怎么用jquery的方法点击4个按钮更换4张不同图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用jquery的方法点击4个按钮更换4张不同图片相关的知识,希望对你有一定的参考价值。
方法一:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.1.min.js"></script>
<script>
$(function ()
$('button').click(function ()
$(this).siblings('span').css('display','none');
$(this).next().css('display','inline-block');
)
)
</script>
<style>
span
display: none;
</style>
</head>
<body>
<div>
<button type="button">按钮一</button>
<span>图片一</span>
<button type="button">按钮二</button>
<span>图片二</span>
<button type="button">按钮三</button>
<span>图片三</span>
<button type="button">按钮四</button>
<span>图片四</span>
</div>
</body>
</html>
方法二:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.1.min.js"></script>
<script>
$(function ()
$('button').each(function (index)
$(this).attr('index',index);
$('span').eq(index).attr('index',index);
$(this).click(function ()
$('span').hide();
if ($(this).attr('index') === $('span').eq(index).attr('index'))
$('span').eq(index).css('display','inline-block');
)
)
)
</script>
<style>
span
display: none;
</style>
</head>
<body>
<div>
<button type="button">按钮一</button>
<button type="button">按钮二</button>
<button type="button">按钮三</button>
<button type="button">按钮四</button>
</div>
<div>
<span>图片一</span>
<span>图片二</span>
<span>图片三</span>
<span>图片四</span>
</div>
</body>
</html>
方法有很多,主要看你如何布局吧
参考技术A <button id="b1">按钮1</button><button id="b2">按钮2</button>
<button id="b3">按钮3</button>
<button id="b4">按钮4</button>
<img id="imgSrc" src="img1"></img>
<script>
$(function()
$("#b1").click(function()
$("#imgSrc").src="img1";
);
$("#b2").click(function()
$("#imgSrc").src="img2";
);
$("#b3").click(function()
$("#imgSrc").src="img3";
);
$("#b4").click(function()
$("#imgSrc").src="img4";
);
);
怎么把微信朋友圈的背景图删掉 微信朋友圈的背景图更换方法
微信朋友圈的背景图可以通过以下方式更换:
微信版本为最新的8.0.29。
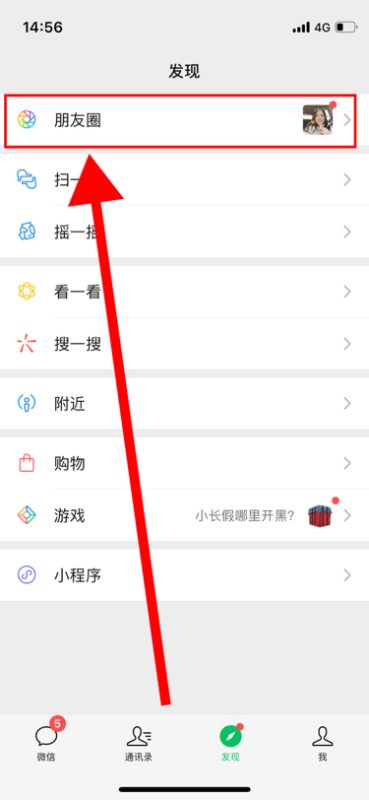
1.打开微信“发现”界面,然后点击进入“朋友圈”(如下图):

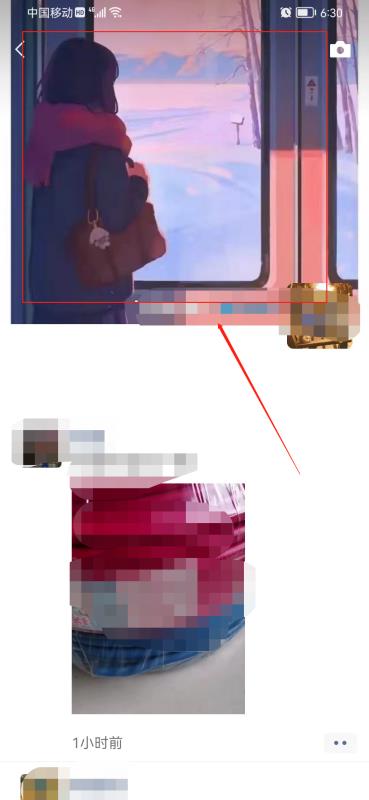
2.继续点击上方的朋友圈封面处(如下图):

3.点击右下角的“换封面”(如下图):

