在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't 相关的知识,希望对你有一定的参考价值。
问题描述:
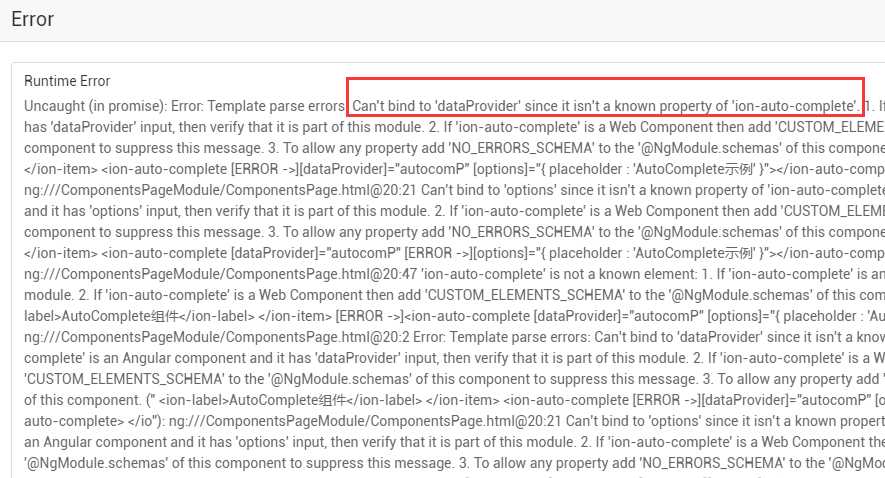
在基于懒加载的Ionic工程中,使用ionic2-auto-complete组件(GitHub地址:https://github.com/kadoshms/ionic2-autocomplete),出现以下错误提示:

说明:组件使用均是按照GitHub上的标准写法,
在非懒加载的Ionic工程中可以正常使用(可以参看我另外一篇博客:http://www.cnblogs.com/crazyprogrammer/p/6925199.html),
但是工程在改造成懒加载模式后,会出现上述错误,经过分析是因为AutoCompleteModule引起的问题。
解决方案:
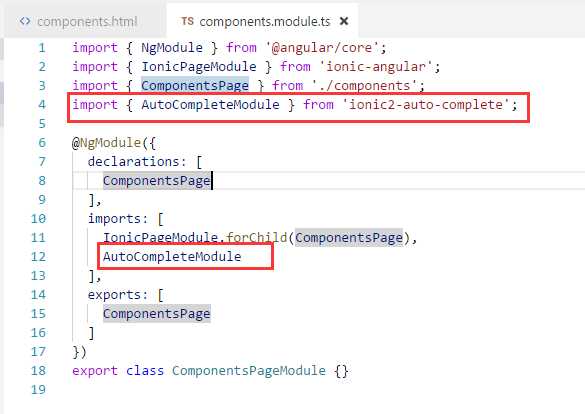
在使用ion-auto-complete的Component中,在module.ts文件中同样需要import AutoCompleteModule。如下图:

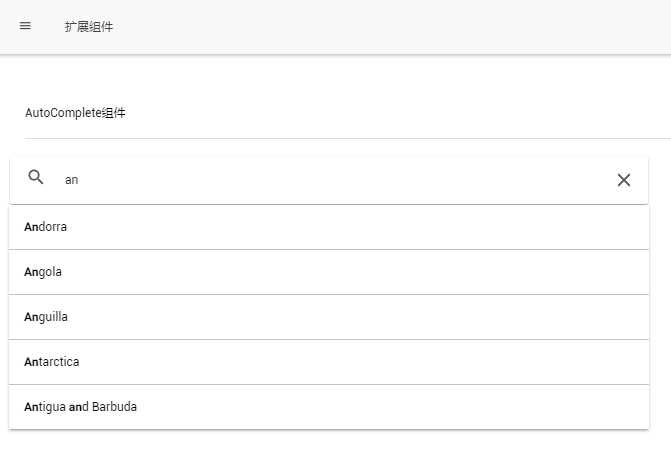
组件即可正常加载,如下:

以上是关于在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't 的主要内容,如果未能解决你的问题,请参考以下文章