vue项目布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目布局相关的知识,希望对你有一定的参考价值。
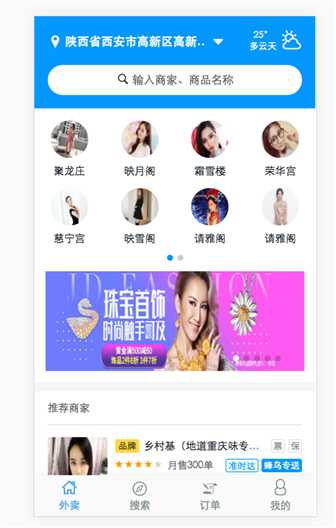
1、底部有分类布局

类似这种底部有分类的,点击四个tap分别道不同的页面这样的,每个页面都是一个路由,把底部作为一个组件在每一个页面中引入就行。组件就是公用的,能公用的就写成组件。如下
{ path: ‘/‘, redirect: ‘/shop‘ }, { path: ‘/shop‘, name: ‘shop‘, component: shop, }, { path: ‘/zan‘, name: ‘zan‘, component: zan, }, { path: ‘/main‘, name: ‘main‘, component: main, },
然后在首页商品点击某一个商家进入商家页面,这也是一个路由并不是 首页的子路由。
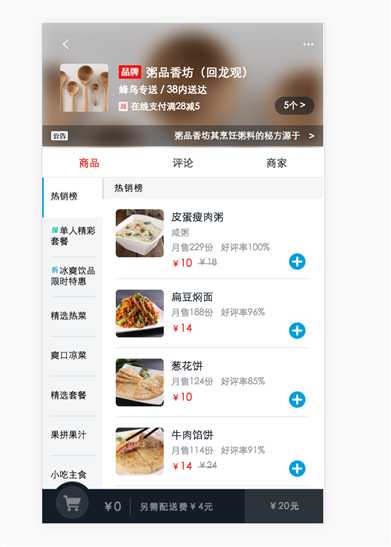
 这是商家详情页。
这是商家详情页。
这个页面中有: 顶部、中间tab切换、tab数据、底部。
中间的三个tab切换所到达的页面可以在做一层路由 变为2级路由。
以上是关于vue项目布局的主要内容,如果未能解决你的问题,请参考以下文章