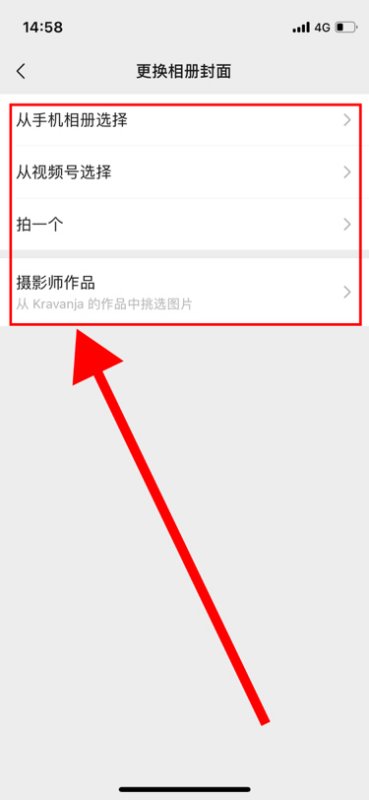
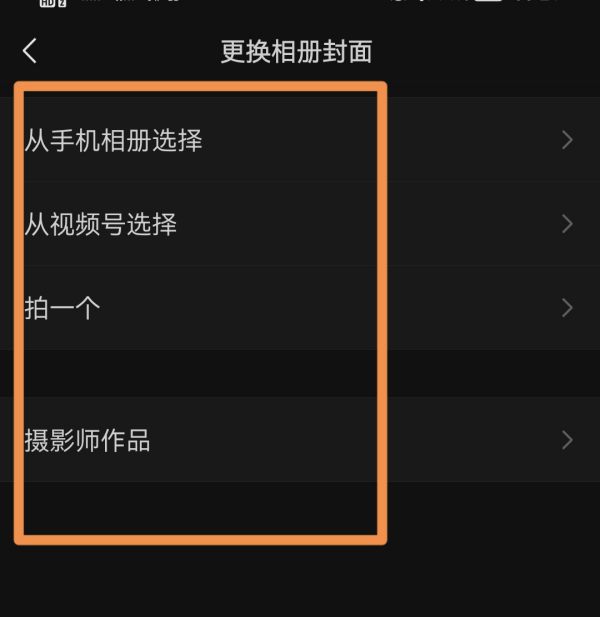
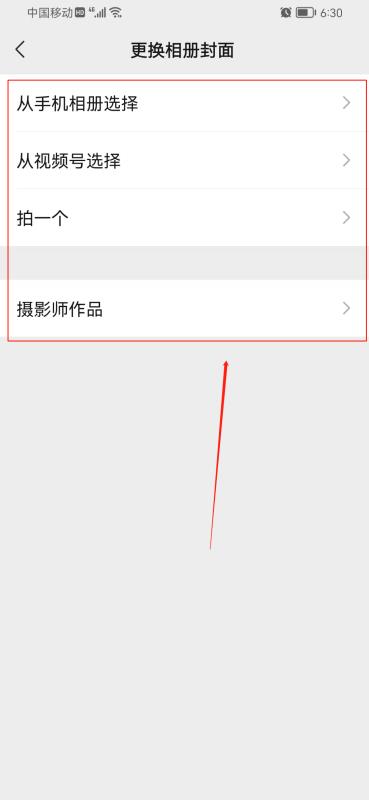
4.此时可以看到有多种更改封面的方法,可以自己拍一个,也可以用相册的图片或者微信推荐的图片,我这里演示相册图片的方法,我们点击“从手机相册选择”(如下图):

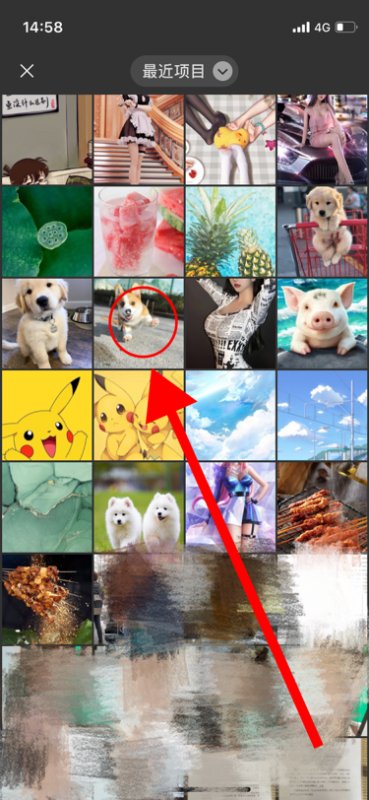
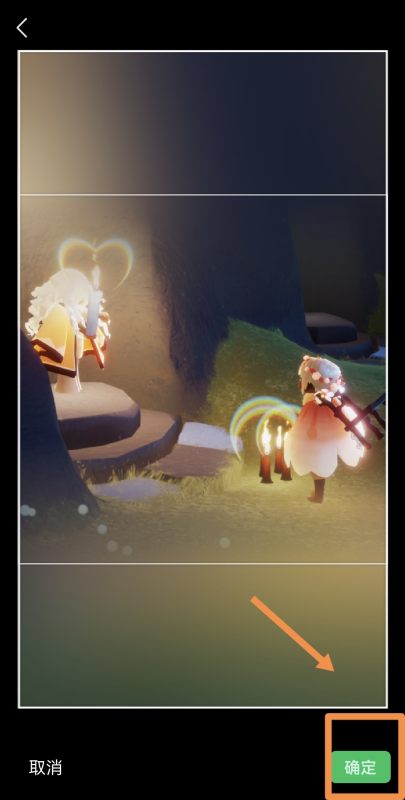
5.选择一张图片(如下图):

