师父教的拖动插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了师父教的拖动插件相关的知识,希望对你有一定的参考价值。

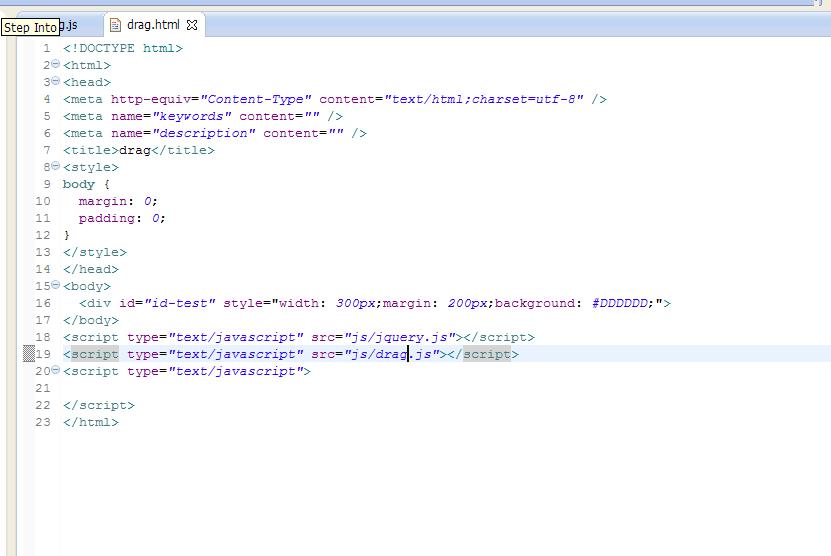
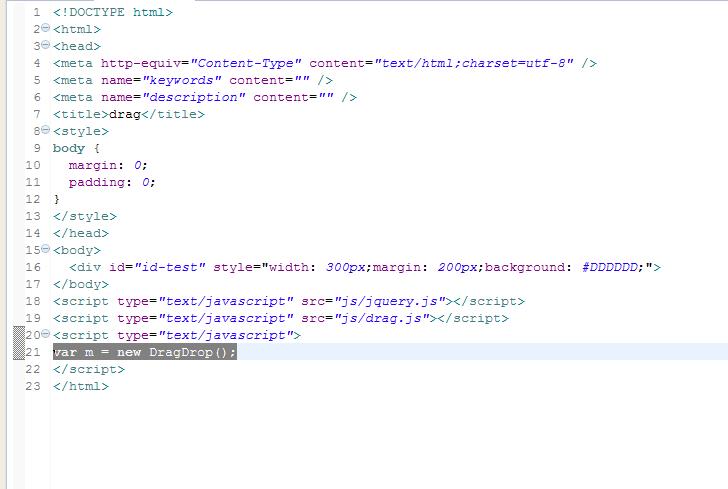
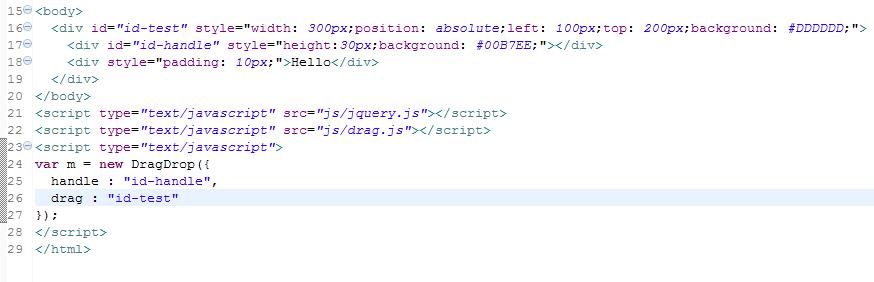
建个页面,把jquery 和一个空的js文件导进来
赵刚华 21:57:43
空的js文件用来写封装的移动的类


