元素的浮动和清空浮动
Posted 15037075275z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素的浮动和清空浮动相关的知识,希望对你有一定的参考价值。
页面的默认样式是从上到下排序的。漂浮可以让页面从左到右排序。
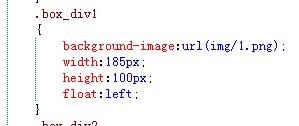
(1)float(浮动)
语法:
选择器{float:属性值;}

float有三个属性left,right,none(默认)。
float等于left元素就向左浮动,float等于right元素就向右浮动,float等于none元素不浮动(默认)。
注:
如果盒子内的元素都浮动在盒子没有高度的情况下盒子就会变成一条线。
解决办法:(1).给盒子设置高度。(2).清空浮动。
2.清空浮动
(1).空标记清空浮动
clear等于left清空左面的浮动,clear等于right清空右面的浮动,clear等于both左右的清空浮动。
语法:
<div style="clear:both"></div>

(2).overflow
在父元素里设置overflow:hidden就能清空对父元素的影响了。
overflow等于visible(默认)内容不会被剪掉
overflow等于hidden多余的内容就会被剪掉(不会在框之外)
overflow等于auto会产生滚动条(上下滚动条)
overflow等于scroll会产生滚动条(上下滚动条和左右滚动条)
(3).after伪对象
语法:
父类的选择器:after{ height:0;content:"";}

以上是关于元素的浮动和清空浮动的主要内容,如果未能解决你的问题,请参考以下文章
CSS父元素没有设置高度,元素浮动后父元素无法跟随子元素的高度-_-