后台管理系统 菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台管理系统 菜单相关的知识,希望对你有一定的参考价值。
参考技术A ### 表单校验* rules属性绑定
* data中定义规则
* 表单item上prop属性绑定
注意点: prop的值和规则的值以及表单的值需要保持一致
### 在vue中如何获取dom元素
- 定义属性
<div ref='qqq' @click="btn">111111</div>
- 获取:this.$refs.qqq
### 如何携带token
* 登录成功的时候将获取的token做本地缓存
* 需要做请求拦截====其他所有请求需要携带请求头 Authorization
- api/index.js
- 做请求拦截 获取本地缓存
- 将本都缓存的值添加到请求头上面去
### 左侧菜单数据展示
- 封装函数 ===获取左侧菜单数据请求的函数 api/index.js
- home.vue
+ 导入封装请求函数
+ 调用这个函数获取数据,并且将数据 赋值给data中的menuList
+ 将数据循环出来 ====进行2层循环
步骤分析:
- 静态组件布局编写===从官网复制过来
- 动态渲染左侧菜单导航===将获取的请求数据使用循环
- 配置属性默认值展开一个 ====查看官网配置属性
- 配置路由实现显示对应的组件
### 做菜菜单导航图标的显示
+ 引入iconfont.css文件 main.js中引入
+ 一级图标
- 准备一个对象或者数组
iconObj:
0: 'icon-user',
1: 'icon-tijikongjian',
2: 'icon-shangpin',
3: 'icon-danju',
4: 'icon-baobiao'
,
- 图标标签属性绑定 class 然后根据索引找到对象中的哪一个类名进行显示
+ 二级图标====直接在二级循环标题前面提加图标标签====写死
#### 左侧菜单步骤分析:
- 1-显示组件菜单=====从官网复制
- 2-只展开一个 通过控制 index
- 3-配置路由 ===点击谁右边就显示哪一个组件
+ 配置项上面添加一个router属性 :router="true"
+ 配置唯一值index的值为path值=====:index="item2.path
- 4-改变默认高亮颜色 active-text-color="#00ff00"
- 5-点击当前只展开其他收起 :unique-opened="true"
- 6-刷新保持最后一次的高亮
+ 设置默认展开项 :default-active="defaultActive"
+ 点击
+ 给当前每一项的二级菜单 绑定点击事件 并且获取当前的path值
+ 将这个值赋值给 defaultActive 并且做本地缓存【刷新的时候还可以获取上一次的path值】
+ 刷新后获取这个值 defaultActive=从本都缓存中拿 || 'users'
- 7-解决二级菜单的每一项的右边框 .el-menu border:none;
- 8-点击收起菜单功能
+ 布局一个按钮 点击按钮
+ 点击设置 collapse=true or false
+ 改变左侧侧边栏宽度样式的设置 <el-aside :width="collapse?'64px':'200px'">
+ 关闭收起和展开的动画 :collapse-transition="false"
### 路由拦截
路由拦截和请求拦截的区别
请求拦截=====只要请求就拦截
路由拦截====只要路由值发生改变就拦截
### 如何设置路由拦截
+ 在router文件中设置路由前置拦截 router.beforeEach((to,form,next)=>)
+ 判断是不是lofgin路由值 是 就直接放行,
+ 判断是不是有token 有token就放行 没有就去login
+ 最后解决掉了问题会出现兼容性 解决方法如下
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location)
return originalPush.call(this, location).catch(err => err);
;
discuzx3.2后台管理菜单定制,管理菜单二次开发,discuzx3.2后台管理菜单自定义
discuzx3.2后台管理菜单定制,管理菜单二次开发
详情请参考:http://www.infosz.com/forum.php?mod=viewthread&tid=199
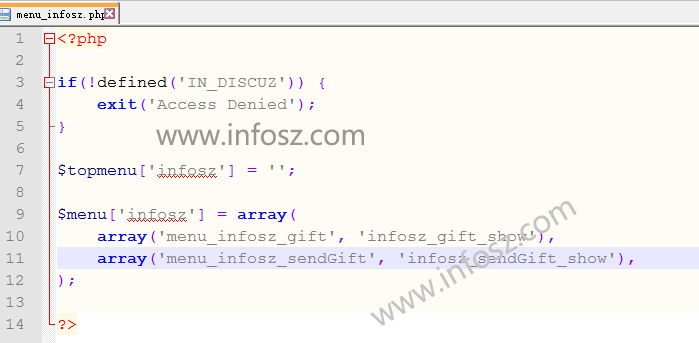
第一步:source\admincp\menu下添加 menu_infosz.php,内容如下:

