iOS开发笔记13:顶部标签式导航栏及下拉分类菜单
Posted Colinhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发笔记13:顶部标签式导航栏及下拉分类菜单相关的知识,希望对你有一定的参考价值。
当内容及分类较多时,往往采用顶部标签式导航栏,例如网易新闻客户端的顶部分类导航,最近刚好有这样的应用场景,参考网络上一些demo,实现了这种导航效果,记录一些要点。
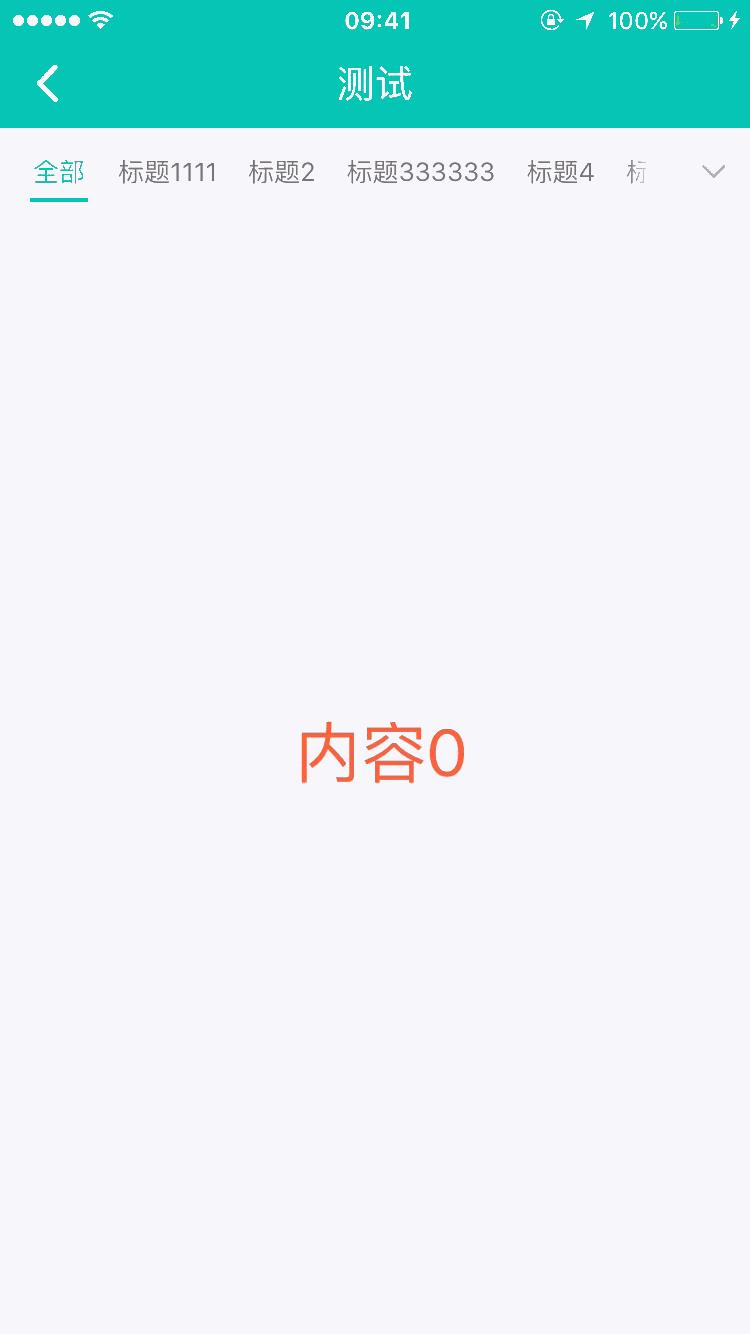
效果图(由于视频转GIF掉帧,滑动和下拉动画显得比较生硬,刚发现quickTime可以直接录制手机视频,推荐一下,很方便)

1.顶部标签式导航栏
(1)实现思路
其实就是在上下两个UIScrollView上做文章,实现联动选择切换的效果。
①顶部标签导航栏topCategoryListScrollView加载显示分类数据,下方contentScrollView显示分类对应的内容,选择顶部标签后,内容视图contentScrollView切换到对应视图。同样,滑动下方内容视图,标签栏滑动到指定分类并居中显示,若分类初始位置在导航栏最左侧或最右侧,则不用滑动到中间位置。以免两侧留出一段空白。

