react-router 4.0 升级攻略
Posted 点滴人生 legu2009
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router 4.0 升级攻略相关的知识,希望对你有一定的参考价值。
react-router 4.0 出来好9了,项目在4月份的时候对react-router进行了升级,升级耗费了3天,一个坑一个坑踩了过来。
按照公司项目情况说下升级改了哪些,项目使用的是hashHistory,(BrowserHistory 的情况就不清楚了)
中文文档 https://reacttraining.cn/ 好像https签名出问题了,打不开,可以 gtihub项目 下载在,npm 安装 start下
1. package.json 配置修改
"react-router": "4.1.1",
"react-router-dom": "4.1.1",
2. Router.jsx 修改
原来的是这个样子的

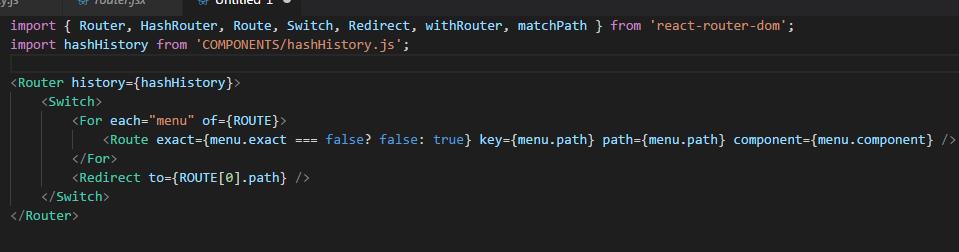
现在的样子

a.文档中比较多的例子直接使用 HashRouter 对象,但是在使用的时候有些问题,见下面介绍,所以用了<Router history={hashHistory}>,是自己创建的一个history模块https://github.com/ReactTraining/history的实例hashHistory
b.Switch 组件,Route组件
Route组件的exact 属性--------要求路径与location.pathname必须 完全 匹配,在项目中有exact==false情况是,路由里面嵌套了子路由切换逻辑https://reacttraining.com/react-router/web/api/Route/exact-bool
3.loctaion对象获取与withRouter https://reacttraining.com/react-router/web/api/withRouter
原来的是这个样子的
原来都是在顶层 Route 的 设置的component 组件往下面传递的, withRouter 也可以的2.0已经有了
现在的样子
通过withRouter函数包装下,在支持ES7装饰器的环境中,可以直接通过@withRouter,还能在props上获取别的对象 const { match, location, history } = this.props

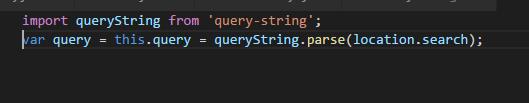
location.query属性没有了,现在通过 \'query-string\' 模块进行转换获取

4.页面离开,路由变化的时候的提示功能 Prompt 组件 https://reacttraining.com/react-router/core/api/Prompt
原来的是这个样子的
这个写法有很多种,项目中采用的例子1中的代码,在Route组件中设置onChange时间进行处理,但是维护性上面的确有点问题
a.离开检测的添加 和 业务store比较远,不利于管理,当然可以通过全局store处理下
b.离开检测,还需要判断下当前路由是不是符合当前store的路由, 再进行离开数据变化判断,实现比较丑
现在的样子

问题 a. 原始的没找到支持Promise对象的方式, 一般提示都是异步的,根据用户点的进行操作不同的操作
b. 原来的业务都是在Promise成功后,进行变化标志位重置,现在不支持,标志重置就需要在组件componentWillUnmount,componentWillReceiveProps中进行处理
当然也可以这样写,由于项目采用的mobx-react做的状态管理,所以,上面的方式能够减少组件的依赖,减少render

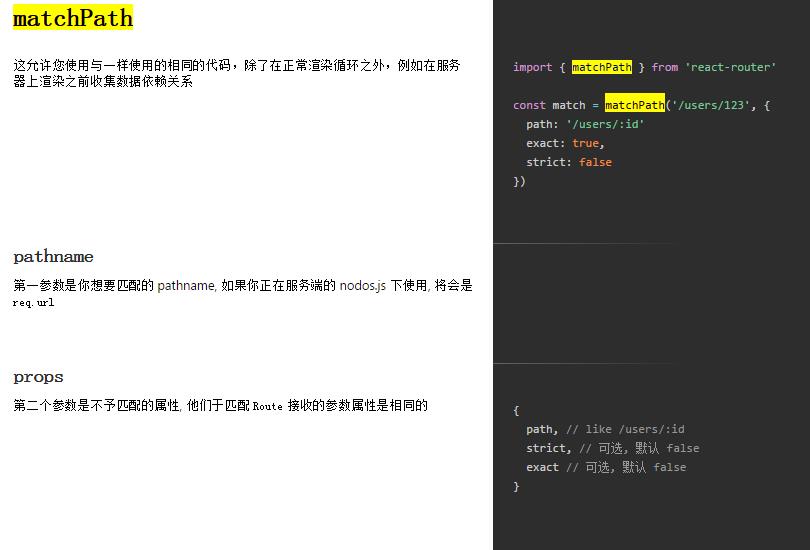
5.matchPath 方法,页面菜单选中,通过 matchPath 进行判断,当然自己处理也可以

6.hashHistory对象的创建

HashRouter 可以自己定义 getUserConfirmation,应该就是history模块的 getUserConfirmation
下面的代码是让push,replace 支持params, 原来并不支持,导致 search字符串会很长,代码很难维护
单独创建hashHistory对象,带来的好处是,
在一些store需要跳转的地方,原来是通过 import { hashHistory } from \'react-router\'; 获取的,直接 hashHistory.push()
4.0中没有了,需要通过location.history获取,这样就会要改很多,需要location传入store,并且对应的组件大部分需要withRouter, 来获取location
以上是关于react-router 4.0 升级攻略的主要内容,如果未能解决你的问题,请参考以下文章