赵刚华 21:58:43
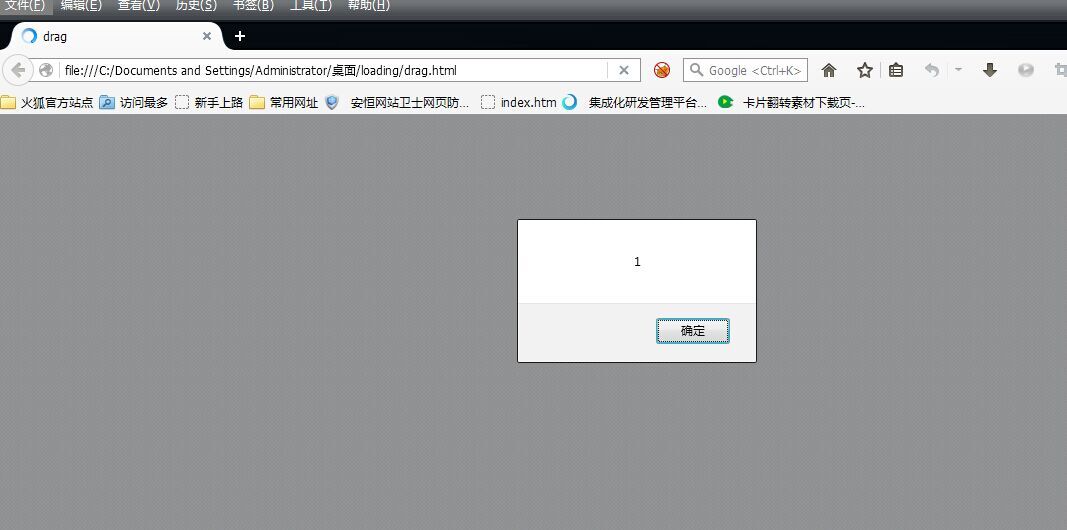
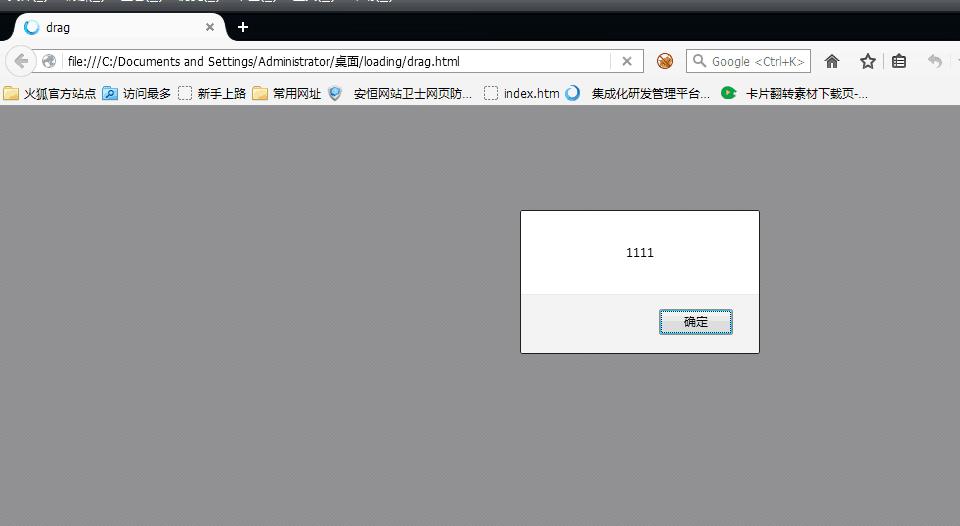
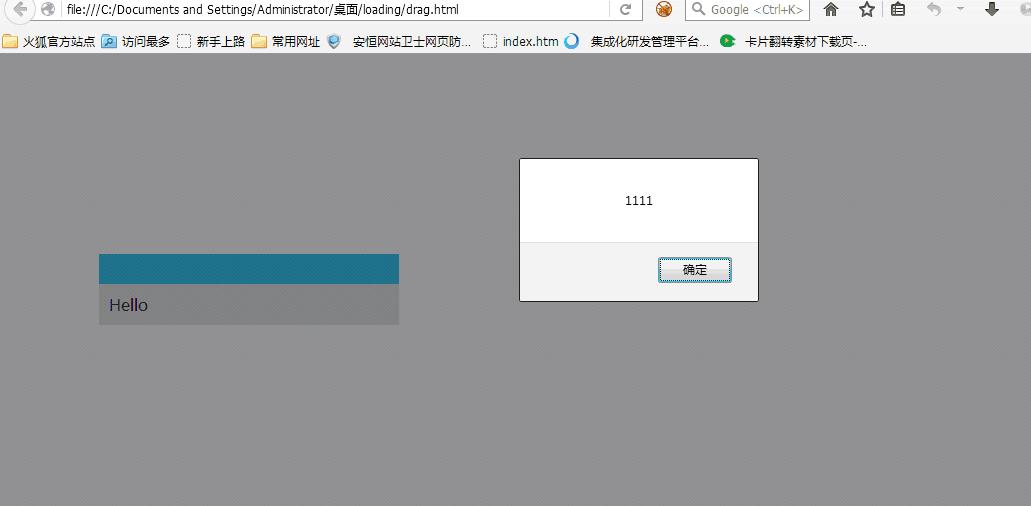
出现这种效果,我们就可以开始了
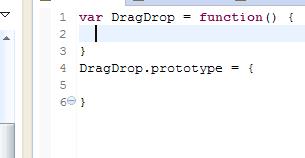
首页写个类
翠 22:03:51
跟上了