②顶部导航栏可以用label或button来代表分类,这里用的是label,添加了一个tap手势响应交互事件,将分类抽取为一个model,包含分类名称、对应内容视图特有的id或url及分类名称长度(分类下方的下划线长度随名称长度变化)等属性,根据分类的多少,决定下方内容视图的contentSize,再将分类顺序与内容顺序对应起来,在交互逻辑中实现联动切换。
③点击右侧按钮,弹出下拉菜单,也可切换分类。
(2)ios7上Autolayout的问题
由于iOS7的Autolayout与iOS8、9的差异,在iOS7上UIScrollView的contentsize及一些使用Autolayout的UIView动画效果会有问题,所以建议使用setFrame的方式来实现两个顶部导航栏及下拉菜单的UI效果。
(3)顶部导航栏
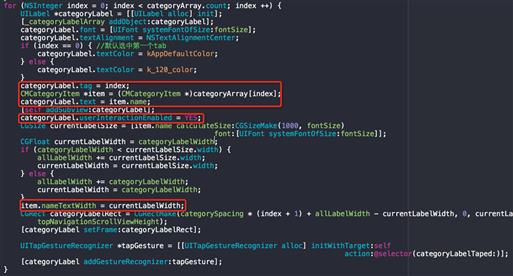
遍历分类数据,往顶部导航栏添加label。需要注意以下几点:
①设置label的tag,与分类数据的index对应,方便后续根据标识进行切换选择;
②label的userInteractionEnabled默认为NO,需要设置一下,方便响应tap点击操作;
③分类名称长度是动态的,如果超出默认长度则根据实际长度显示,包括label的长度及label底部下划线长度,所以分类数据对应的model里需要有一个长度属性,用来记录此长度,方便后续显示,而不用实时去计算长度。

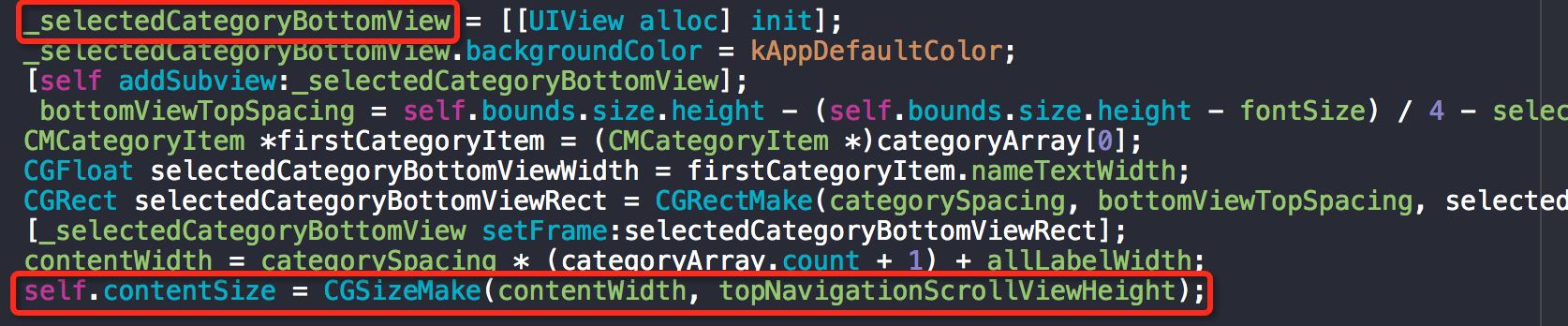
分类名称底部的下划线随着分类label走,默认选中第一个label,所以下划线默认也是停留在第一个,并且根据分类数量设置好顶部导航栏的contentSize。

