Django打造在线教育平台_day_4: 前台逻辑的编写之配置首页与登录
Posted 起航追梦人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django打造在线教育平台_day_4: 前台逻辑的编写之配置首页与登录相关的知识,希望对你有一定的参考价值。

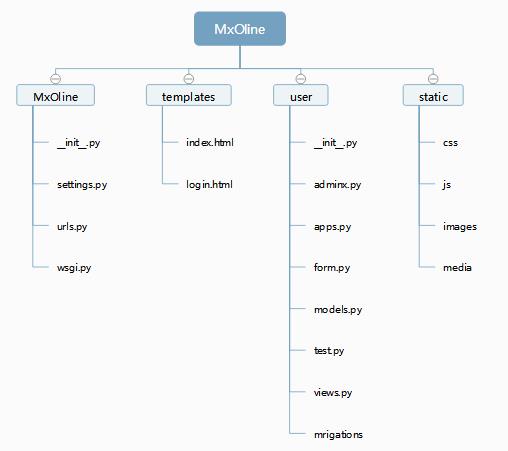
一、文件目录分析
MxOnline/urls.py:链接入口,关联到对应的views.py中的一个类(函数),访问的链接就对应一个类 templates:存放html文件夹 user(app)/adminx.py:后台文件 user(app)/form.py:表单,用户在浏览器上输入提交,对数据的验证工作以及输入框的生成工作 user(app)/models.py:与数据库操作相关,存入或者读取数据时使用。 user(app)/views.py:处理用户发出的请求,从urls.py中对应而来,通过渲染templates中的网页可以为用户显示页面内容。
二、配置首页与登录页面
1、把index.html(首页)与login.html(登录)文件复制到项目templates目录下
3、在urls.py文件夹中配置index.html(首页)与login.html(登录)
from django.conf.urls import url from django.views.generic import TemplateView import xadmin from users.views import LoginView urlpatterns = [ url(r\'^$\', TemplateView.as_view(template_name=\'index.html\'), name=\'index\'), # 首页 url(r\'^login/$\', LoginView.as_view(), name=\'login\'), # 登录页面 ]
4、在settings.py文件中配置静态文件路径
#在文件最后添加 STATICFILES_DIRS = ( os.path.join(BASE_DIR, \'static\'), #配置css\\js\\images\\media文件路径 ) #实现自定义登录功能(用户名和邮箱都可以登录) AUTHENTICATION_BACKENDS = ( \'users.views.CustomBackend\', )
5、修改index.htm与login.htmll文件:
<html> {% load staticfiles %} # 添加,让链接修改起作用 <link rel="stylesheet" type="text/css" href="{% static \'css/reset.css\' %}"> #修改前:../css/reset.css
<div class="close jsCloseDialog"><img src="{% static \'images/dig_close.png\' %}"/></div> #修改css\\js\\images\\media
<form action= {%url \'index(login)\'%}>
......
<div class= "{%if login_form.errors.username(password) %} errorput {%endif%}"></div> #输入框错误高亮显示
<div id="jsLoginTips">{% for key,error in login_form.errors.items%}{{ error }}{% endfor %}{{ msg }}</div> # 错误提示
{% csrf_token %} # 解决:禁止访问,CSRF验证失败,相应中段的错误
</form>
{% if request.user.is_authenticated %} #登录成功,显示个人中心
<div class="personal">......</div>
{% else %} # 否则显示登录页面
<a style="color:white" class="fr registerbtn"href="register.html">注册</a>
<a style="color:white" class="fr loginbtn" href="{% url \'login\' %}">登录</a>
{% endif %}
</html>
二、登录功能实现

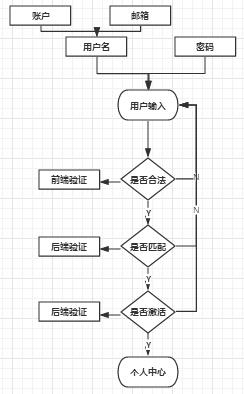
1、功能分析
表单输入验证form.py
后端验证views.py
用户名和邮箱登录views.py
3、在form.py文件中实现表单输入验证
from django import forms class LoginForm(forms.Form): """表单输入预检查功能(在链接数据库之前)""" # username\\password两个变量与相应htmlform表单中的name要完全一样,不然功能无效 username = forms.CharField(required=True) # required=True输入不能为空 password = forms.CharField(required=True, min_length=8) # 最小长度8
4、在views.py文件中实现后端验证与用户(邮箱登录)
from django.db.models import Q from django.views.generic.base import View from django.contrib.auth.hashers import make_password # 对密码加密模块 from .models import UserProfile class CustomBackend(ModelBackend): """自定义邮箱与账户登录""" def authenticate(self, username=None, password=None, **kwargs): try: user = UserProfile.objects.get(Q(username=username)|Q(email=username)) # 用户名与Email验证 if user.check_password(password): # 验证密码 return user except Exception as e: return None class LoginView(View): """登录功能""" def get(self, request): # get请求直接返回页面 return render(request, "login.html", {}) def post(self, request): login_form = LoginForm(request.POST) if login_form.is_valid(): # 输入通过LoginForm验证,链接数据库验证 # 取用户输入值 user_name = request.POST.get(\'username\', \'\') pass_word = request.POST.get(\'password\', \'\') # 向数据库发起验证请求用户名和密码是否正确 # 正确会返回一个对象, 不正确会返回None user = authenticate(username=user_name, password=pass_word) if user is not None: # 数据库匹配正确 if user.is_active: # 账户已激活 login(request, user) # 调用登录模块 return render(request, \'index.html\') else: return render(request, "login.html", {\'msg\': "账户未激活,请到邮箱激活"}) else: # 数据库匹配不正确 return render(request, "login.html", {\'msg\': "用户名或者密码错误"}) else: # 输入没通过LoginForm验证,返回错误原因给前端 return render(request, "login.html", {\'login_form\': login_form})
以上是关于Django打造在线教育平台_day_4: 前台逻辑的编写之配置首页与登录的主要内容,如果未能解决你的问题,请参考以下文章
Django打造在线教育平台_day_4: 完成用户登录功能
Django打造在线教育平台_day_2:新建users app 编写models之完善
Django打造在线教育平台_day_3:之处理外建搜索无效