赵刚华 22:06:05
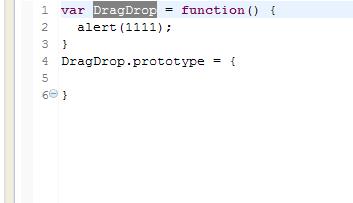
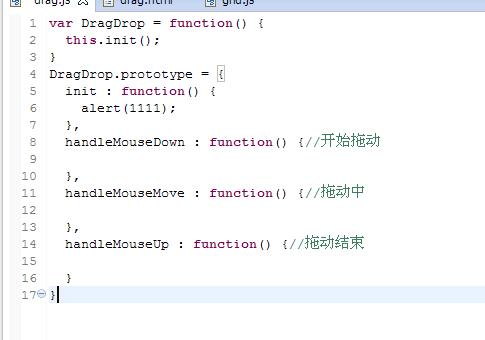
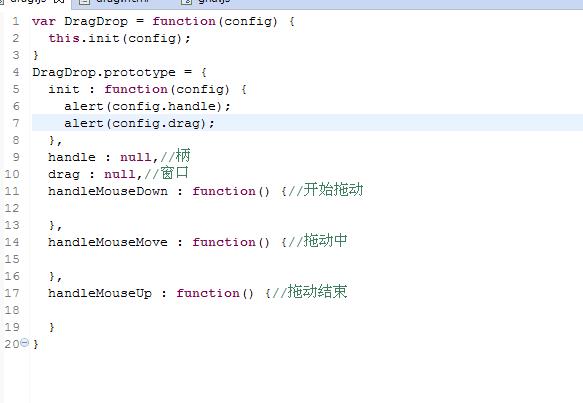
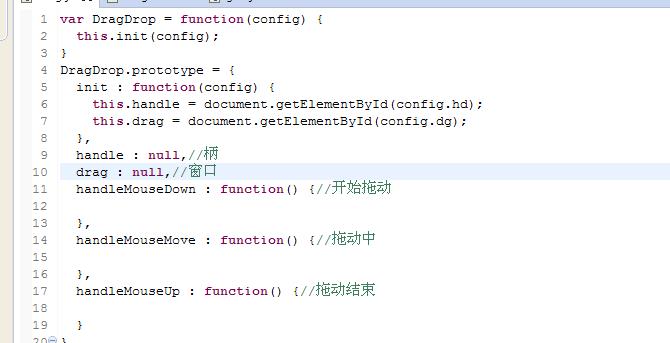
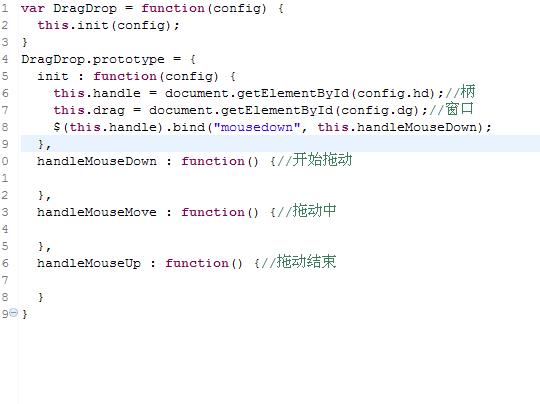
定义DragDrop类
赵刚华 22:06:21
这个类是封装的专门作移动的类
赵刚华 22:07:04
都能理解?
|
玉子 22:09:21
继续
|
|
赵刚华 22:09:57
类都有初始化方法
|
|
赵刚华 22:10:03
可以定义一个
|
|
翠 22:10:44
类跟对象一样吗
|
|
翠 22:10:57
写成 function(){}
|
|
翠 22:11:05
师父
|
|
翠 22:11:12
然后给类添加方法?
|
|
赵刚华 22:11:14
类和对象是不同概念
|
|
赵刚华 22:11:26
就像人和我们每个人一样
|
|
赵刚华 22:11:33
恩
|
|
翠 22:11:47
恩恩 我说错了 是类跟函数一样吗
|