(4)内容视图
同样根据分类数量设置好内容视图的contentSize

(5)两个scrollView之间的交互逻辑
两个scrollView之间的联动需要注意单向传递,避免发生重复滑动。这里的滑动选择操作就三种情况:
①选择某个分类标签,导航栏滑动到指定位置,内容视图滑动到指定位置;
②滑动内容视图,导航栏也切换滑动到对应分类标签位置;
③在下拉菜单中选择了某个分类,导航栏和内容视图滑动到对应位置,实际与①一样。
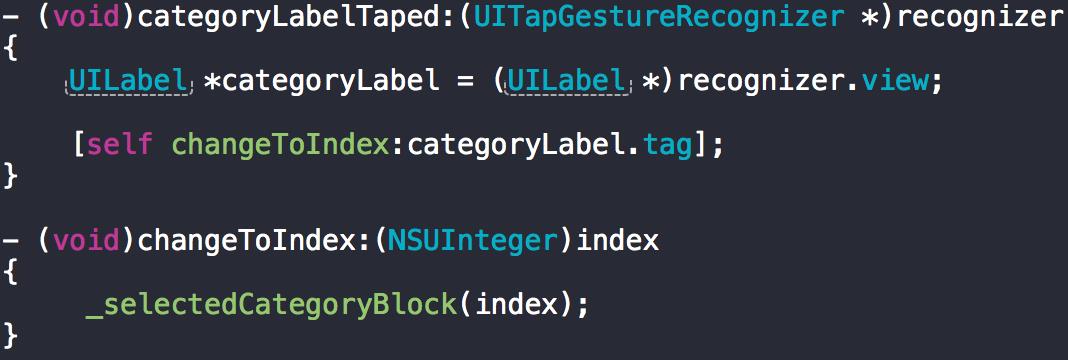
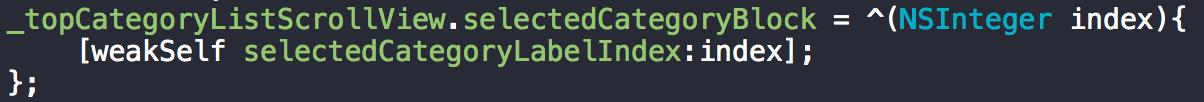
这里先说第一种情况,点击导航栏的分类标签,则block回调到controller里


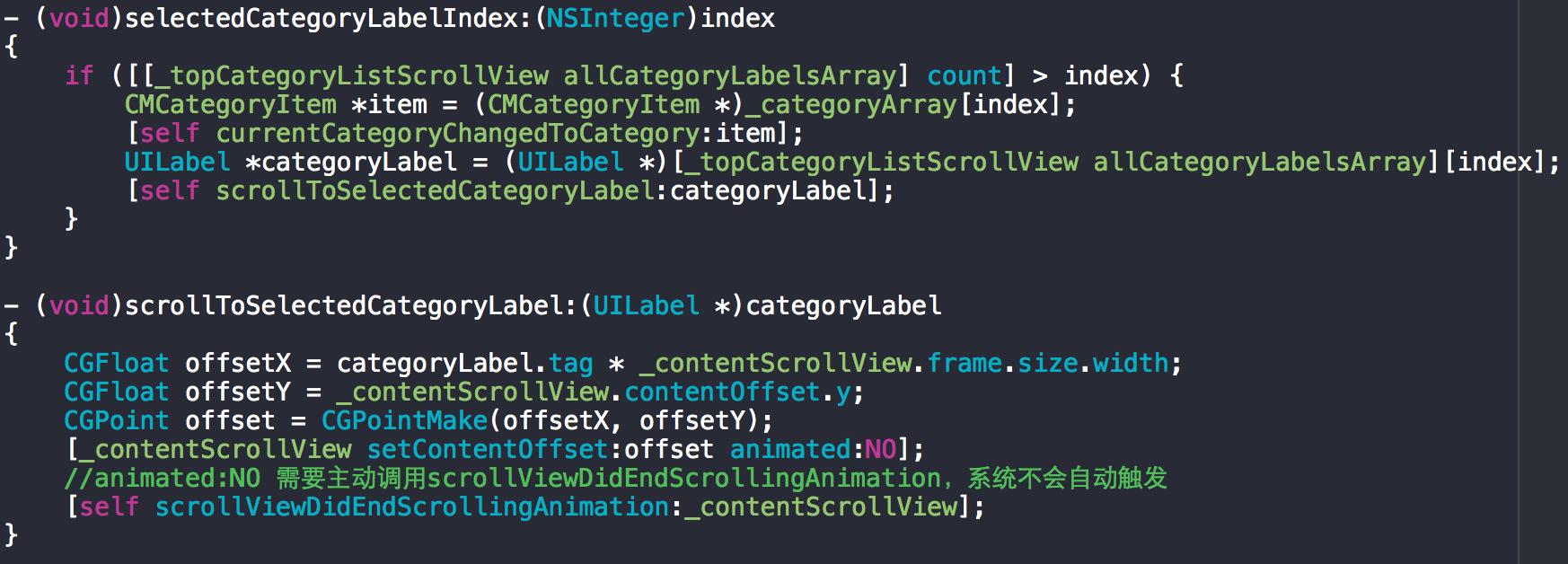
先让contentScrollView滑动到指定位置,再通知topCategoryListScrollView滑动。
这里需要说明一下,scrollViewDidEndScrollingAnimation原本是内容视图滑动结束后调用,用来通知导航栏滑动到对应分类标签。scrollViewDidEndDecelerating是处理手指在屏幕上滑动内容视图结束后调用,也是通知导航栏滑动到对应分类标签。但是为了让滑动时分类标签切换显示效果更更连贯,在scrollViewDidScroll里进行了处理,当滑出一定距离,新的index与当前index不一致时就通知导航栏切换分类标签,实际上scrollViewDidEndScrollingAnimation和scrollViewDidEndDecelerating这时已经可以去掉了。

