arttemplate模板引擎有假数据返回数据多层内嵌的渲染方法
Posted 龙旋风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arttemplate模板引擎有假数据返回数据多层内嵌的渲染方法相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <title>Document</title> 8 <link rel="stylesheet" href="./css/style.css"> 9 <link rel="stylesheet" href="./css/xu.css" /> 10 <script src="./js/rem.js"></script> 11 <script src="./js/jquery-1.7.2.min.js"></script> 12 <script src="js/template.js"></script> 13 <script src="./js/xu.js"></script> 14 <style> 15 html, 16 body { 17 background-color: #f3f5f7; 18 margin:0 auto; 19 padding:0; 20 } 21 </style> 22 </head> 23 24 <body> 25 <ul class="xu1"><li class="xu">创建者徐文龙 点击我</li></ul> 26 <br /> 27 <div class="xu2"></div> 28 </body> 29 </html> 30 31 <script type="text/html" id="couponTitle"> 32 {{each data as value i}} 33 <ul class="divv"> 34 <li class="xu">我的名字是:{{value.username}}</li> 35 <li class="xu">我的数学成绩是:{{value.math}}</li> 36 <li class="xu">我的英语成绩是:{{value.english}}</li> 37 <li class="xu">我的理综成绩是:{{value.summary}}</li> 38 <li class="xu">我的语文成绩是:{{value.chinese}}</li> 39 {{include ‘scoreTemplate‘ value }} 40 </ul> 41 {{/each}} 42 </script> 43 <script id="scoreTemplate" type="text/html"> 44 <ul class="xuxu"> 45 {{each limian as value i}} 46 <li>加分项 {{value.three}}</li> 47 <li>分数{{value.these}}</li> 48 {{/each}} 49 </ul> 50 </script>
这是html文件
1 $(function() { 2 $(‘.xu1‘).on(‘click‘, ‘.xu‘, function() { 3 $.ajax({ 4 type: ‘get‘, 5 url: ‘./xu.json‘, 6 dataType: ‘json‘, 7 8 success: function(data) { 9 console.log(data); 10 var html = template(‘couponTitle‘, data); 11 $(‘.xu2‘).html(html); 12 }, 13 error: function(data) { 14 console.dir(data); 15 $("#info").html("服务器发生错误"); 16 } 17 }); 18 }) 19 })
这是js文件 包含ajax的请求和arttamplate的模板的使用
1 { 2 "data": [ 3 { 4 "username": "张三", 5 "chinese": "138", 6 "math": "120", 7 "english": "80", 8 "summary": "250", 9 "limian": [ 10 { 11 "three": "国家二级运动员", 12 "these": "40" 13 }, { 14 "three": "奥赛一等奖", 15 "these": "30" 16 } 17 ] 18 }, { 19 "username": "李四", 20 "chinese": "120", 21 "math": "60", 22 "english": "87", 23 "summary": "120" 24 } 25 ] 26 }
上面的是json数据 我制作的假数据 可以实现返回数据 目前在hbuilder里面可以直接使用 但是有些编辑器里面不能直接使用 ,hbuilder有后台服务器一部分功能,在hbuilder里面可以直接打开. 直接用浏览器不能实现效果. 除非需要配置服务器.
核心的代码在于 {{include ‘scoreTemplate‘ value }} 记住一定是value 不是data.value 不然就无法实现效果. scoreTemplate是另一个模板的id 一定要一致.
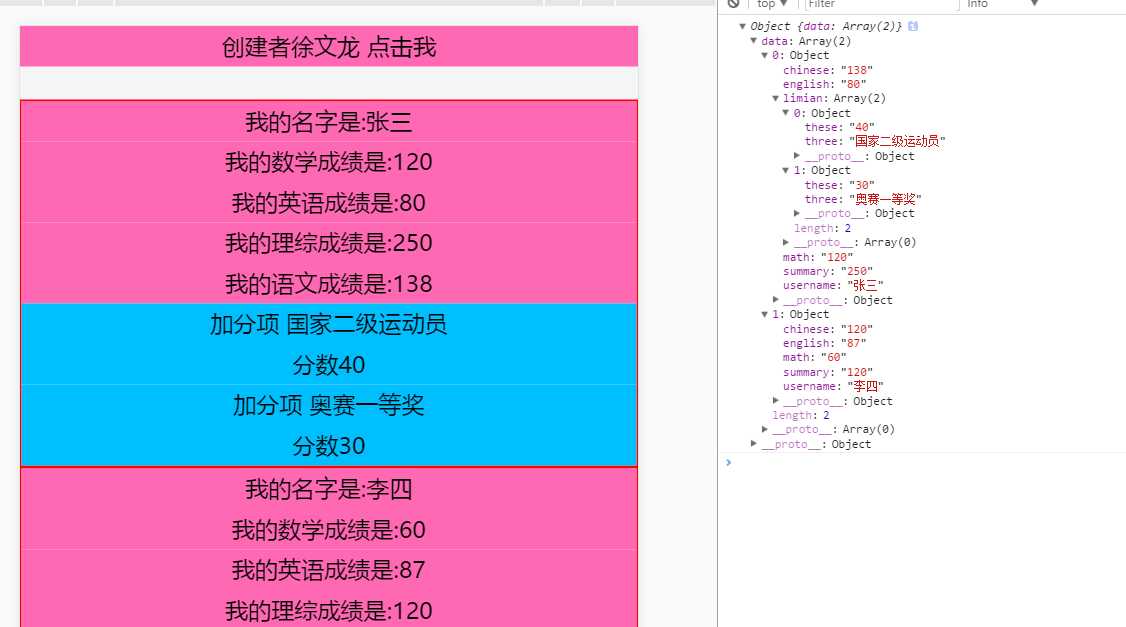
最终实现的效果如下

以上是关于arttemplate模板引擎有假数据返回数据多层内嵌的渲染方法的主要内容,如果未能解决你的问题,请参考以下文章