赵刚华 22:12:09
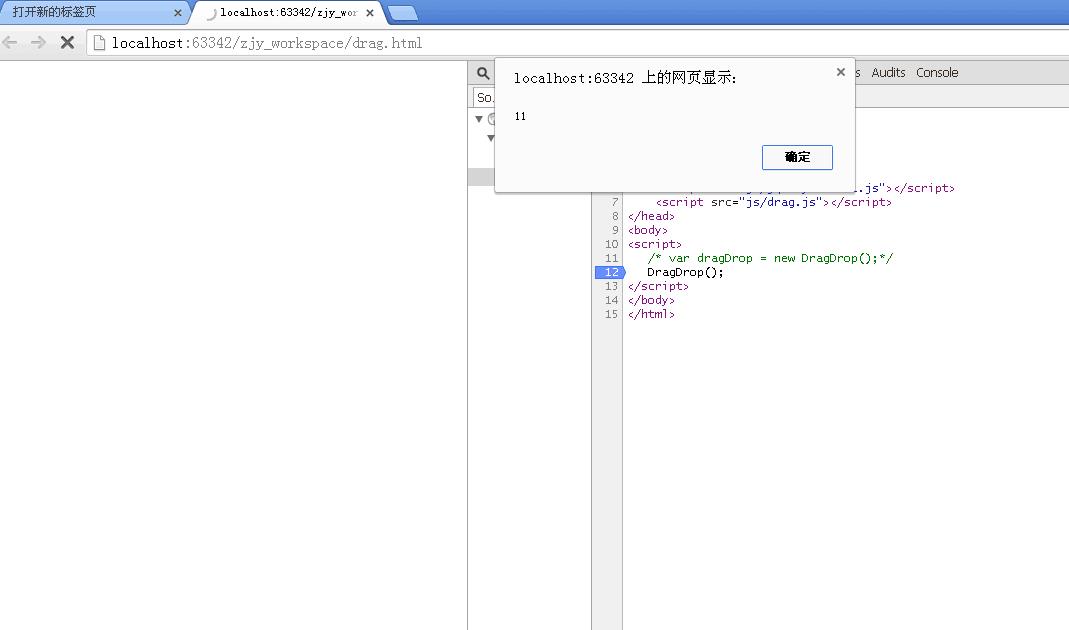
看下会有什么效果

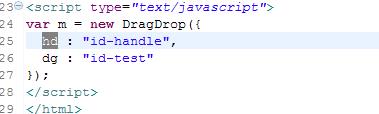
赵刚华 22:12:20
|
赵刚华 22:12:32
说明这是个类
|
|
赵刚华 22:12:37
用new
|
|
翠 22:12:45
哦哦
|
|
赵刚华 22:12:47
弄出来的
|
|
赵刚华 22:12:57
说明DragDrop是个类
|
|
赵刚华 22:13:12
new 出来的是这个类的对象
|
|
赵刚华 22:13:15
m
|
|
赵刚华 22:13:25
都能不能理解
|
|
赵刚华 22:14:09
体会下new 时,程序的运行顺序
|
|
翠 22:14:12
理解
|
|
玉子 22:14:18
理解
|
|
翠 22:14:21
恩恩
|

|
这个是不是跟函数一样
|
|
赵刚华 22:14:59
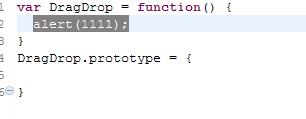
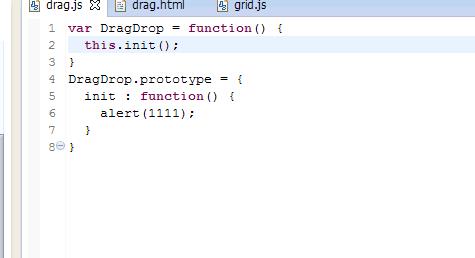
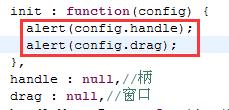
高亮的代码如果一多这样写太乱
|
|
翠 22:15:12
如果我不new
|
|
赵刚华 22:15:12
最好是再添加个方法
|
|
翠 22:15:21
直接把DragDrop弄过去,就是函数啦
|
|
赵刚华 22:15:24
你不new 用不了
|
|
赵刚华 22:15:35
这个不是函数
|
|
赵刚华 22:16:10
下面添加成员属性时就说明他是类
|
|
翠 22:16:12
我没new
|
|
赵刚华 22:16:28
|

翠 22:16:41

|
赵刚华 22:16:42
函数没有成员变理
|
|
赵刚华 22:16:43
量
|
|
赵刚华 22:17:07
这个也不是函数
|
|
赵刚华 22:17:31
因为下面的告诉计算机
|
|
赵刚华 22:17:37
他有成员变量
|
|
翠 22:17:47
哦哦
|
|
翠 22:17:53
师父 什么是成员变量
|
|
赵刚华 22:17:54
函数是没有成员变量
|
|
赵刚华 22:18:11
类的属性和方法
|
|
赵刚华 22:18:20
比如人
|
|
赵刚华 22:18:25
有姓名
|
|
翠 22:18:25
哦哦
|
|
翠 22:18:31
恩恩
|
|
赵刚华 22:18:45
方法比如有走路
|
|
赵刚华 22:18:50
方法是动作
|
|
翠 22:18:55
明白了
|
|
赵刚华 22:18:58
属性是名词
|
|
翠 22:19:10
师父说的词 好专业~
|
|
赵刚华 22:19:10
函数是没有这些
|
|
翠 22:19:16
师父继续 恩恩
|
赵刚华 22:16:42
函数没有成员变理
赵刚华 22:16:43
量
赵刚华 22:17:07
这个也不是函数
赵刚华 22:17:31
因为下面的告诉计算机
赵刚华 22:17:37
他有成员变量
翠 22:17:47
哦哦
翠 22:17:53
师父 什么是成员变量
赵刚华 22:17:54
函数是没有成员变量
赵刚华 22:18:11
类的属性和方法
赵刚华 22:18:20
比如人
赵刚华 22:18:25
有姓名
翠 22:18:25
哦哦
翠 22:18:31
恩恩
赵刚华 22:18:45
方法比如有走路
赵刚华 22:18:50
方法是动作
翠 22:18:55
明白了
赵刚华 22:18:58
属性是名词
翠 22:19:10
师父说的词 好专业~
赵刚华 22:19:10
函数是没有这些
翠 22:19:16
师父继续 恩恩