类似的,第二种情况,滑动内容视图,导航栏切换滑动到对应分类标签位置,实际就是在ScrollViewDidScroll中进行判断处理的。
对于第三种情况,下拉菜单中选择分类,实际过程与第一种情况一样。
需要注意的是切换分类时,需要记录更新当前分类的值,弹出下拉菜单的时候,才能标识高亮当前分类。
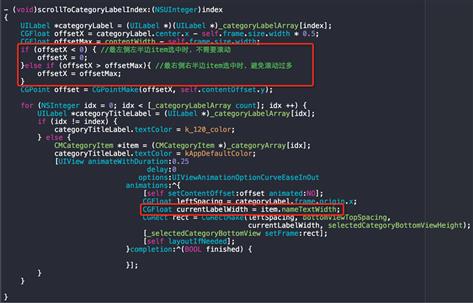
导航栏滑动的时候,需要针对分类标签的具体位置,决定是否滑动,以及滑动距离,并根据分类名称长度更新下划线的长度

2.下拉分类菜单
(1)使用场景及方式
下拉逐渐展开分类菜单,选择某一个分类,导航栏和内容视图切换到对应分类及内容,展开状态时,点击按钮或者背景阴影区域逐渐收起菜单。
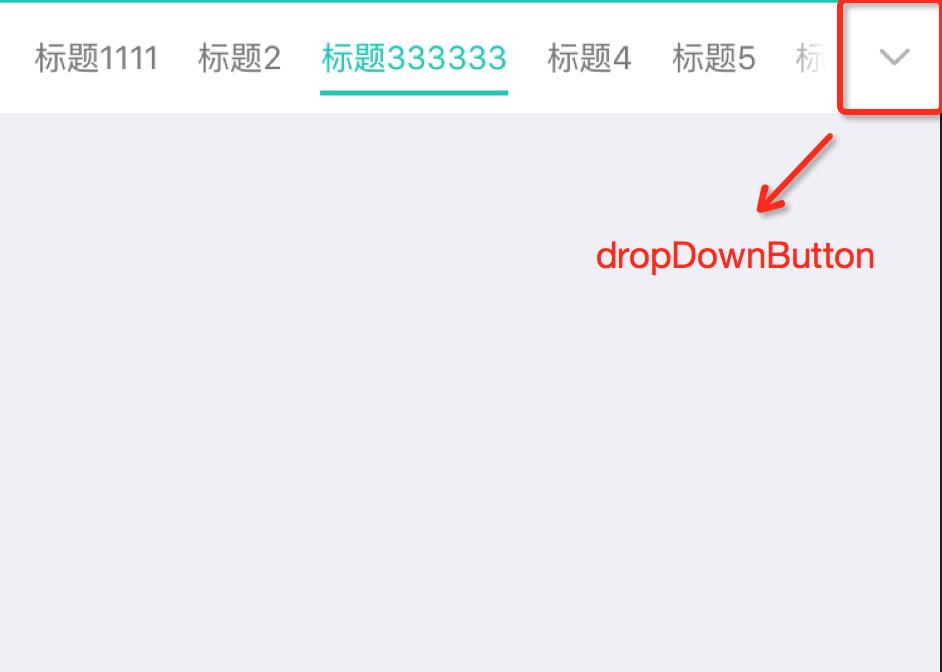
(2)UI元素分解
一个放在导航栏旁边的按钮dropDownButton,一个titleView,以及下拉分类菜单dropDownCategoryListView,里面包含一个collectionView展示分类数,据。dropDownButton控制titleView及dropDownCategoryListView的显示,dropDownCategoryListView背景色设置一定透明度做背景。接下来总结一下几个关键点。


