echart使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echart使用相关的知识,希望对你有一定的参考价值。
trigger() 方法触发被选元素的指定事件类型。
pie:饼图 line:折线图 bar:柱状图 scatter:散点图
1:数据的异步加载与更新
很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
一个简单的栗子:
首先先将框架搭好:
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script>
var myChart = echarts.init(document.getElementById(‘main‘));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
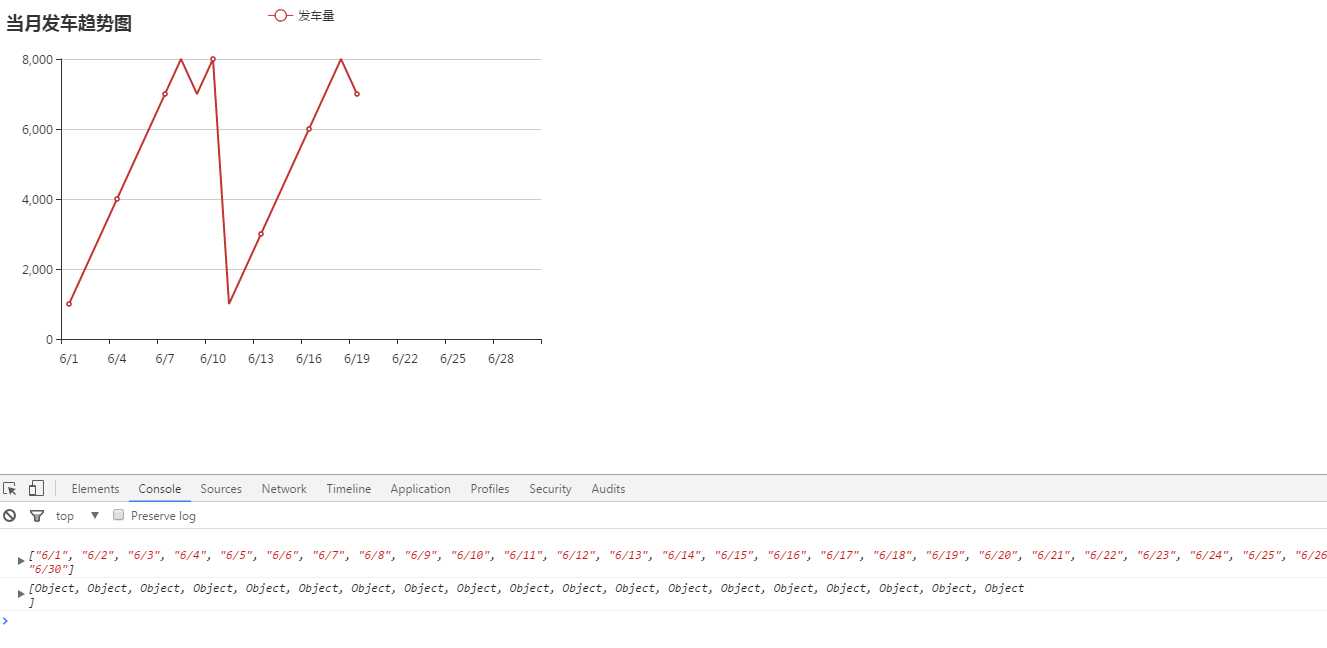
text: ‘当月发车趋势图‘
},
tooltip: {},
legend: {
data:[‘发车量‘]
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: ‘发车量‘,
type: ‘line‘,
data: []
}]
});
其次,我们利用异步加载或得所需要的数据 并将其填入xAxis(横坐标)与series(你的直线图或者柱状图的高度,也就是代表的数据),如下:
function getMonthOfDay() { var paraYear=new Date().getFullYear(); var paraMonth=new Date().getMonth()+1; var everyDay=[]; var monthStartDate = new Date(paraYear, paraMonth-1, 1); var monthEndDate = new Date(paraYear, paraMonth, 1); var days = (monthEndDate - monthStartDate)/(1000 * 60 * 60 * 24); for (var i=0;i<days;i++) { everyDay.push(paraMonth+"/"+(i+1)) } return everyDay; } console.log(getMonthOfDay()); var provinceId=[]; var totalNumber=[]; // 异步加载数据 $.ajax({ type:"get", url:"test.json", success:function (data) { console.log(data) for(var i=0;i<data.length;i++){ provinceId[i]=data[i].provinceId; totalNumber[i]=data[i].totalNumber; } myChart.setOption({ xAxis: { data:getMonthOfDay() }, series: [{ // 根据名字对应到相应的系列 name: ‘发车量‘, data: totalNumber }] }); } });

更新:
ECharts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。
所有数据的更新都通过 setOption实现,你只需要定时获取数据,setOption 填入数据,而不用考虑数据到底产生了那些变化,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
上图就是所展现出的折线图。
2:组件
