React初步试错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React初步试错相关的知识,希望对你有一定的参考价值。
参考技术A 1、React的return中如果使用多个标签必须放在一个div中,否则浏览器无法解析记得加,经常忘
2、ReactComponentWithPureRenderMixin报错,原因是antd没装好
3、JS报错 Uncaught TypeError: Cannot read property 'extend' of undefined
原因:在business.html中引用css未生效,在main.css中引用生效,so strange
4、"Uncaught Error: Minified exception occurred; use the non-minified dev environment for the full error message and additional helpful warnings."
原因:render()中的注释导致,删除注释即可
5、state树更新失败:乱用antd中的分页,导致数据显示错误
6、有更新的变量写在render内部,否则每次刷新会将新数据存入state中,弄了一天,感谢奔哥~
浅谈react的初步试用
现在最热门的前端框架,毫无疑问是 React 。
上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑。
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
今天我想分享一下利用react编写数据流的方法,
那么什么事数据流?为什么要用数据流?
其实数据流就是我们行为和响应的抽象,那么,react和数据流又是什么关系?react是纯V层的框架,就是利用数据流来搭建起来的视图框架。
主流数据流又几种框架,flux。reflux,redux,但是我们选择redux,这是为什么?
因为redux不仅使用起来简单,并且它是单一状态树。代码量压缩之后只有2kb左右,所以希望讲完之后希望读者理解react和redux的关系。
而且react使用的语法基本就是es6的语法,所以我们需要会一些基本的es6的基础。

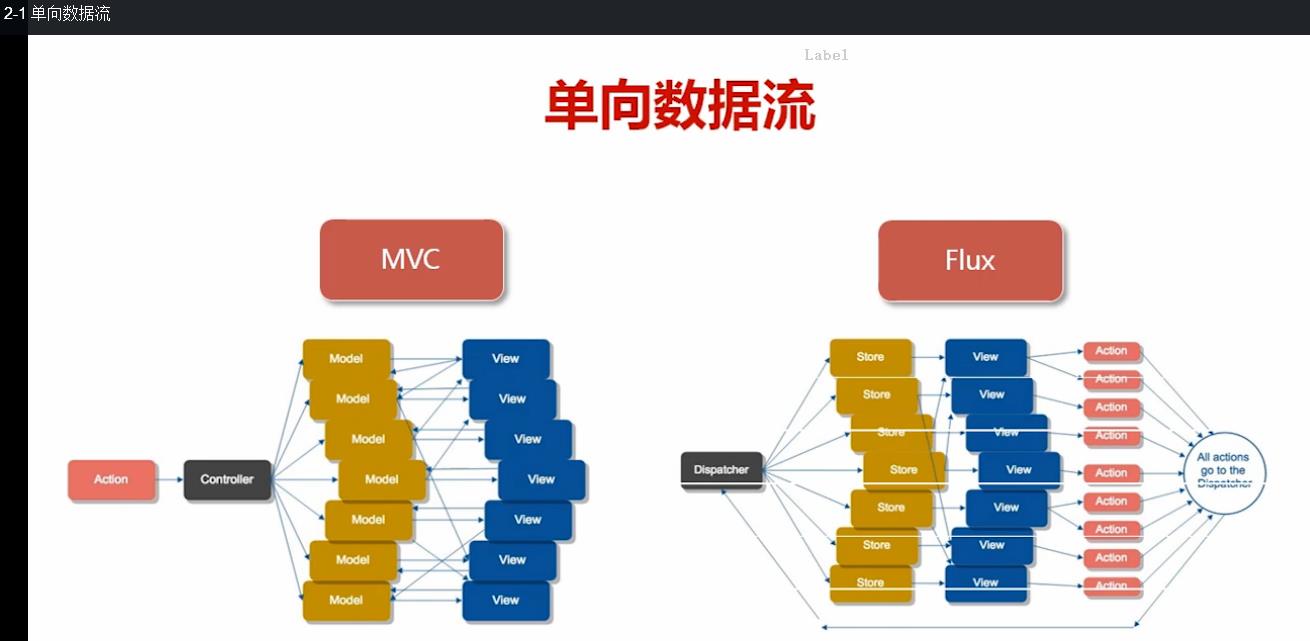
我们都知道MVC设计思想,这种思想就是用户或者是服务器的行为action作用于我们的控制器,然后我们的是利用控制器来将控制器里面的数据进行渲染到页面里面,
从而实现页面的交互,这是angular中利用MVC思想的在前端页面的最初的尝试,但是由于数据的增多,以及视图渲染的复杂不断复杂化,视图跟数据之间的交互就会变得很是复杂
所以为了解决这个问题,数据流就会显示出相应的有事来优势来。
react其实和我们的
 、
、
如果我们需要在react中是用redux的时候,我们就需要下载redux的文件和资料:

以上是关于React初步试错的主要内容,如果未能解决你的问题,请参考以下文章