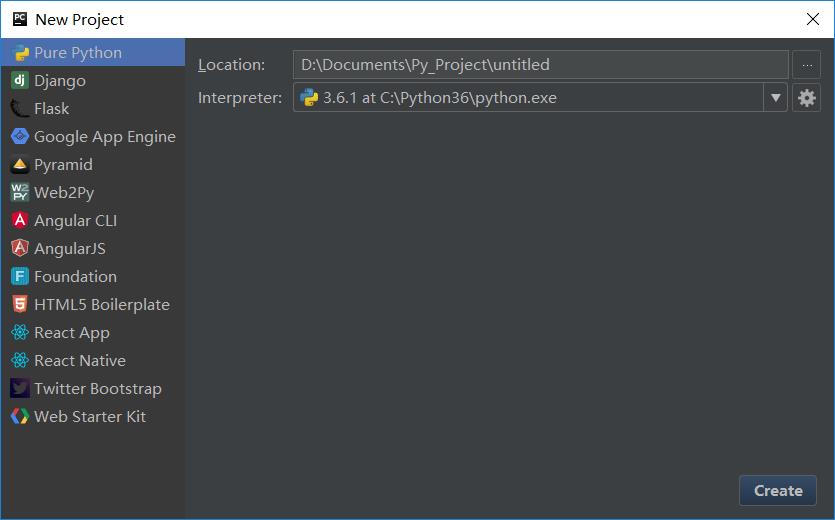
1. 创建django程序
django-admin startproject site-name
使用IDE同样可以创建django程序,其本质也是自动执行上述命令。

其它常用命令:
#启动服务
python manage.py runserver 0.0.0.0
#创建app
django-admin startapp appname
python manage.py startapp appname
#修复SQL的匹配问题,同步数据库,生成管理界面使用的额外的数据库表
python manage.py syncdb
#同步数据库
python manage.py makemigrations
python manage.py migrate
#导入数据
python manage.py dumpdata appname > appname.json
#导入数据
python manage.py loaddata appname.json
#清空数据库
python manage.py flush
#创建超级管理员
python manage.py createsuperuser
#修改密码
python manage.py changepassword username
#Django 项目环境终端
python manage.py shell
#数据库命令行
python manage.py dbshell
#查看更多命令
python manage.py
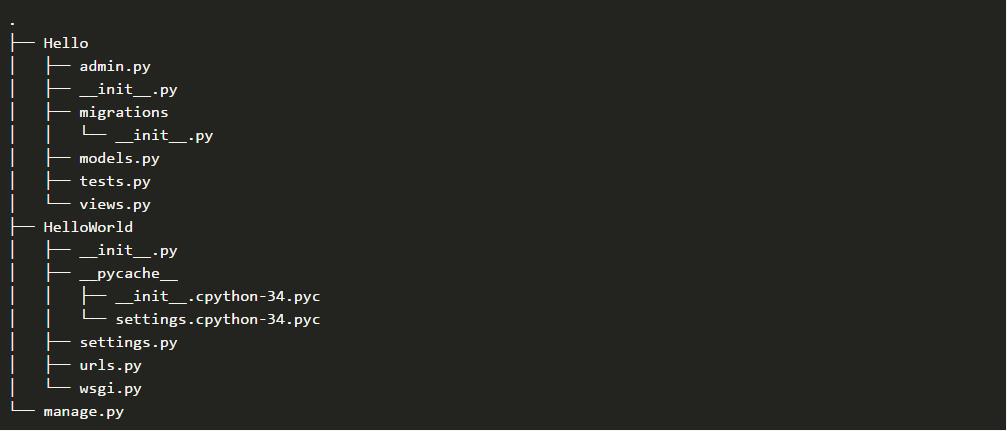
2. 程序目录结构