|
赵刚华 22:20:57
可以写成这样
|
|
赵刚华 22:21:04
这样条理就清楚
|

翠 22:21:39
恩恩
赵刚华 22:21:40
给这个类添加init方法
我意思是把他作为初始化方法
赵刚华 22:22:10
只要new 就运行
赵刚华 22:22:38
也是c++和java里的类的构造方法
赵刚华 22:22:54
js里没有,我们就这样模拟
翠 22:23:12
恩恩
玉子 22:23:32
好
赵刚华 22:25:06
难点来了
赵刚华 22:25:12
设计的难点
赵刚华 22:25:18
先思考下
赵刚华 22:25:31
拖动需要设计一些属性
翠 22:25:33
好难
赵刚华 22:25:33
和方法
翠 22:25:46
上次就思考过了
赵刚华 22:25:54
比如人有姓名,年龄,吃饭,说话等
翠 22:26:12
要判断做拖动 还是右拖动~
赵刚华 22:26:18
同样这个也有
|
赵刚华 22:26:47
点击拖动的div
|
|
赵刚华 22:27:10
方法:
拖动开始 拖动中 拖动结束 |
|
翠 22:27:27
恩恩
|
|
赵刚华 22:27:28
还有拖动活动范围
|
|
赵刚华 22:27:47
我设计得不一定对
|
|
翠 22:28:00
拖动开始 拖动结束,不需要结算吧
|
赵刚华 22:28:08
能不能理解我为什么这样设计
翠 22:28:12
是不是 一直拖动中的时候计算
翠 22:28:20
恩恩
|
玉子 22:28:45
拖动计算什么?
|
|
赵刚华 22:28:52
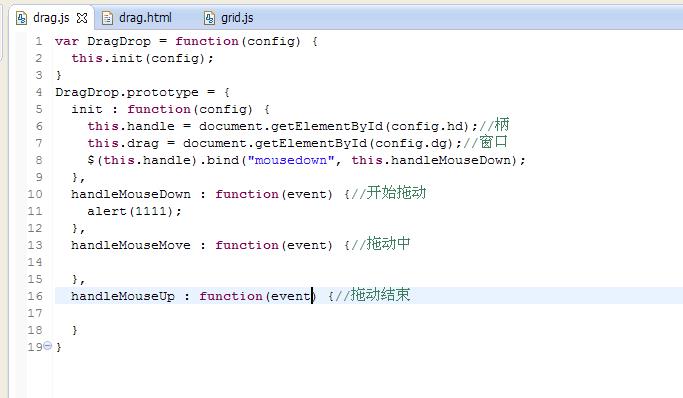
开始拖动
拖动中 拖动结束 |
|
赵刚华 22:29:06
拖动计算位置
|
|
赵刚华 22:29:14
改变位置
|
|
玉子 22:29:14
哦哦
|
|
赵刚华 22:29:25
这样就有移动效果
|
|
翠 22:29:30
恩恩
|
|
赵刚华 22:29:53
能不能理解我设计得这三个方法
|
|
翠 22:30:07
师父
|
|
翠 22:30:14
为什么要算开始跟结束
|
|
翠 22:30:24
是拖动的时候 一直计算吧
|
|
赵刚华 22:30:32
开始确定初始位置
|
|
赵刚华 22:30:45
结束后也有位置
|
|
翠 22:30:56
先定义一个全局变量吗
|
|
翠 22:31:09
哦哦
|
|
赵刚华 22:31:24
不用全局变量
|
|
赵刚华 22:31:42
设计很重要
|
|
赵刚华 22:31:47
也就是想法
|
|
赵刚华 22:31:48
思想
|
|
翠 22:32:10
恩恩
|
|
翠 22:32:22
我上次弄那个刻度 搞了好久 也没搞好
|
|
翠 22:32:34
思路乱de
|
|
翠 22:32:47
如果思路清晰,肯定能写好
|
|
赵刚华 22:34:01
|

