礼花代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了礼花代码相关的知识,希望对你有一定的参考价值。
我女儿快过生日了。想给孩子做篇生日日志。我在别人的空间看见过,有的做生日日志时,就会发出燃放礼花的声响。有人知道这个代码吗?
参考技术A http://www.173at.com/html/daima/20070915/290.htmlhttp://www.qqkj.cn/search/3908.html
http://www.popoho.com/article/QQSkill/html/11947.html
我这里网速比较慢,打不开网页,你自己去看看吧,应该不会错的,希望能够帮到你本回答被提问者采纳 参考技术B 回答
python画烟花的代码:#include "stdlib.h"#include "graphics.h"#include "stdio.h"#include "math.h"#include "conio.h "#define PI 3.1425926main()undefinedint gdriver=DETECT,gmode,errorcode;int a[10],b[10],x,y,c,r,i,j,t;double rad = 0.0;/* initialize graphics and local variables */initgraph(&gdriver , &gmode ,"");/* read result of initialization */errorcode = graphresult();if (errorcode != grOk) /* an error occurred */undefinedprintf("Graphics error : %s/n",grapherrormsg(errorcode));printf("Please any key to halt:");getch();exit(1); /* terminate with an error code */randomize();for(;!kbhit();)undefinedx=rand()%500+100; /*随机中心坐标*/y=rand()%300+100;for(r = 0 ;r <= 8 ; r++ ) /*烟花的大小设定*/undefinedfor(i = 0,rad = 0.0 ; rad < 2*PI; rad += 0.78 ) /*设定坐标*/undefineda[i++] = x + (int)r *10* cos(rad);b[ i ] = y + (int)r *10* sin(rad);t = i;for(i=1;iundefinedc=rand()%13+1; /*各点的颜色随机*/setcolor(c); /*功能:将当前图形屏幕的当前笔画颜色置为color.*/ci
提问后缀是什么
回答.py
还要安装python
如果你不是编程人家搞这个比较难
提问普通电脑怎么用电脑放烟花呢
回答还要安装python
输入代码,编译,生成
如果你要达到这个效果,你需要学习编程了
小程序轻量级点赞动画,基于CSS背景图实现
问题由来
打卡鸭小程序中的点赞动画效果
优点
礼花造型的动画,其动画效果是随机产生的。据UI设计师的话来讲,就是可以促进用户多多点赞。
存在的问题
现象:在小程序的打卡列表中,点赞50次以上后,可能就无法继续点赞了。
我猜的原因为创建了50以上的画布Canvas,每个画布都加载10个图片,导致小程序性能不足,出现卡住。
完整源码
完整源码,请在小溪里博客本文链接(点击参看原文)中查看 SoureMap 来获得。
小程序礼花型点赞动画的说明:基于小程序的Canvas的 ctx.draw() 来实现的,得益于 Taro H5 有相应的 draw 的代码才得以展现。
部分源码如下
const ctx = Taro.createCanvasContext('like-animation')
let _rw = canvasWidth / 300
let _rh = canvasHeight / 150
likeTimer = setInterval(() => {
likeList = likeList.filter(_l => _l.d >= -30).map(_l => {
_l = nextXY(_l)
if (_l.d <= 0) {
ctx.save()
ctx.scale(_rw, _rh)
ctx.beginPath()
if (-_l.d > 20) {
let _ga = (_l.d + 30) / 10
ctx.globalAlpha = _ga > 0.2 ? _ga : 0
}
ctx.drawImage(_l.img, _l.x, _l.y, 18, 18)
ctx.fill()
ctx.restore()
}
return _l
})
if (likeList.length === 0) {
clear(options)
}
ctx.draw()
}, 30)
// 计算图片位置
function nextXY({ a, x, y, h, k, s, d, img }) {
if (d <= 0) {
x = x + s
y = (a * Math.pow(x - h, 2)) + k
}
d = d - 3
return { a, x, y, h, k, s, d, img }
}
业界优秀文章
-
小程序Canvas性能优化实战 -
MDN canvas的优化
行业方案
直播间动画
在掘金上搜到点赞动画,大部分为直播间动画,实现原理为Canvas上绘制图片,当然也有使用CSS动画的。具体可以参考《H5 直播的疯狂点赞动画是如何实现的?(附完整源码)》。
-
使用 CSS3 Animation,需要创建更多动画元素,加入不同的动画延迟。 -
使用 Canvas,需要创建画布,并加载多个图形资源,适合单个场景下使用(如直播间)
推特动画
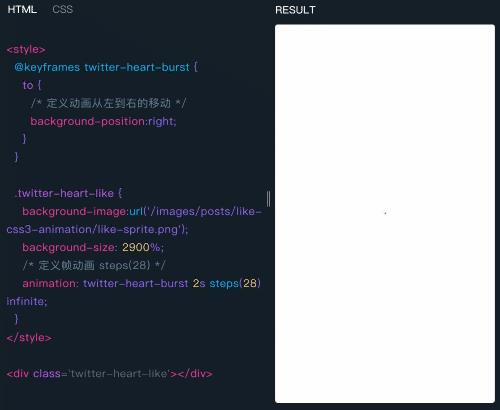
在 Medium 上搜到《How Did They Do That? The Twitter “Like” Animation.》是基于雪碧图来完成的。
<img style="display: block; margin-right: auto; margin-left: auto;" "="" alt="雪碧图">

-
好处为,单个元素即可完成。 -
难点为:雪碧图中动画细节多,多为设计师定义,开发无法自己配置细节,如动画延迟时间和执行时间
而在 CodePen 搜到的动画多为 SVG 实现的,效果都是非常不错的。但是在小程序内是没法直接用 SVG 做动画的,仅能用来当做背景图来展示。

点赞动画思路
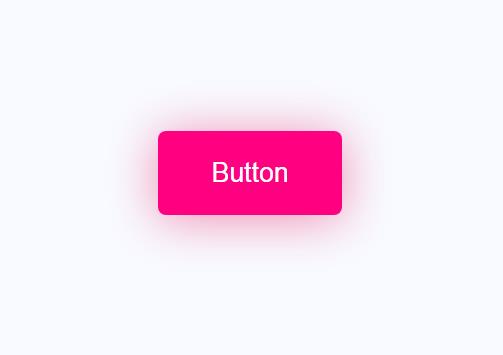
点赞动画首先感谢"XboxYan" 《CSS实现一个粒子动效的按钮》。我借鉴了其多个圆形渐变,改变其图片的background-size和background-position的原理。

以上是关于礼花代码的主要内容,如果未能解决你的问题,请参考以下文章