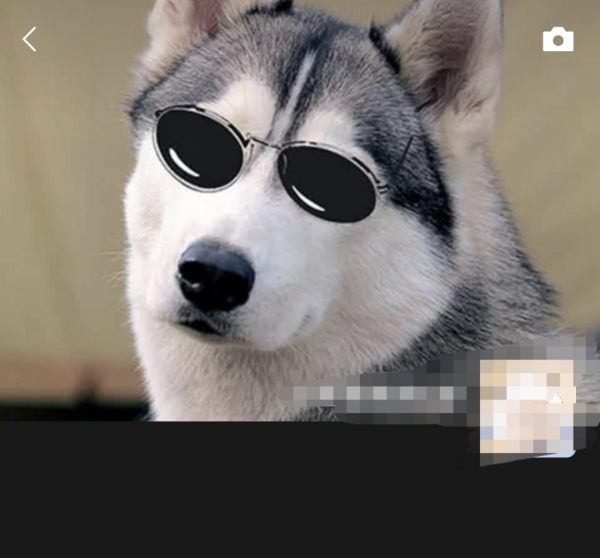
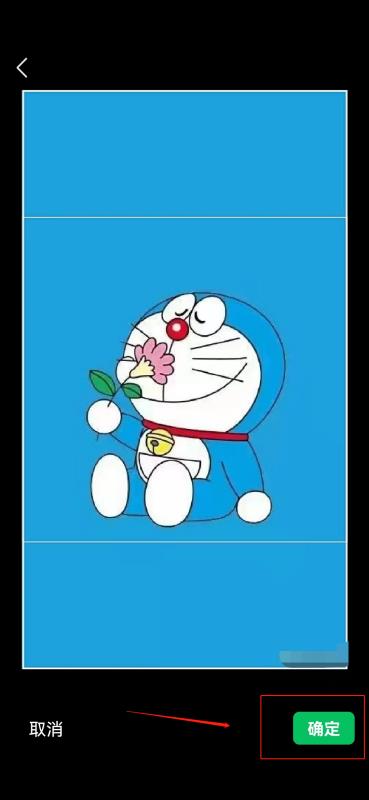
6.调整图片的位置到一个合适的位置,然后点击右下角的“完成”就可以更换朋友圈背景了(如下图):

微信朋友圈的背景图是无法删除掉的,但是我们可以选择为朋友圈更换背景图
1.打开微信“发现”页面,选择“朋友圈”,如图所示:

2.进来之后,点击朋友圈背景图,如图所示:

3.接着选择右下角的“换封面”,如图所示:

4.然后我们从这四种方式里面选择一个自己喜欢的方式,我选择的是从手机相册,如图所示:

5.我们从手机选择自己喜欢的图片时候,对他进行裁剪,确定没有问题,点击“确认”,如图所示:

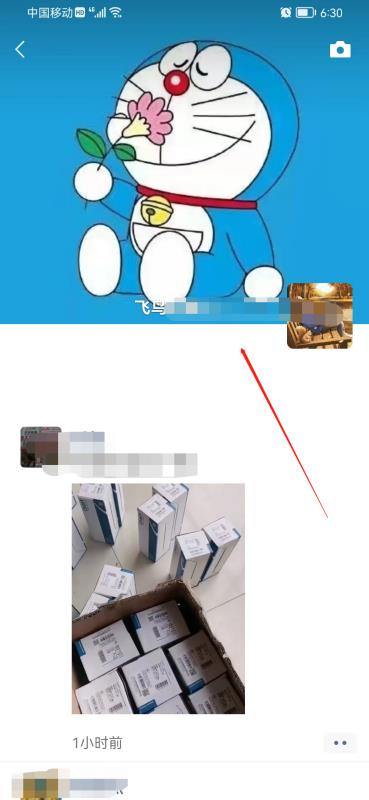
6.这个时候退出来就可以看到朋友圈的背景图已经更换成功,如图所示:

微信朋友圈的背景图是无法删掉的!可以更换,更换的方法如下:
Version8.0.27
1、打开手机微信,点击【发现】,再点击【朋友圈】;

2、进入自己的朋友圈,点一下这个背景图;

3、会弹出一个【换封面】,点击;

4、有4个选项入口可以更换背景图,我这里以手机相册为例,从里面选了一张图片;

5、选好图片调整位置,点击【确定】;

6、返回就可以看到背景图已经更换了。

背景图一旦设置后无法删除,只能使用别的图片来替换。
参考技术C 1、微信朋友圈的背景图无法删掉,只能更换。首先在手机上找到并打开微信APP。2、接下来在微信页面中选择红色箭头所指处的“发现”-“朋友圈”。
3、接下来在朋友圈中长按图片,然后选择红色箭头所指处的“更换相册封面”。
4、接下来选择更换图片的来源。
5、接下来在页面中选择红色箭头所指处的“设为相册封面”。
以上是关于怎么用jquery的方法点击4个按钮更换4张不同图片的主要内容,如果未能解决你的问题,请参考以下文章