- urls.py
链接入口,关联到对应的 views.py 中的一个函数(或者乘坐 generic 类),访问的链接就对应一个函数。
- views.py
处理用户发出的请求,从 urls.py 中对应而来,通过渲染 templates 中的网页可以为用户显示页面内容,比如登录后的用户名,用户请求的数据,通过其输出到页面。
- models.py
与数据库操作相关,存入或读取数据时使用。当不使用数据库的时候,也可以当做一般的类封装文件,存储各种类的定义。
- forms.py
表单,用户在浏览器上输入提交,对数据的验证工作以及输入框的生成等工作,都依托于此。
- admin.py
后台文件,可以用少量的代码就拥有一个强大的后台。
- settings.py
Django 的设置、配置文件,比如 DEBUG 的开关,静态文件的位置等等。
- templates目录
views.py 中的函数渲染 templates 中的 html 模板,得到动态内容的网页,可以用缓存来提高渲染速度。
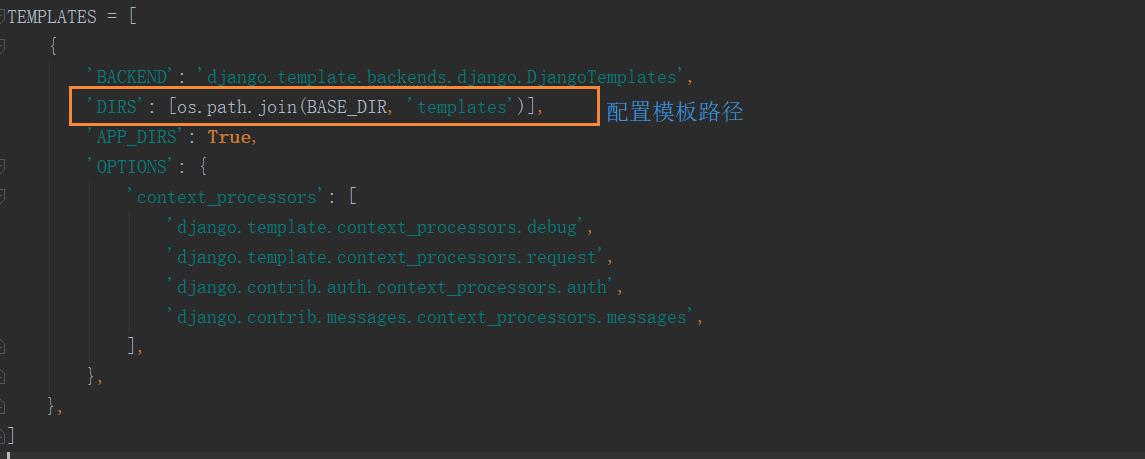
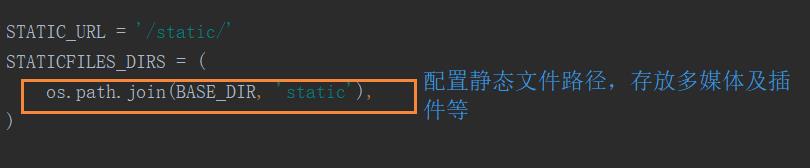
3. 配置文件
配置settings.py
- 新增app须加入以下列表中(注册app)

- 将templates路径加入

- 配置静态文件路径

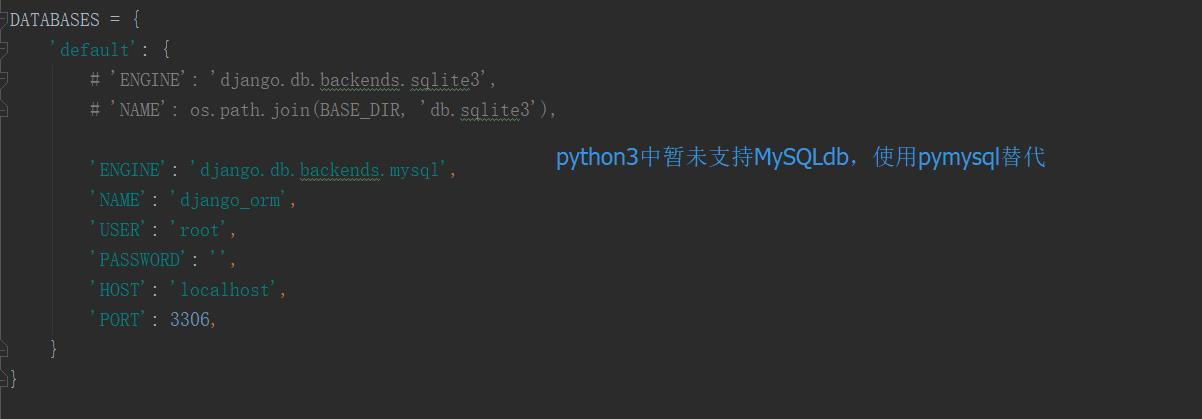
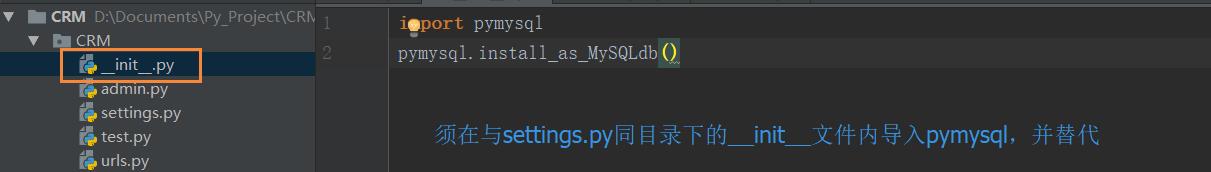
- 配置数据库,python3须使用pymysql替代


