微信小程序 不支持 css3 keyframes 吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 不支持 css3 keyframes 吗相关的知识,希望对你有一定的参考价值。
参考技术A 是的,不支持Flex 实现表格布局 (微信小程序)
微信小程序自己开发了一套 wxml + wxss,对许多 HTML 标签和 CSS 属性不支持。
不支持 table 标签,推荐使用 flex 布局。
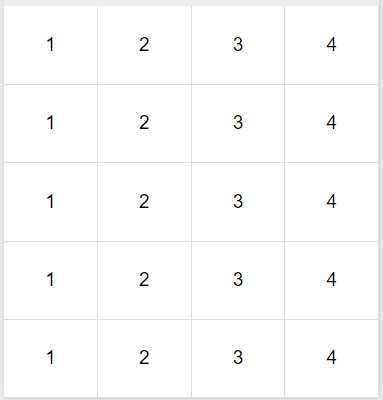
自然而然的想法:flex 嵌套,效果还不错,贴代码如下:
<view id="panel" class="flex-column"> <view class="flex-cell flex-row"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> </view>
#panel{ height:65vh; background:#fff; } #panel text{ line-height: 13vh; border-right: 1rpx solid #ddd; border-bottom: 1rpx solid #ddd; } .flex-row{ display: flex; flex-direction: row; justify-content: center; align-items: center; } .flex-column{ display: flex; flex-direction: column; justify-content: center; align-items: stretch; } .flex-cell{ flex: 1; }

以上是关于微信小程序 不支持 css3 keyframes 吗的主要内容,如果未能解决你的问题,请参考以下文章