dataZoom :『概览数据整体,按需关注数据细节』是数据可视化的基本交互需求。dataZoom 组件能够在直角坐标系(grid)、极坐标系(polar)中实现这一功能。
xAxisIndex: 0,代表的是X轴显示
yAxisIndex: 0,代表的是Y轴显示
start:代表开始所占的百分比
end:代表结束的百分比
dataZoom: [ { type: ‘slider‘, xAxisIndex: 0, start: 10, end: 60 }, { type: ‘inside‘, xAxisIndex: 0, start: 10, end: 60 }, { type: ‘slider‘, yAxisIndex: 0, start: 30, end: 80 }, { type: ‘inside‘, yAxisIndex: 0, start: 30, end: 80 } ],
3:移动端的自适应-利用Media Query
media: [ ..., { query: { maxAspectRatio: 1 // 当长宽比小于1时。 }, option: { legend: { // legend 放在底部中间。 right: ‘center‘, bottom: 0, orient: ‘horizontal‘ // legend 横向布局。 }, series: [ // 两个饼图左右布局。 { radius: [20, ‘50%‘], center: [‘50%‘, ‘30%‘] }, { radius: [30, ‘50%‘], center: [‘50%‘, ‘70%‘] } ] } }, { query: { maxWidth: 500 // 当容器宽度小于 500 时。 }, option: { legend: { right: 10, // legend 放置在右侧中间。 top: ‘15%‘, orient: ‘vertical‘ // 纵向布局。 }, series: [ // 两个饼图上下布局。 { radius: [20, ‘50%‘], center: [‘50%‘, ‘30%‘] }, { radius: [30, ‘50%‘], center: [‘50%‘, ‘75%‘] } ] } }, ... ]
4:右上角的显示

toolbox: { feature: { dataView: {show: true, readOnly: false}, magicType: {show: true, type: [‘line‘, ‘bar‘]}, restore: {show: true}, saveAsImage: {show: true} } },
控制Y轴的数字:
min:从0开始
max:250结束
interval:单位间隔为多少
yAxis: 两个代表左右Y轴、
type: ‘shadow‘ 代表的是鼠标放在x轴的某一值得范围上时 图标显示出阴影部分
xAxis: [ { type: ‘category‘, data: [‘1月‘,‘2月‘,‘3月‘,‘4月‘,‘5月‘,‘6月‘,‘7月‘,‘8月‘,‘9月‘,‘10月‘,‘11月‘,‘12月‘], axisPointer: { type: ‘shadow‘ } } ], yAxis: [ { type: ‘value‘, name: ‘水量‘, min: 0, max: 250, interval: 50, axisLabel: { formatter: ‘{value} ml‘ } }, { type: ‘value‘, name: ‘温度‘, min: 0, max: 25, interval: 5, axisLabel: { formatter: ‘{value} °C‘ } } ],
以上是关于echart使用的主要内容,如果未能解决你的问题,请参考以下文章