第二步:source\admincp目录下添加admincp_infosz.php 文件,内容如下:

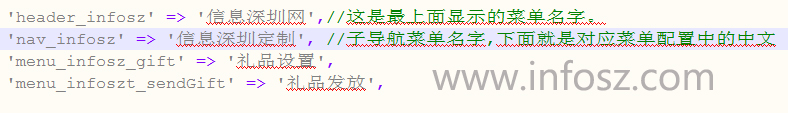
第三步: source\language\lang_admincp_menu.php添加如下内容:

第四步:source\admincp\infosz下添加后台处理逻辑文件(业务处理逻辑可以参考最后)

第5步:admin.php页, $admincp_actions_normal 变量添加后加一项 infosz ,否则会提示没有权限访问;
完成后后台显示效果如下

附:gift.php内容如下:
<?php
shownav(‘global‘, ‘礼品兑换‘);
if(!submitcheck(‘delGiftBtn‘) &&
!submitcheck(‘addGiftBtn‘)
&&
!submitcheck(‘addGiftInfoSubmit‘) &&!submitcheck(‘editGiftInfoSubmit‘)
) {
if(empty($_GET[‘giftId‘])){ //无礼品ID为显示列表
//此处action必须为infosz,否则会提示无权限
showformheader("infosz&operation=gift&do=addGift","","addGiftForm");
showtableheader(‘当前礼品列表‘, ‘fixpadding‘);//表格开始
showsubtitle(array(‘ID‘,‘礼品名称‘,‘图片路径‘,‘礼品价值‘, ‘所需金币‘,‘礼品总数‘,‘剩余数量‘,‘状态‘,‘商品链接‘,‘备注‘,‘操作‘));
$groups=array();
$query =
C::t(‘infosz_gift‘)->fetch_all_range();
foreach($query as
$group) {
$newgroup = array(
$group[‘id‘],
$group[‘gift_name‘],
$group[‘img_path‘],
$group[‘value‘],
$group[‘credit‘],
$group[‘total_count‘],
$group[‘left_count‘],
$group[‘status‘],
$group[‘detail_url‘],
$group[‘remark‘],
"<a
href=‘admin.php?action=infosz&operation=gift&do=editGift&giftId={$group[‘id‘]}‘>编辑</a>
<a
href=‘admin.php?action=infosz&operation=gift&do=delGift&giftId={$group[‘id‘]}‘>删除</a>"
);
showtablerow(‘‘,
array(‘width="20"‘,‘width="100"‘,‘width="100"‘,‘width="50"‘),$newgroup);
}
showsubmit(‘addGiftBtn‘,‘新增‘);
showtablefooter();
showformfooter();
}
else{//有礼品ID则为点击编辑的入口
if($_GET[‘do‘]==‘editGift‘)
{
shownav(‘global‘, ‘修改礼品‘);
$giftId=$_GET[‘giftId‘];
$group =C::t(‘infosz_gift‘)->get_gift_by_id($giftId);
showformheader("infosz&operation=gift&do=editGiftInfoSubmit","","editGiftInfoForm");
showhiddenfields(array(‘id‘ => "{$group[‘id‘]}"));
showsetting(‘礼品名称‘, ‘‘, ‘‘, ‘<input type="text"
style="width:300px;" name="gift_name"
value="‘.$group[‘gift_name‘].‘"‘);
echo ‘<br><br>‘;
showsetting(‘图片路径‘,‘img_path‘,"{$group[‘img_path‘]}",‘text‘);
echo ‘<br><br>‘;
showsetting(‘礼品价值‘,‘value‘,"{$group[‘value‘]}",‘text‘);
echo ‘<br><br>‘;
showsetting(‘所需金币‘,‘credit‘,"{$group[‘credit‘]}",‘text‘);
echo ‘<br><br>‘;
showsetting(‘礼品总数‘,‘total_count‘,"{$group[‘total_count‘]}",‘text‘);