赵刚华 22:37:35
都写好了?
翠 22:39:45
师父 问个问题
|
??
|
|
翠 22:39:58
文本框 如果不获得焦点,是不是不能输入值
|
|
赵刚华 22:40:08
是的
|
|
翠 22:40:11
能不能表面看上去没有焦点,但是输入了值
|
|
赵刚华 22:40:32
我想可以吧,但没做过
|
|
翠 22:40:50
哦哦
|
|
赵刚华 22:40:55
也可以不用输入框
|
|
翠 22:41:17
那怎么调动键盘
|
|
赵刚华 22:41:42
用事件
|
|
赵刚华 22:42:06
按键盘事件
|
|
赵刚华 22:42:14
改变div内容
|
|
赵刚华 22:42:21
也可以实现
|
|
赵刚华 22:42:33
就是有点麻烦
|
|
翠 22:42:37
恩恩
|
|
赵刚华 22:43:04
能不能想像?
|
|
翠 22:43:33
捕捉键盘事件
|
|
赵刚华 22:43:42
恩
|
|
翠 22:43:46
如果是手机 就不能捕捉
|
|
赵刚华 22:43:47
这样写就麻烦了
|
|
翠 22:43:53
必须先调动起来
|
|
翠 22:43:55
恩恩
|
|
翠 22:44:06
师父继续 那个我明天再想
|
|
翠 22:44:11
|
|
赵刚华 22:44:32
再观察下拖动的对话框效果
|
|
赵刚华 22:44:42
比如聊天这个对话框
|
|
赵刚华 22:44:59
上面一小块点击可以拖动
|
|
赵刚华 22:45:04
下面的不能
|
|
赵刚华 22:45:09
仔细观察
|
|
赵刚华 22:45:11
下
|
|
赵刚华 22:45:19
qq聊天这个对话框
|
|
翠 22:45:22
恩恩 是的
|
|
赵刚华 22:45:26
或别的
|
|
赵刚华 22:45:37
小玉同学?
|
 只有上面可以喽
只有上面可以喽
|
是的
|
|
赵刚华 22:47:37
所以这个设计进去
|
|
赵刚华 22:47:57
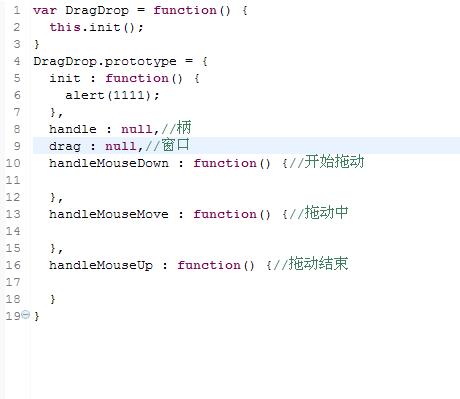
定义两个属性
|
|
赵刚华 22:48:00
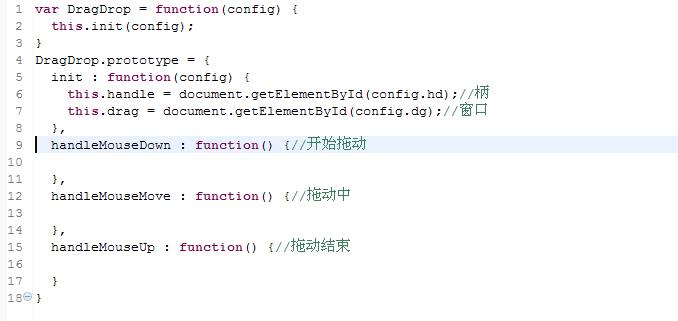
一个柄
|
|
赵刚华 22:48:07
一个整个框
|
|
赵刚华 22:48:16
整个框是移动的
|
|
赵刚华 22:48:40
柄是控制整个框移动
|
|
赵刚华 22:48:43
能不能理解?
|
|
玉子 22:49:39
什么
|
|
赵刚华 22:49:50
可以再设计两个属性
|
|
赵刚华 22:50:02
一个是柄,还一个是整个竊口
|
|
赵刚华 22:50:08
窗口
|
|
玉子 22:50:19
哦哦
|
|
赵刚华 22:50:32
这个都能不能想像和理解
|
|
赵刚华 22:51:04
拿这个qq对话框来说
|
|
翠 22:51:10
玉子 需要好好试试 对话框
|
|
赵刚华 22:51:14
移动的是整个窗口
|
是的
赵刚华 22:47:37
所以这个设计进去
赵刚华 22:47:57
定义两个属性
赵刚华 22:48:00
一个柄
赵刚华 22:48:07
一个整个框
赵刚华 22:48:16
整个框是移动的
赵刚华 22:48:40
柄是控制整个框移动
赵刚华 22:48:43
能不能理解?
玉子 22:49:39
什么
赵刚华 22:49:50
可以再设计两个属性
赵刚华 22:50:02
一个是柄,还一个是整个竊口
赵刚华 22:50:08
窗口
玉子 22:50:19
哦哦
赵刚华 22:50:32
这个都能不能想像和理解
赵刚华 22:51:04
拿这个qq对话框来说
翠 22:51:10
玉子 需要好好试试 对话框
赵刚华 22:51:14
移动的是整个窗口

