tkenter布局
Posted 鹄望
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tkenter布局相关的知识,希望对你有一定的参考价值。
一共有三种布局方式:pack、grid、place:
pack布局,直接使用pack函数就可以了。
1.默认先使用的放到上面,然后 依次向下排,它会给我们的组件一个自认为合适的位置和大小
2.也可使用参数:
side:指定了它停靠在哪个方向,可以为LEFT,TOP,RIGHT,BOTTOM,分别代表左,上,右,下
fill:X,Y,BOTH和NONE,即在水平方向填充,竖直方向填充,水平和竖直方向填充和不填充
expand:YES和NO, 父外框大小改变时,自动扩充大小
anchor:N,E,S,W(这里的NESW分别表示北东南西,这里分别表示上右下左)以及他们的组合或者是CENTER(表示中间)
ipadx表示的是内边距的x方向,它的ipady表示的是内边距的y方向,padx表示的是外边距的x方向,pady表示的是外边距的y方向,可以使用padx,pady设置与x、y轴的间距,即上下左右边距;
如:
from tkinter import *
root = Tk()
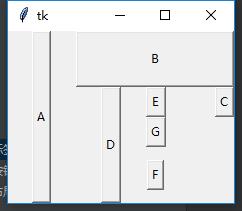
Button(root, text=\'A\').pack(side=LEFT, expand=YES, fill=Y)
Button(root, text=\'B\').pack(side=TOP, expand=YES, fill=BOTH)
Button(root, text=\'C\').pack(side=RIGHT, expand=YES, fill=NONE, anchor=NE)
Button(root, text=\'D\').pack(side=LEFT, expand=YES, fill=Y)
Button(root, text=\'E\').pack(side=TOP, expand=NO, fill=BOTH)
Button(root, text=\'F\').pack(side=BOTTOM, expand=YES)
Button(root, text=\'G\').pack(anchor=SE, ipadx=50, ipady=30)
root.mainloop()
结果为:
grid布局:
grid可以理解为网格,或者表格,它可以把界面设置为几行几列的网格,我们在网格里插入我们想要的元素。这种布局的好处是不管我们如何拖动窗口,相对位置是不会变化的,而且这种布局也超简单
参数:
1.row表示行,column表示列,其中row和column的编号都从0开始
2.sticky参数:以用N,E,S,W表示上右下左,它决定了这个组件是从哪个方向开始的
3.支持ipadx,ipady,padx,pady,和pack函数是一样的,默认边距是0
4.rowspan:表示跨越的行数;columnspan:表示跨越的列数
如:

from tkinter import *
root = Tk()
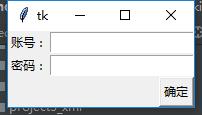
Label(root, text=\'账号:\').grid(row=0, sticky=W)
Entry(root).grid(row=0, column=1)
Label(root, text=\'密码:\').grid(row=1, sticky=W)
Entry(root).grid(row=1, column=1)
Button(root, text=\'确定\').grid(row=2, column=1, sticky=E)
root.mainloop()
以上是关于tkenter布局的主要内容,如果未能解决你的问题,请参考以下文章