高德地图和canvas画图结合应用的一些感想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图和canvas画图结合应用的一些感想相关的知识,希望对你有一定的参考价值。
之前朋友委托有个创业项目,想让我帮忙,正好那段时间有点闲,半推半就中就答应下来了。
入了团队才发现,该项目前后端分离,后端工程师已就位主要实现接口,ios端工程师也已就位,还差一个web前端工程师。背脊一凉,我之前虽然写过一些js和css,虽有点功底但是离前端工程师还是有距离的啊。在和朋友说明情况后,朋友也是胆大,让我试试,主要他实在找不到人了(也有可能目前前端工程师报价都太贵了,创业嘛,能节约就节约,能理解。。。),没办法,走一步算一步吧。
其他管理页面都还好,主要Dashboard需要在地图上根据经纬度,半径,角度等画出喷灌机的实时位置和喷灌机洒水的扇形区域。
由于之前没有用过高德地图,也没画过图,刚拿到这个项目的时候,真的是一脸懵逼,没办法,只能埋头研究高德地图的api,发现里面有画圆、画折线、多边形等等一些api,很快,根据高德地图提供的官方demo,很快写了如下代码:

1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色 10 strokeOpacity: 1, //线透明度 11 strokeWeight: 1, //线粗细度 12 fillColor: "#6e97ce", //填充颜色 13 fillOpacity: 0.9//填充透明度 14 }); 15 16 17 circle.setMap(map); 18 19 var marker = new AMap.Marker({ 20 map: map, 21 position: [device.longitude, device.latitude], 22 }); 23 24 //注册点击事件 25 addClickHandler(circle, device); 26 27 }
实现了如下的图形。但是我发现画折线和扇形,地图上的api没办法很完美的实现,出来的扇形总是有点变形。跟我想要的效果还是有点距离的。

没办法,继续啃高德的api...
在图层里面看到了图片图层,貌似可以实现我的需求,但是我是纯js啊,想要动态生成一个图片再绑定到地图,貌似有点太复杂了。。。也有可能我前端太菜了。
好吧,放弃,继续研究ing...
发现自定义图层里面使用canvas做的(http://lbs.amap.com/api/javascript-api/example/layers/custom-layer),眼前一亮,那我可以用canvas画好图再贴到地图上嘛,有点小激动。。。
可转念一想,canvas我没有用过啊,没办法,继续啃吧...
找了好多学习资料,发现有个图跟我有点像啊,就是大神们用canvas画的时钟,居然还能动,感觉被打开了一扇新大门。。。
参考了一堆大神的代码(本来想把链接一一都放出来的,但是都忘了收藏,导致现在都找不到链接了),在不断的摸索中(短短几个字,我可是啃了好几个晚上),终于算把图形画出来了。。。
不废话,先上代码:

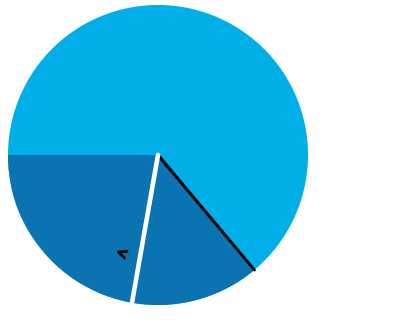
1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem; 100 ctx.moveTo(x+30, -y+80); 101 ctx.lineTo(x+30, y-80); 102 ctx.lineCap = "round"; 103 ctx.stroke(); 104 105 ctx.restore(); 106 107 108 ctx.save(); 109 ctx.beginPath(); 110 var rad = 60 * Math.PI / 180; 111 112 var x2 = (r) * Math.cos(rad); 113 var y2 = (r) * Math.sin(rad); 114 115 ctx.strokeStyle = "#fff"; 116 117 ctx.lineWidth = 10 * rem; 118 ctx.moveTo(x2-30, -y2+80); 119 ctx.lineTo(x2-30, y2-80); 120 ctx.lineCap = "round"; 121 ctx.stroke(); 122 123 ctx.restore(); 124 } 125 function draw() { 126 ctx.clearRect(0, 0, width, height); 127 drawBackground();//背景 128 drawsector(50, 180); 129 130 //drawPause(); 131 132 drawStart(50); 133 drawPosition(100); 134 drawtext(110); 135 ctx.restore(); 136 } 137 138 139 draw(); 140 </script>
图形如下:

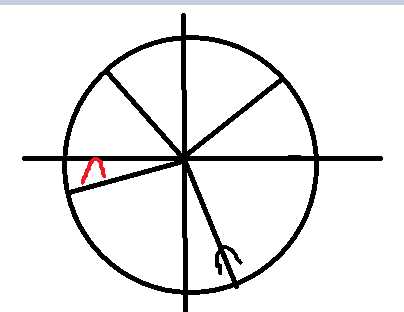
值得注意的是,这个图里面我觉得比较费事的是这个带方向的黑色小箭头,用到了rotate,经过反复测试,我发现从0-360度,他都会沿着圆心去旋转,下图黑色箭头80°方向旋转了,那其实这个位置和+90°后我要的放心是一致的(即红色箭头),抓住这个特性我即完成了箭头沿着圆的方向旋转这个问题。

整个图完成后,我感觉几何图形又复习了一边...果然学好数理化,走遍天下都不怕,哈哈。
既然canvas图已经基本完成,那怎么集成到高德地图上来,并根据地图的等比缩放,就成了我下一个需要攻克的难题...
华丽的分割线
好了,第一次写博客,有点像流水账,(-__-)b,只为了记录我的一些想法和遇到的难点,希望以后对别人也能有所帮助。
下一篇我会着重写怎么集成到高德地图上,以及遇到的一些通点。
以上是关于高德地图和canvas画图结合应用的一些感想的主要内容,如果未能解决你的问题,请参考以下文章
结合html2canvas实现openlayers中区域地图导出
