es6 箭头函数和function的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 箭头函数和function的区别相关的知识,希望对你有一定的参考价值。
参考技术A 我个人觉得,非常好用,主要有一下几点吧:提高开发效率,减少体力耀东
使用剪头函数不需要敲完整的
function
关键字,
同时如果只有行
return
语句的函数,还可以进一步简写:
例如
要定义一个
trim
函数,不使用箭头函数
es6中箭头函数
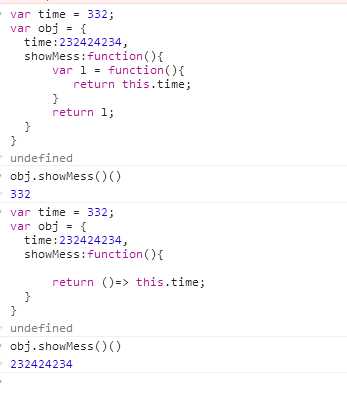
//简单来说 箭头函数就是匿名函数的一种缩写方式 唯一的区别在于 箭头函数的this指向指向就是当前函数直接父类 而匿名函数中则不一定。 var time = 332; var obj = { time:232424234, showMess:function(){ var l = function(){ return this.time; } return l; } } undefined obj.showMess()() 332 var time = 332; var obj = { time:232424234, showMess:function(){ return ()=> this.time; } } undefined obj.showMess()() 232424234

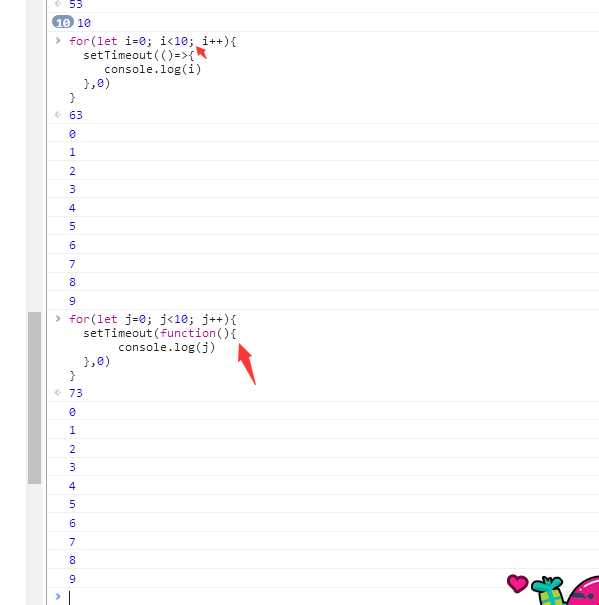
//案列2 
以上是关于es6 箭头函数和function的区别的主要内容,如果未能解决你的问题,请参考以下文章