|
赵刚华 22:54:56
增加这两个属性
|
|
玉子 22:55:02
正想说跟前面接不上了,
|
|
赵刚华 22:55:05
其实类很好理解
|
|
赵刚华 22:55:18
你就想像人和动物
|
|
赵刚华 22:55:30
差不多
|
|
赵刚华 22:55:42
人和动物都是类
|
|
玉子 22:56:01
嗯
|
|
赵刚华 22:56:15
好了类写到这
|
|
赵刚华 22:56:25
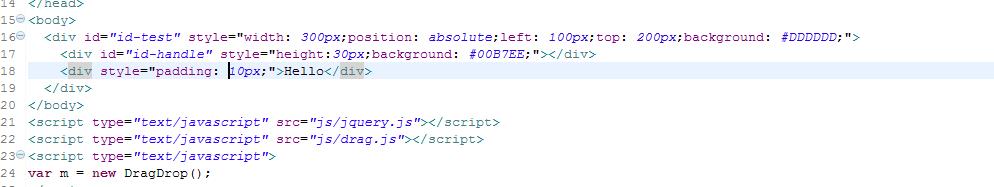
我们写个div出来试试
|
|
翠 22:56:34
恩恩
|
|
赵刚华 22:58:30
|

赵刚华 22:54:56
增加这两个属性
玉子 22:55:02
正想说跟前面接不上了,
赵刚华 22:55:05
其实类很好理解
赵刚华 22:55:18
你就想像人和动物
赵刚华 22:55:30
差不多
赵刚华 22:55:42
人和动物都是类
玉子 22:56:01
嗯
赵刚华 22:56:15
好了类写到这
赵刚华 22:56:25
我们写个div出来试试
翠 22:56:34
恩恩
赵刚华 22:58:30



赵刚华 23:03:02
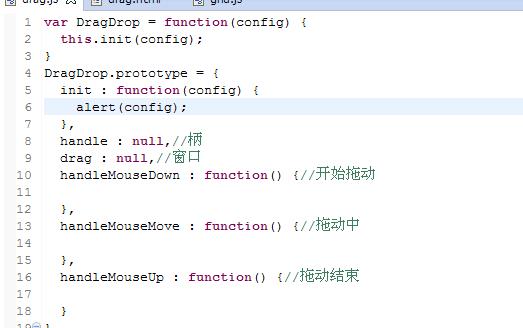
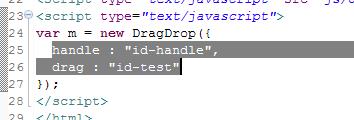
这样这个柄和窗口就可以配置了
赵刚华 23:03:08
灵活了
翠 23:04:21

|
翠 23:04:34
跟下面的窗口跟手柄
|
|
翠 23:04:39
是不是两回事呀 师父
|
|
赵刚华 23:04:51
我故意命成一样
|
赵刚华 23:05:02

其实是这个参数里的
翠 23:05:14
故意 干扰我们呀


|
赵刚华 23:06:17
这样能理解吧
|
|
翠 23:07:22
恩恩
|

|
赵刚华 23:08:05
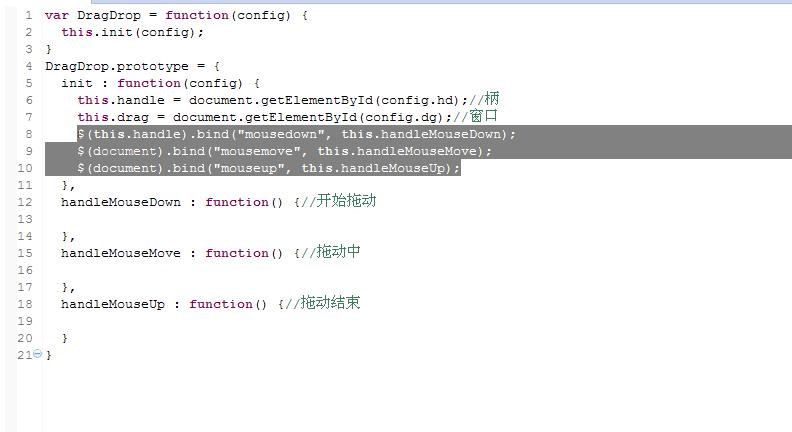
现在开始绑事件了
|
|
赵刚华 23:08:15
点击柄
|
|
赵刚华 23:08:32
所以柄要绑点击鼠标事件
|
|
赵刚华 23:08:42
鼠标点击事件
|
翠 23:09:20
恩恩


