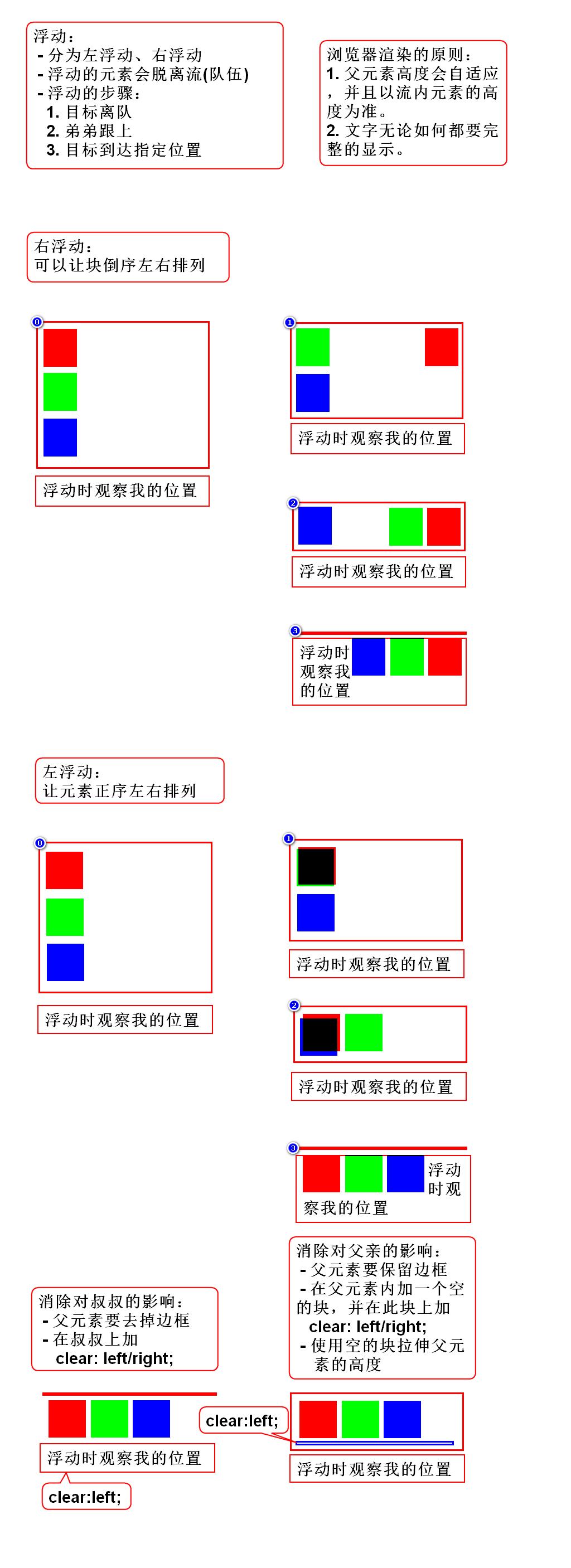
float 浮动
Posted 雪落无痕1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了float 浮动相关的知识,希望对你有一定的参考价值。
浮动主要解决排版的问题 如何清除浮动 1. 在父元素内添加一个空的块,并且加上clear:left/right,,,,,,,,使用空的块来拉升父元素的高度 2.在叔叔的下面添加clear:both.
浮动演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
#d0 {
width: 400px;
border: 1px solid red;
}
p {
width: 400px;
border: 1px solid red;
}
#d0 div {
width: 100px;
height: 100px;
margin: 10px;
}
#d1 {
background-color: red;
}
#d2 {
background-color: green;
}
#d3 {
background-color: blue;
}
/*浮动*/
#d1,#d2,#d3 {
float: left;
}
/*消除浮动影响*/
/*1.消除对叔叔的影响*/
p {
/*clear: left;*/
}
/*2.消除对父亲的影响*/
#d0 #d4 {
height: 0;
clear: left;
}
</style>
</head>
<body>
<div id="d0">
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</div>
<p>浮动的元素海拔更高</p>
</body>
</html>

清除 li 标签下的小 黑点 是 style="list-style:none"
a 标签下当 鼠标悬停的时候有显示内容 是在a 标签内添加title 属性。
以上是关于float 浮动的主要内容,如果未能解决你的问题,请参考以下文章