8、理解vue的option选项
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8、理解vue的option选项相关的知识,希望对你有一定的参考价值。
参考技术A https://www.bilibili.com/video/BV15741177Eh?p=9&spm_id_from=pageDriver“win10 设置→轻松使用→音频→打开单声道音频”杂音可以去掉,大神!
目前掌握这些选项:
el:
类型:string | htmlElement #app/
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型: [key: string]: Function
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
也可以放生命周期函数
VUE学习笔记:2.vue的选项(options)及生命周期
1.vue对象的常见选项(options)
我们在实例化一个Vue对象后,会使用它的选项。如:el,data等。
详细的讲解,参考文档:https://cn.vuejs.org/v2/api/#search-query-nav
我们目前需要掌握以下几个选项:

2.vue的生命周期
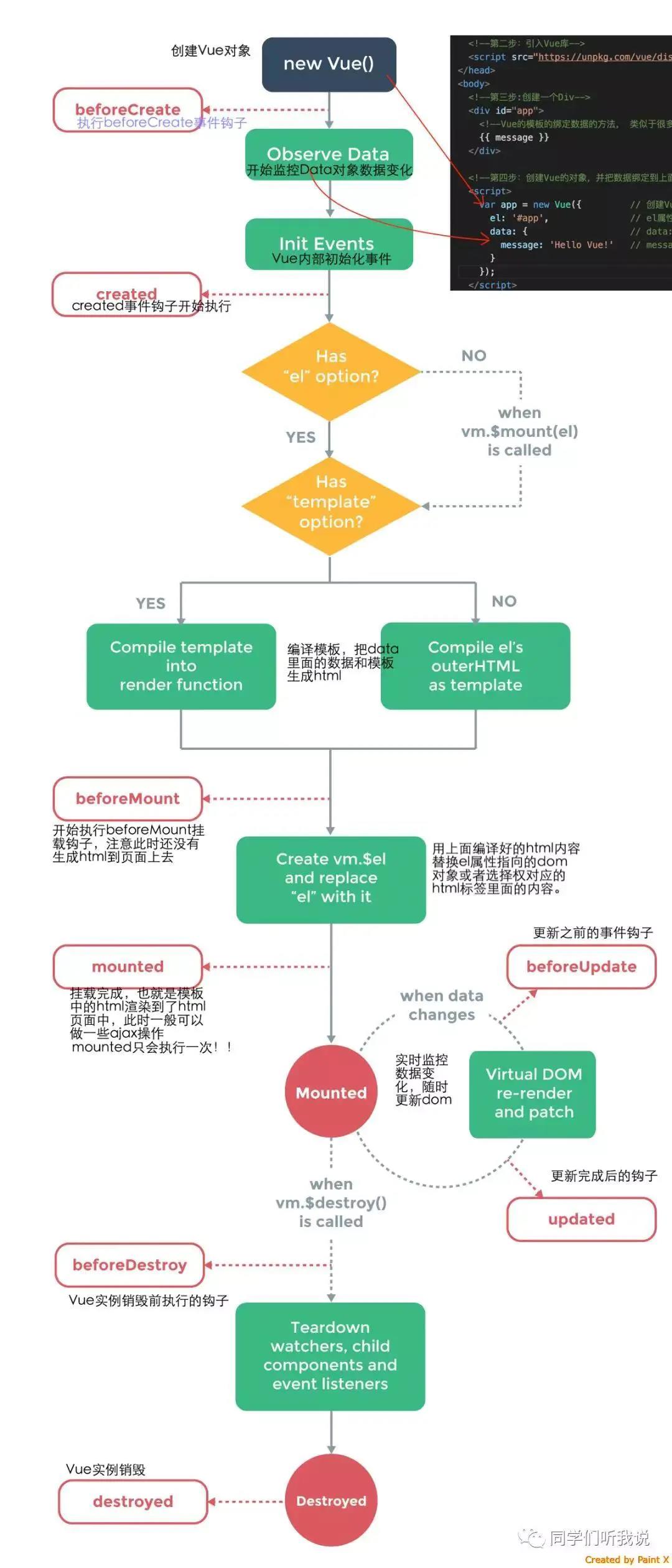
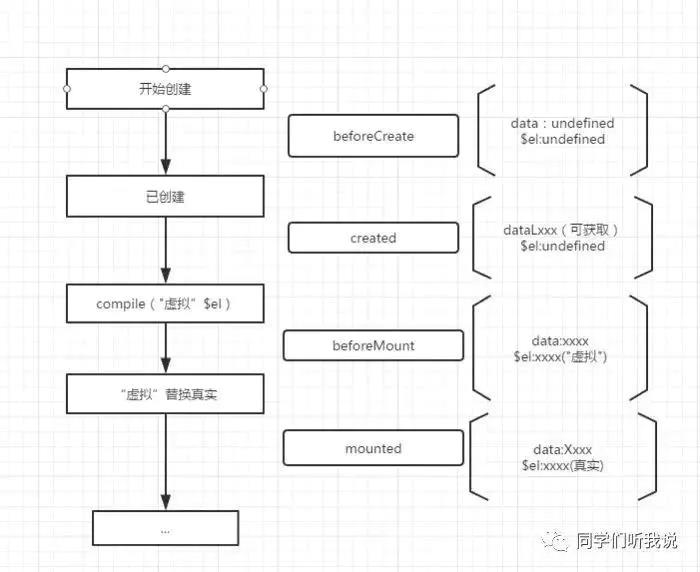
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

常用的几个钩子函数

以上是关于8、理解vue的option选项的主要内容,如果未能解决你的问题,请参考以下文章
Vue源码思维导图------------Vue选项的合并之$options
Vue中的选项式API(Options API)与函数式编程(Composition API)方式
sass-loader 9.0.x & vue: ValidationError: Invalid options object。 Sass Loader 已使用选项对象初始化