|
赵刚华 23:10:56
一步步来
|
|
赵刚华 23:11:00
先这样
|


翠 23:12:24
恩恩
赵刚华 23:12:56
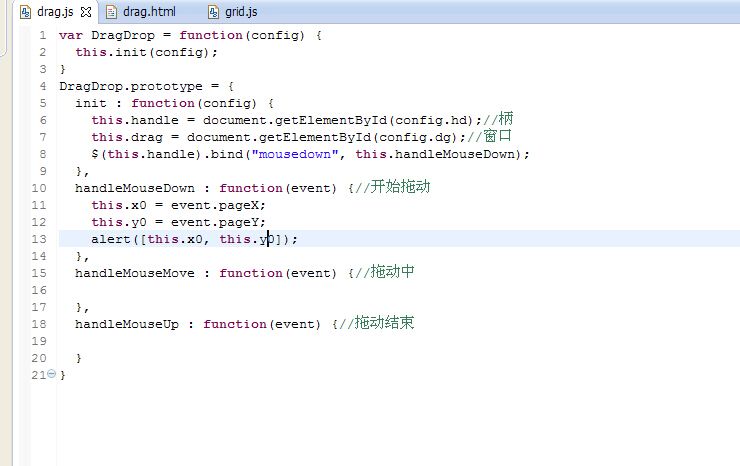
开拖动的方法里记下点击时的坐标


|
翠 23:15:37
pagex
|
|
翠 23:15:47
是当前的x轴位置吗
|
|
赵刚华 23:15:50
这是鼠标点击时的坐标
|
|
赵刚华 23:15:59
恩
|
|
翠 23:16:19
是鼠标的 不是那个窗口div的吗
|
|
赵刚华 23:16:25
恩
|
|
赵刚华 23:16:55
明白了吗?
|
|
赵刚华 23:17:27
马上就要完了
|
|
赵刚华 23:17:31
坚持下
|
|
翠 23:17:38
恩恩
|
|
玉子 23:18:04
鼠标的是相对页面的?
|
|
赵刚华 23:18:13
是的
|
|
赵刚华 23:18:19
你们可以想像
|
|
玉子 23:18:21
哦
|
|
赵刚华 23:18:33
最后坐标减前面的坐标
|
|
赵刚华 23:18:39
就是移动的量
|
|
赵刚华 23:19:39
(x1, y1) - (x0, y0)
|
|
赵刚华 23:20:22
这个能不能理解
|
|
翠 23:20:48
鼠标 在这个窗口上的位置
|
|
赵刚华 23:21:03
不是在这个窗口
|
|
翠 23:21:04
能
|
|
赵刚华 23:21:07
是在整个页面
|
|
赵刚华 23:21:11
玉子说得对
|
|
赵刚华 23:21:14
是相对页面
|
|
玉子 23:21:21
不是说的移动的量么
|
|
翠 23:21:25
但是如果点击到页面上 就不会有尺寸呀
|
|
赵刚华 23:21:33
页面是一个坐标系
|
|
赵刚华 23:21:45
恩
|
|
赵刚华 23:21:55
点击柄只是为了触发
|
|
赵刚华 23:22:07
捕捉
|
|
赵刚华 23:22:19
因为只绑定了柄的事件
|
|
翠 23:22:28
那是为了获取 鼠标点击到这个div窗口上的位置
|
|
赵刚华 23:22:30
但事件的坐标是相对页面
|
|
翠 23:22:36
哦哦
|
|
赵刚华 23:23:23
我目的就是为了取第一次点击的相对页面的坐标
|
|
赵刚华 23:23:37
再取第二次第三次..
|
翠 23:23:38

|
这个位置是00吗
|
|
翠 23:23:57
哦哦
|
|
赵刚华 23:23:58
每次用减前一次就是移动的量
|
|
翠 23:24:13
明白
|
|
玉子 23:24:14
然后每移动
|
|
赵刚华 23:24:17
00是页面左上角
|
|
玉子 23:24:19
哦哦
|
这个位置是00吗
翠 23:23:57
哦哦
赵刚华 23:23:58
每次用减前一次就是移动的量
翠 23:24:13
明白
玉子 23:24:14
然后每移动
赵刚华 23:24:17
00是页面左上角
玉子 23:24:19
哦哦
|
赵刚华 23:30:02
先理解
|
|
翠 23:30:08
理解了
|
|
赵刚华 23:30:19
我们再开始
|
|
翠 23:30:31
如果是测量
|

赵刚华 23:30:02
先理解
翠 23:30:08
理解了
赵刚华 23:30:19
我们再开始
翠 23:30:31
如果是测量

以上是关于师父教的拖动插件的主要内容,如果未能解决你的问题,请参考以下文章