vue2.0 之列表渲染-v-for
Posted shhnwangjian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 之列表渲染-v-for相关的知识,希望对你有一定的参考价值。
v-for 数组渲染
App.vue代码
<template>
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<ul>
<li v-for="item in list" v-text="item.name + ‘-‘ + item.price"></li>
</ul>
<ul>
<li v-for="(item, index) in list"> {{ index }} - {{ item.name }} - {{ item.price }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
list: [
{
name: ‘apple 7S‘,
price: 6188
},
{
name: ‘huawei P10‘,
price: 4288
},
{
name: ‘mi6‘,
price: 2999
}
]
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
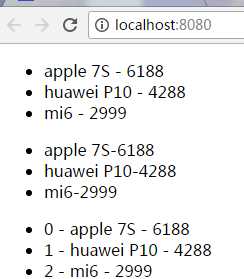
页面效果

v-for 对象渲染
App.vue代码
<template>
<div>
<ul>
<li v-for="value in objlist"> {{ value }}</li>
</ul>
<ul>
<li v-for="(key, value) in objlist"> {{ key + ‘:‘ + value }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
objlist: {
name: ‘apple 7S‘,
price: 6188,
color: ‘red‘,
size: 6.0
}
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
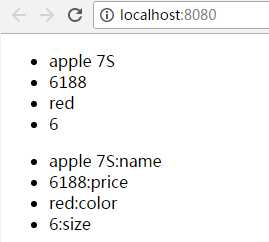
页面显示

v-for 子组件渲染
创建./components/hello.vue文件
<template>
<div>
{{ hello }}
</div>
</template>
<script>
export default {
data () {
return {
hello: ‘i am component hello‘
}
}
}
</script>
<style scoped>/**/
h1 {
height: 100px;
}
</style>
App.vue代码
<template>
<div>
<componenthello v-for="(key, value) in objlist"></componenthello>
</div>
</template>
<script>
import componenthello from ‘./components/hello‘
export default {
components: {
componenthello
},
data () {
return {
objlist: {
name: ‘apple 7S‘,
price: 6188,
color: ‘red‘,
size: 6.0
}
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
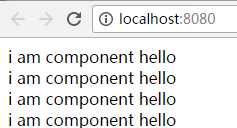
页面显示

以上是关于vue2.0 之列表渲染-v-for的主要内容,如果未能解决你的问题,请参考以下文章