Vue按需加载提升用户体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue按需加载提升用户体验相关的知识,希望对你有一定的参考价值。
Vue官方文档异步组件:
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。
原图文来自http://www.cnblogs.com/Kummy/p/5254754.html
vue 按需加载 相关文章:
1: http://cn.vuejs.org/guide/components.html#异步组件
2: http://webpack.github.io/docs/code-splitting.html
-----------------------------------------------------------
今天就针对,按需加载(也就是无请求不加载),分别给出一些实际项目经验的方案:
vue 按需加载方案:require([异步加载的组件], resolve)
angular 按需加载方案:$ocLazyLoad
vue 按需加载方案:require([异步加载的组件], resolve)
需要2个步骤,就可以完成按需加载
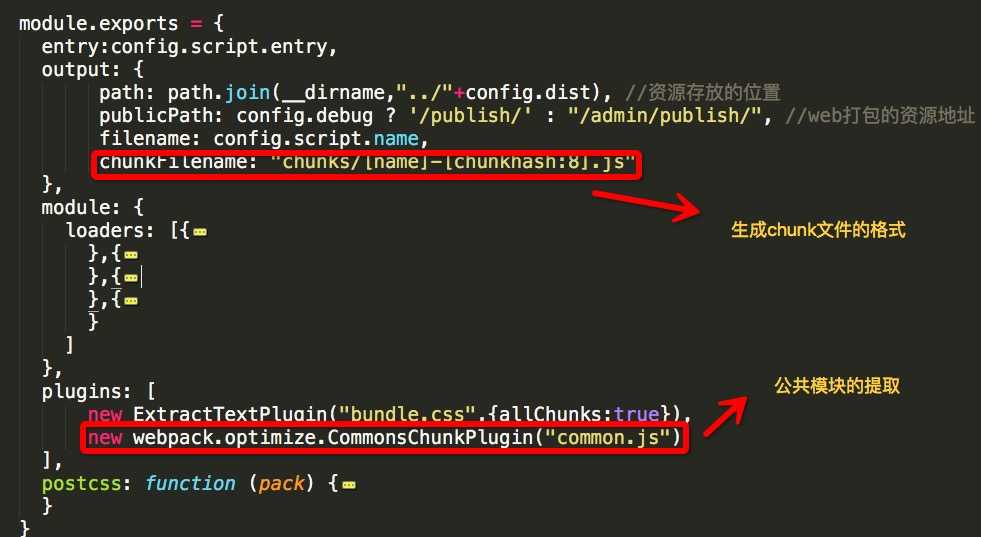
第一步,针对webpack.js 做配置的更改,如图:

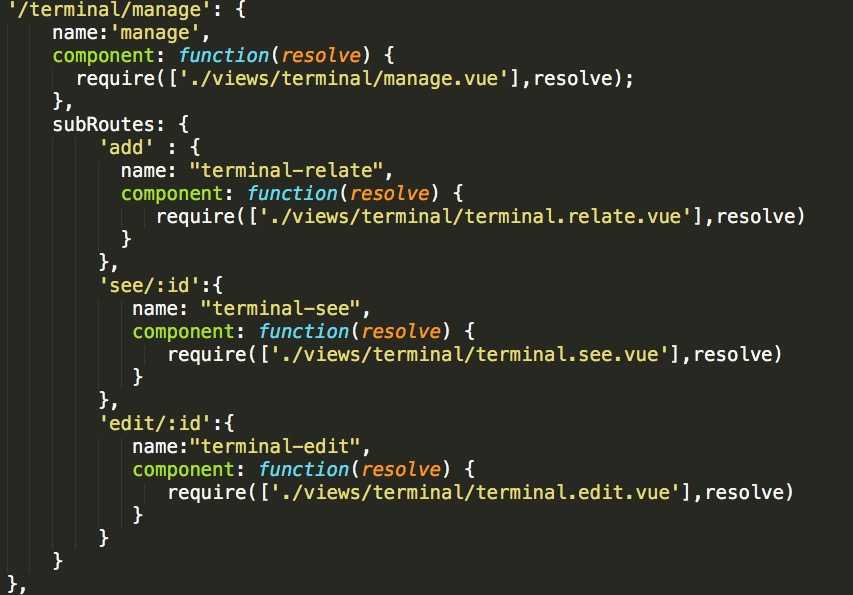
第二步:针对 router 路由,进行更改,主要是component的更改,如图。

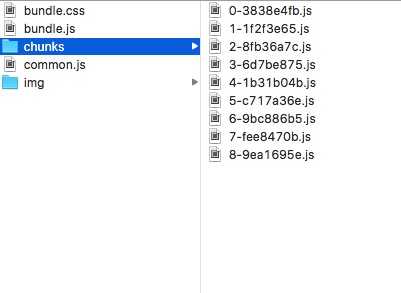
第三步:执行 npm run build 打包命令,就可以看到chunks文件夹生成了很多chunk的小文件,就是vue组件页面,如图:

angular 按需加载 相关文章:
1: http://www.alloyteam.com/2016/03/es6-front-end-developers-will-have-to-know-the-top-ten-properties/
2: http://www.mamicode.com/info-detail-407754.html
angular按需加载:$ocLazyLoad
需要3个步骤,就可以实现按需加载的方案。
第1步:bower install oclazyload
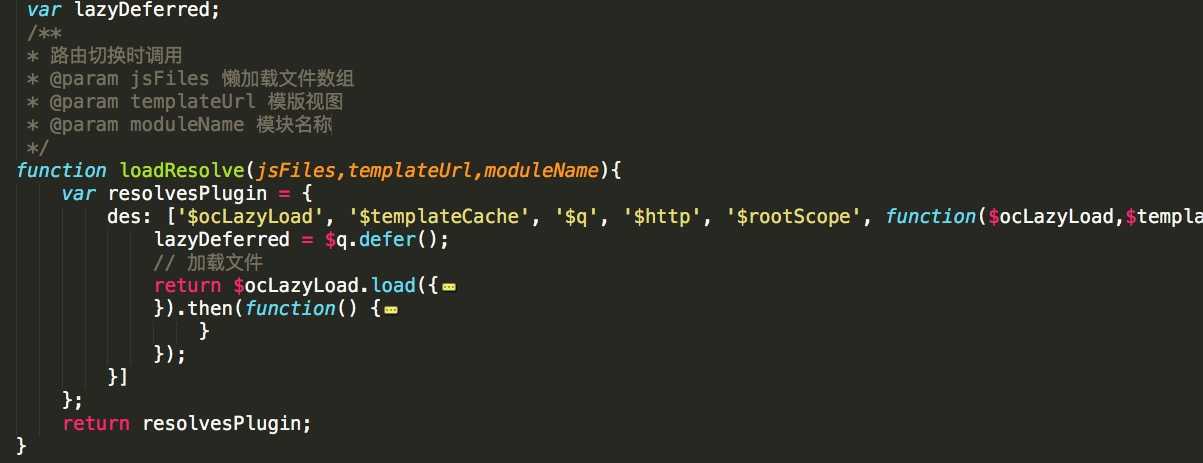
第2步:$ocLazyLoad封装:

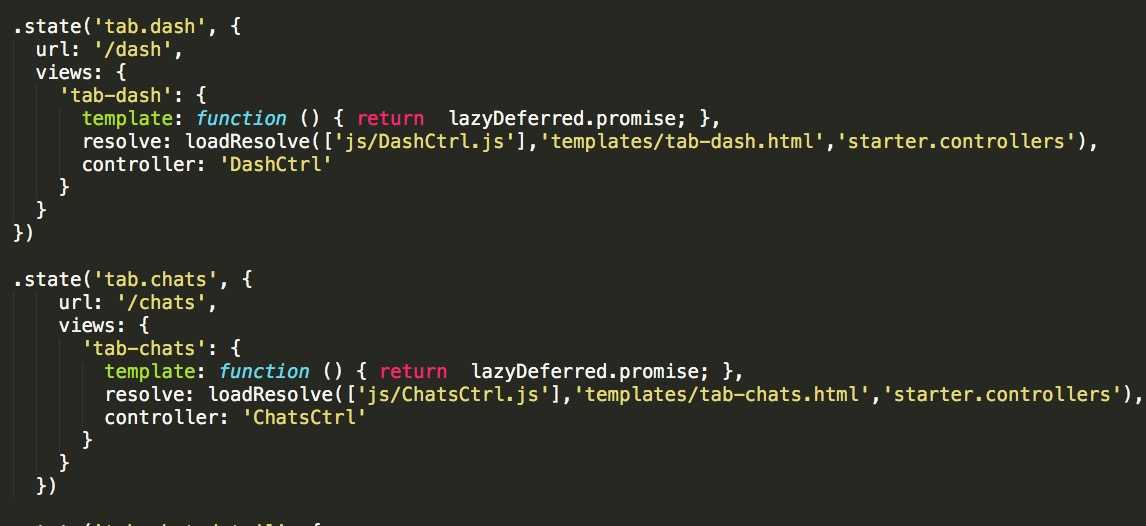
第3步:ui-router 路由配置:

此方案做到了,template 和 controller 的文件按需加载。此时去访问页面就可以看到效果了。
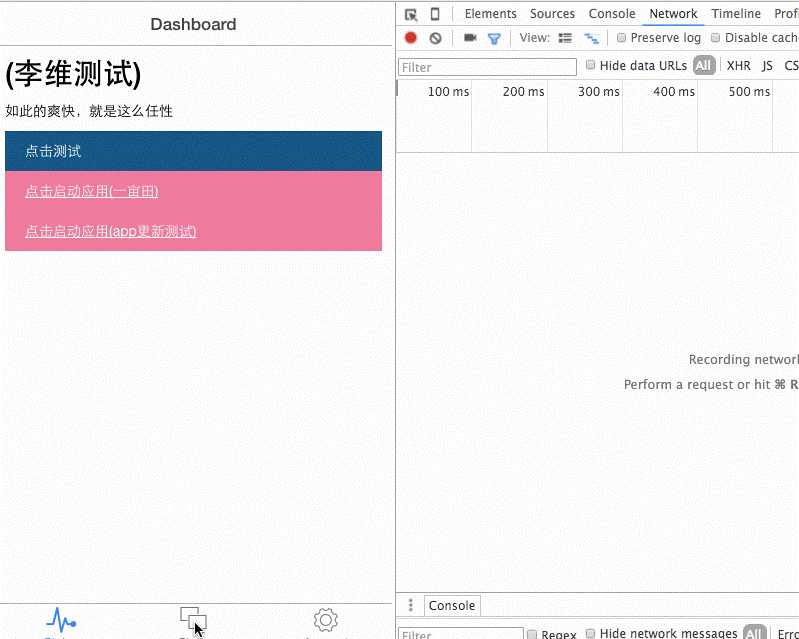
效果Gif演示:

以上是关于Vue按需加载提升用户体验的主要内容,如果未能解决你的问题,请参考以下文章