Xamarin开发笔记—设备类&第三方弹窗的使用和注意事项
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin开发笔记—设备类&第三方弹窗的使用和注意事项相关的知识,希望对你有一定的参考价值。
一、设备类是Xamarin重要开发组成部分,下面介绍一下设备类的主要用法:
//唤醒打电话
Device.OpenUri(new Uri("tel:180xxxxxxxx"));
//打开网页
Device.OpenUri(new Uri("http://vipstone.cnblogs.com/"));
//判断当前运行平台
Device.RuntimePlatform => Device.ios, Device.android, Device.WinPhone
//设备类型平板、手机、桌面
Device.Idiom => TargetIdiom.Phone, TargetIdiom.Tablet, TargetIdiom.Desktop
//计数器延迟执行
Device.StartTimer (new TimeSpan (0, 0, 60), () => {
// do something every 60 seconds
return true; // runs again, or false to stop
});
更多Device相关信息请访问:https://developer.xamarin.com/guides/xamarin-forms/platform-features/device/
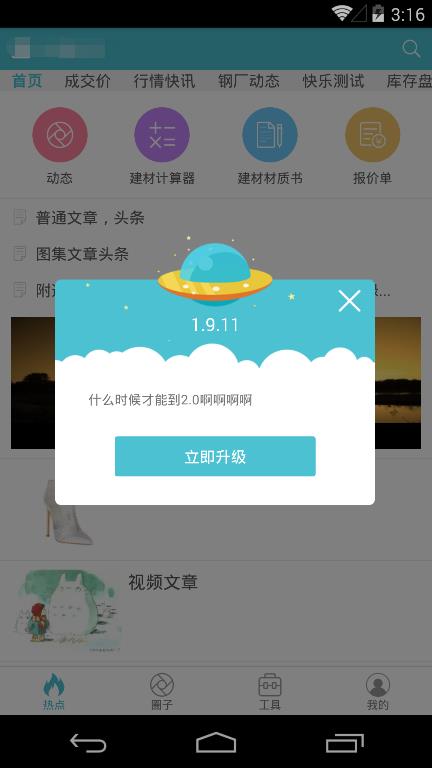
二、第三方弹窗,模态窗口
先看效果图:
模态窗口git地址:https://github.com/rotorgames/Rg.Plugins.Popup
基本实现核心代码:
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ywgoapp.Pages.Upgrade.UpgradePrompt"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup">
<StackLayout VerticalOptions="Center" WidthRequest="290" HorizontalOptions="Center" Spacing="0">
<AbsoluteLayout VerticalOptions="Start">
<Image Source="upgrade_bgtop.png" WidthRequest="290" AbsoluteLayout.LayoutFlags="PositionProportional" AbsoluteLayout.LayoutBounds="0,0"></Image>
<Label x:Name="lb_version" Text="版本升级" AbsoluteLayout.LayoutFlags="XProportional" AbsoluteLayout.LayoutBounds="0.5,74" FontSize="16" TextColor="White"></Label>
<Image x:Name="img_close" IsVisible="False" Source="close3.png" HeightRequest="24" WidthRequest="24" AbsoluteLayout.LayoutFlags="XProportional" AbsoluteLayout.LayoutBounds=".96,52">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="OnCloseTap"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
</AbsoluteLayout>
<ScrollView Padding="30,20" MinimumHeightRequest="160" BackgroundColor="White">
<Label x:Name="lb_content" Text="" FontSize="12"></Label>
</ScrollView>
<StackLayout Padding="50,0,50,10" BackgroundColor="White">
<Button Text="立即升级" BackgroundColor="#4BC1D2" TextColor="White" Clicked="Button_Clicked">
</Button>
</StackLayout>
<StackLayout Spacing="0">
<Image Source="upgrade_bgbottom.png" WidthRequest="290" Aspect="AspectFill"></Image>
</StackLayout>
</StackLayout>
</pages:PopupPage>
调用代码:
this.Navigation.PushPopupAsync(new UpgradePrompt());
弹窗要注意的点:
1.不想点击任何区域都消失的话,需要重新OnBackgroundClicked事件:return false;
2.手动关闭窗体:PopupNavigation.PopAsync();
Xamarin系列其他推荐
以上是关于Xamarin开发笔记—设备类&第三方弹窗的使用和注意事项的主要内容,如果未能解决你的问题,请参考以下文章
javaScript 笔记 -- 弹窗 & 计时事件 & cookie
Xamarin.iOS、Xcode 8.0、iOS 10.0 更新和 iPod Touch 测试设备
张高兴的 Xamarin.Forms 开发笔记:TapGestureRecognizer 的简单介绍与应用