不固定宽度 浮动元素实现 水平居中
Posted 星耀学园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不固定宽度 浮动元素实现 水平居中相关的知识,希望对你有一定的参考价值。
两种方法
前提 父元素 overflow:hidden;子元素float:left;宽度都是不固定的
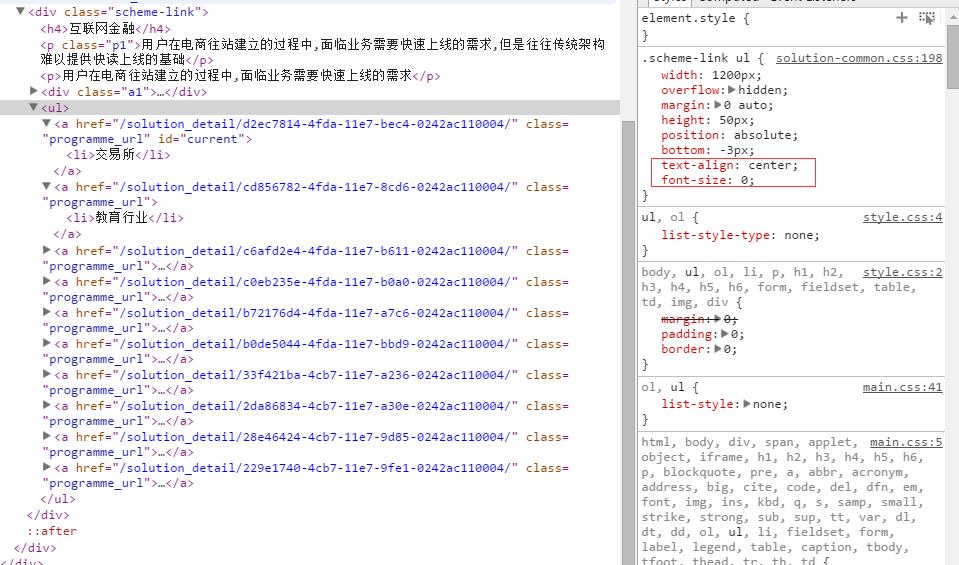
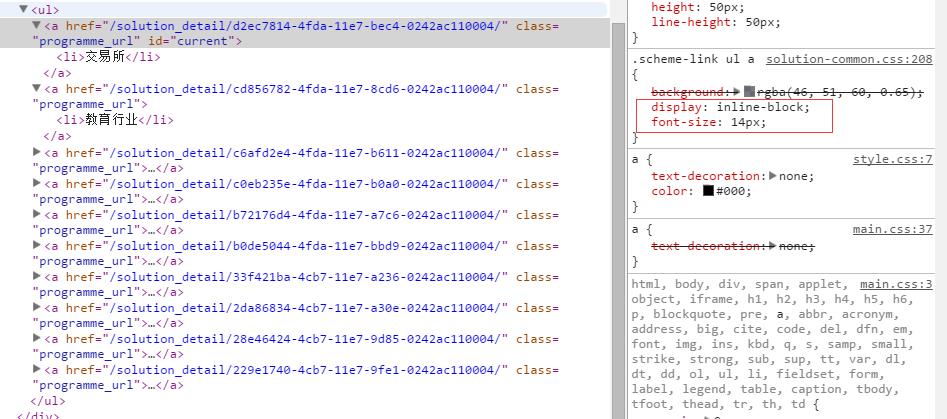
1.父元素 text-align:center;font-size:0;子元素 display:inline-block;font-size:14px;
font-size设置为了解决inline-block的间距问题
父元素截图 html结构

子元素截图

参考资料:
以上是关于不固定宽度 浮动元素实现 水平居中的主要内容,如果未能解决你的问题,请参考以下文章