二、路由系统(urls.py)
1. 单一路由系统
url(r\'^index$\', views.index),
2. 基于正则的路由
url(r\'^index/(\\d*)\', views.index), url(r\'^manage/(?P<name>\\w*)/(?P<id>\\d*)\', views.manage),
3. 添加额外的参数
url(r\'^manage/(?P<name>\\w*)\', views.manage,{\'id\':333}),
4. 为路由映射设置名称
url(r\'^home\', views.home, name=\'h1\'), url(r\'^index/(\\d*)\', views.index, name=\'h2\'),
设置名称之后,可以在不同的地方调用,如:
模板中使用生成URL {% url \'h2\' 2012 %}
函数中使用生成URL reverse(\'h2\', args=(2012,)) 路径:django.urls.reverse
Model中使用获取URL 自定义get_absolute_url() 方法

class NewType(models.Model): caption = models.CharField(max_length=16) def get_absolute_url(self): """ 为每个对象生成一个URL 应用:在对象列表中生成查看详细的URL,使用此方法即可!!! :return: """ # return \'/%s/%s\' % (self._meta.db_table, self.id) # 或 from django.urls import reverse return reverse(\'NewType.Detail\', kwargs={\'nid\': self.id})
获取请求匹配成功的URL信息:request.resolver_match
5. 根据app对路由规则进行分类
from django.conf.urls import url, include # 须导入include url(r\'^web/\',include(\'web.urls\')), # web为app名
6. 命名空间
- project.urls.py
from django.conf.urls import url,include urlpatterns = [ url(r\'^a/\', include(\'app01.urls\', namespace=\'author-polls\')), url(r\'^b/\', include(\'app01.urls\', namespace=\'publisher-polls\')), ]
- app01.urls.py
from django.conf.urls import url from app01 import views app_name = \'app01\' urlpatterns = [ url(r\'^(?P<pk>\\d+)/$\', views.detail, name=\'detail\') ]
- app01.views.py
def detail(request, pk): print(request.resolver_match) return HttpResponse(pk)
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
- v = reverse(\'app01:detail\', kwargs={\'pk\':11})
- {% url \'app01:detail\' pk=12 pp=99 %}
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对应的一个views中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而使路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
三、模板(templates)
1. 模板的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
2. 模板语言
模板中也有自己的语言,该语言可以实现数据展示
- 变量 {{ name }}
- if判断
基本语法格式如下:
{% if condition %}
... display
{% endif %}
或者
{% if condition1 %}
... display 1
{% elif condiiton2 %}
... display 2
{% else %}
... display 3
{% endif %}
根据条件判断是否输出。if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not ),例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
- for循环
{% for item in item_list %} <a>{{ item }}</a> {% endfor %}
- ifequal/ifnotequal
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。 下面的例子比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %} <h1>Welcome!</h1> {% endifequal %}
- 注释
{# 这是一个注释 #}
- 过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
{{ name|lower }}
{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被* 套接* ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
{{ my_list|first|upper }}
以上实例将第一个元素并将其转化为大写。
有些过滤器有参数。 过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
{{ bio|truncatewords:"30" }}
这个将显示变量 bio 的前30个词。
其他过滤器:
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{{ pub_date|date:"F j, Y" }}
length : 返回变量的长度。
- include标签
{% include %} 标签允许在模板中包含其它的模板的内容。
下面这的例子包含了 nav.html 模板:
{% include "nav.html" %}
- 模板继承

<html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> {% block mainbody %} <p>original</p> {% endblock %} </body> </html>
hello.html中继承base.html,并替换特定block,hello.html修改后的代码如下:
{% extends "base.html" %} #继承母版 {% block mainbody %} <p>继承了 base.html 文件</p> {% endblock %}
3. 自定义filter和simple_tag
- 在app中创建templatetags模块
- 创建任意 .py 文件,如:func.py
-
 func.py
func.py1 from django import template 2 3 #获得注册对象 4 register = template.Library() 5 6 7 #在自定义的方法前加装饰器 8 @register.filter 9 def my_func1(value1, value2): 10 return value1 + value2 11 12 13 @register.filter 14 def func_if(value): 15 if value > 0: 16 return True 17 else: 18 return False 19 20 21 @register.simple_tag 22 def my_func2(value1, value2, value3): 23 return value1 + value2 + value3
- 在使用自定义filter和simple_tag的html文件中导入之前创建的 xx.py 文件名
-
{% load func %} - 使用filter和simple_tag
-
 filter和simple_tag应用
filter和simple_tag应用1 {% load func %} 2 3 <!DOCTYPE html> 4 <html lang="en"> 5 <head> 6 <meta charset="UTF-8"> 7 <title>Title</title> 8 </head> 9 <body> 10 <h1>filter</h1> 11 12 {#{{ "alex"|my_func1:"-egon" }}<br>#} 13 {#最多支持2个参数 <br>#} 14 15 {{ "alex"|my_func1:"-egon" }} 16 17 <h1>filter支持作为if语句的条件</h1> 18 19 {% if 10|func_if %} 20 <h3>True</h3> 21 {% else %} 22 <h3>False</h3> 23 {% endif %} 24 25 <h1>simple_tag</h1> 26 27 {# my_func2 "A" "-B" "-C" <br>#} 28 {#支持多个参数 <br>#} 29 30 {% my_func2 "A" "-B" "-C" %} 31 </body> 32 </html>
- ps:一定要在settings中配置当前app,不然django无法找到自定义的simple_tag
效果:

参考资料:
2. https://www.w3cschool.cn/django/django-template.html#
以上是关于Django基础的主要内容,如果未能解决你的问题,请参考以下文章
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