(3)collectionView高度控制及分隔线效果
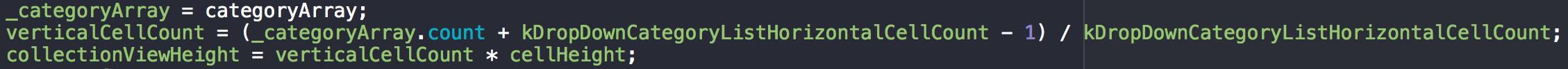
这里每一行显示三个分类数据,分类数量及cell高度确定后即可确定collectionView的高度,即先确定纵向有几行分类数据,行数xcell高度就是collectionView 高度。
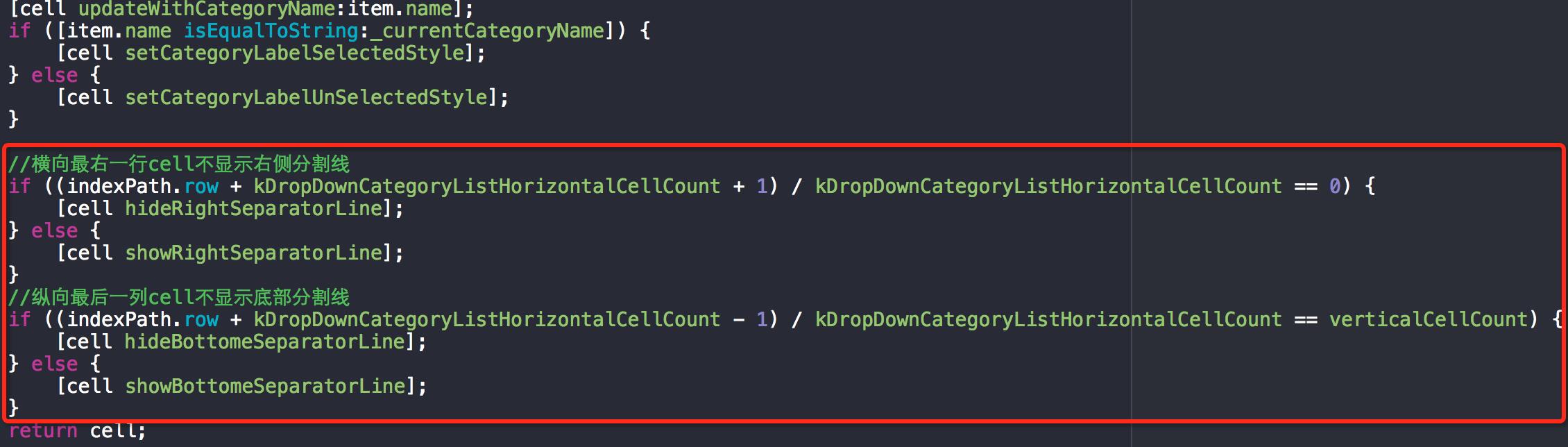
对于分类cell的分隔线效果,可能最容易想到的就是cell之间留出间隙,collectionView背景色设置一下就行了,但是这里有两个问题,首先是三等分cell加上留出的间隙,间隙的宽度会带有小数,显示出来的效果粗细不均,并且这里cell与collectionview背景色都为白色,留出空隙也无法形成分隔线的视觉效果,所以只能在cell内部处理,底部和右侧加分隔线,根据cell所处位置控制分隔线显示与否。