echo ‘<br><br>‘;
showsetting(‘剩余数量‘,‘left_count‘,"{$group[‘left_count‘]}",‘text‘);
echo ‘<br><br>‘;
showsetting(‘状态‘,‘status‘,"{$group[‘status‘]}",‘text‘);
echo ‘ 1 可用,0 禁用<br><br>‘;
showsetting(‘商品链接‘,‘detail_url‘,"{$group[‘detail_url‘]}",‘text‘);
echo ‘ 1 可用,0 禁用<br><br>‘;
showsetting(‘备注‘,‘remark‘,"{$group[‘remark‘]}",‘text‘);
showsubmit(‘editGiftInfoSubmit‘,‘提交‘);
showformfooter();
}
if($_GET[‘do‘]==‘delGift‘)
{
$giftId=$_GET[‘giftId‘];
C::t(‘info_gift‘)->delete($giftId);
echo ‘删除成功‘;
}
}
}else{
//进入新增礼品界面
if($do==‘addGift‘){
shownav(‘global‘, ‘新增礼品‘);
showformheader("infosz&operation=gift&do=addGiftInfoSubmit","","addGiftInfoForm");
showsetting(‘礼品名称‘, ‘‘, ‘‘, ‘<input type="text"
style="width:300px;" name="gift_name" value=""‘);
echo ‘<br><br>‘;
showsetting(‘图片路径‘,‘img_path‘,‘‘,‘text‘);
echo ‘ 图片存路径:static\image\aikede\gift<br><br>‘;
showsetting(‘礼品价值‘,‘value‘,‘‘,‘text‘);
echo ‘<br><br>‘;
showsetting(‘所需金币‘,‘credit‘,‘‘,‘text‘);
echo ‘<br><br>‘;
showsetting(‘商品链接‘,‘‘,‘‘,‘<input type="text"
style="width:300px;" name="detail_url" value=""‘);
echo ‘<br><br>‘;
showsetting(‘礼品总数‘,‘total_count‘,‘‘,‘text‘);
echo ‘<br><br>‘;
showsetting(‘剩余数量‘,‘left_count‘,‘‘,‘text‘);
echo ‘<br><br>‘;
showsetting(‘备 注‘,‘remark‘,‘‘,‘text‘);
echo ‘<br><br>‘;
showsubmit(‘addGiftInfoSubmit‘,‘提交‘);
showformfooter();
}
//新增礼品表单提交
if($do==‘addGiftInfoSubmit‘){
require_once libfile(‘function/infosz_duihuan‘);
new_gift($_GET[‘gift_name‘],$_GET[‘img_path‘],$_GET[‘value‘],$_GET[‘credit‘],$_GET[‘total_count‘],$_GET[‘left_count‘],$_GET[‘remark‘],
$_GET[‘detail_url‘]
);
echo ‘保存成功‘;
}
//修改礼品信息提交
if($do==‘editGiftInfoSubmit‘){
$giftId=$_GET[‘id‘];
$giftData=array(
‘gift_name‘=>$_GET[‘gift_name‘],
‘img_path‘=>$_GET[‘img_path‘],
‘value‘=>$_GET[‘value‘],
‘credit‘=>$_GET[‘credit‘],
‘total_count‘=>$_GET[‘total_count‘],
‘left_count‘=>$_GET[‘left_count‘],
‘status‘=>$_GET[‘status‘],
‘detail_url‘=>$_GET[‘detail_url‘],
‘remark‘=>$_GET[‘remark‘]
);
C::t(‘infosz_gift‘)->update($giftId,$giftData);
echo ‘修改成功‘;
}
}
?>
本内容由www.infosz.com原创,保留所有版权,转载请注明出处!
以上是关于后台管理系统 菜单的主要内容,如果未能解决你的问题,请参考以下文章