(4)点击collectionView的事件处理
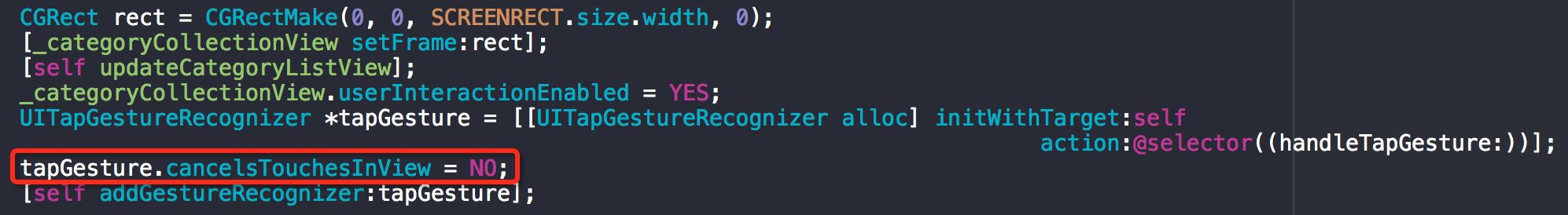
dropDownCategoryListView 添加了tap手势,点击view则通知controller收起移除下拉分类菜单 ,collectionView作为一部分,点击collectionView也会通知controller收起移除下拉分类菜单,显然不符合要求,解决办法是将手势的cancelsTouchesInView属性设为NO,即将touch事件也传递到collectionView上,didSelect选中分类后继续处理即可。
(5)交互效果处理
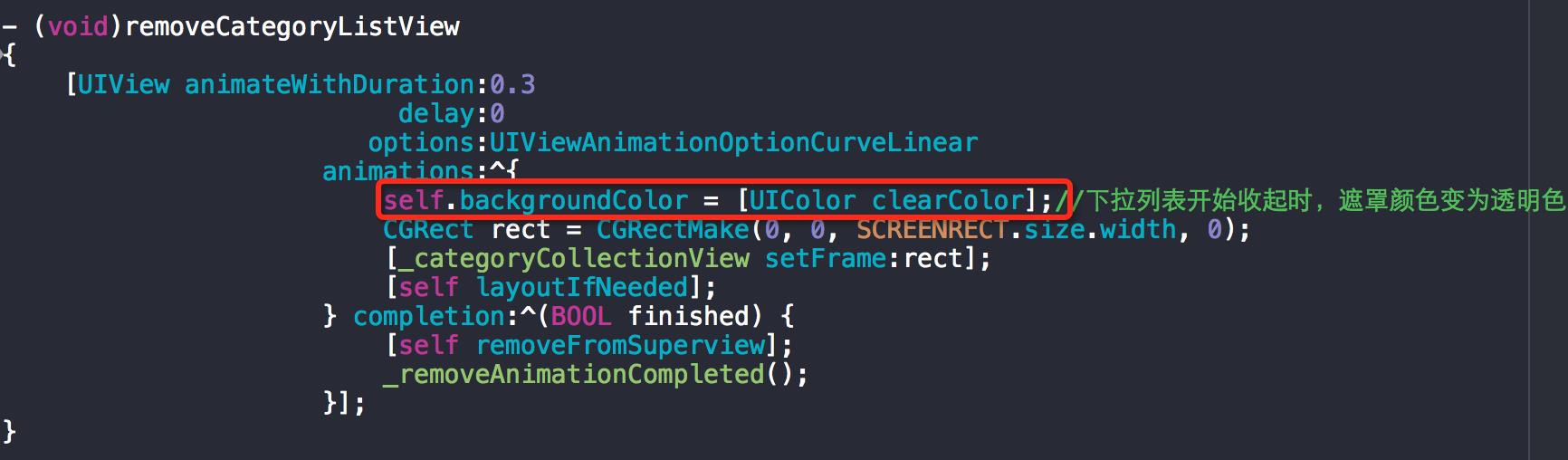
下拉菜单的展开和收起渐变效果用UIView的animation即可,需要注意的是收起动画效果,需要先去掉阴影,然后收起下拉菜单,这里的阴影其实就是dropDownCategoryListView设置了一定透明度的背景色,所以先将背景色设成clearColor再收起菜单即可。

3.参考
(1)http://code.cocoachina.com/view/128556
(2)https://github.com/dsxNiubility/SXNews
以上是关于iOS开发笔记13:顶部标签式导航栏及下拉分类菜单的主要内容,如果未能解决你的问题,请参考以下文章