Html5 Egret游戏开发 成语大挑战选关界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5 Egret游戏开发 成语大挑战选关界面相关的知识,希望对你有一定的参考价值。
通过前面的开始界面基本上了解了eui的使用方法,可以简单快速的制作一个UI界面,本篇使用第二界面选关界面展示更为难一点的代码控制,来展现关卡地图的内容,请确保素材和资源完整,可以在前面的教程中找到下载。
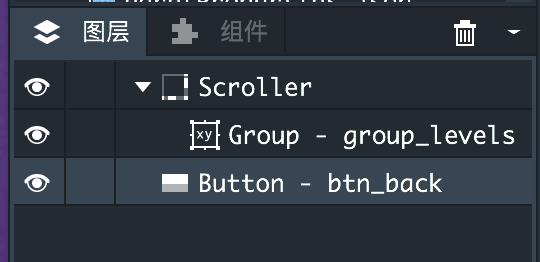
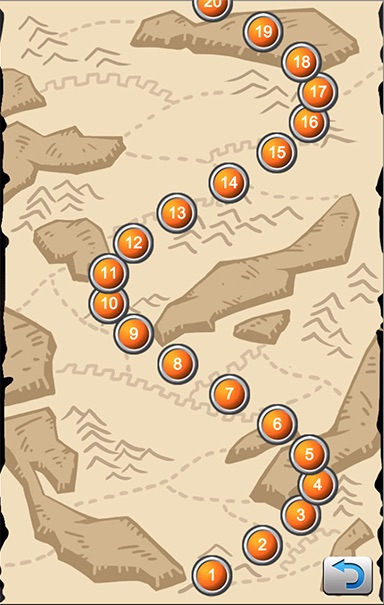
选关界面和开始界面不太一样,请参考开篇的结构图,需要一个推进式上下拉动的地图界面,创建基本的exml和开始界面是一样的,这里的名字叫“SceneLevelsSkin”,在组件库中把Scroller组件拖进去并给其下属内容命名group_levels,用来承载地图内容,最后加一个返回按钮。

<?xml version=‘1.0‘ encoding=‘utf-8‘?> <e:Skin class="SceneLevelsSkin" width="720" height="1136" xmlns:e="http://ns.egret.com/eui" xmlns:w="http://ns.egret.com/wing" > <e:Scroller top="0" bottom="0" right="0" left="0"> <e:Group id="group_levels"/> </e:Scroller> <e:Button id="btn_back" x="607" y="1047"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="BackBtn_png" source.down="BackBtn1_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button> </e:Skin>
下面准备制作关卡图标,关卡图标对应的有主要的两种状态:开启和未开启,正好可以使用Button组件来实现,通过控制enabled实现开启和未开启状态对应,按照之前的做法拖拽的创建一个按钮,然后输入数字就可以当成关卡按钮了,可是问题来了,本游戏中有400多关,一个一个摆放累死不偿命的,所以,有几种做法是:分页、分组、用代码生成,分页的方式不能实现地图的拖拽效果,所以本项目中,我们用代码控制去管理创建按钮。
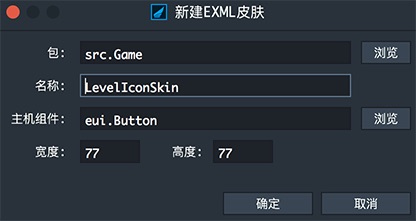
为了更快的控制和更好的理解教程,在这里,使用自定义的button皮肤来实现LevelIcon的效果,先创建一个基于eui.Button组件的LevelIconSkin皮肤,大小设置为77x77,

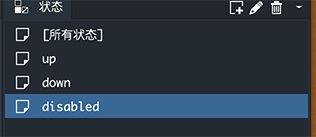
然后为各种状态添加图片和显示设置,在所有状态中增加一个Label用来显示关卡的数字,具体拖拽细节不再啰嗦,效果如下:


<?xml version=‘1.0‘ encoding=‘utf-8‘?> <e:Skin class="LevelIconSkin" states="up,down,disabled" width="77" height="77" xmlns:e="http://ns.egret.com/eui" xmlns:w="http://ns.egret.com/wing"> <e:Image source="gs_select_1_png" horizontalCenter="0" verticalCenter="0" includeIn="up,down"/> <e:Image source="gs_select_dis_png" includeIn="disabled" horizontalCenter="0" verticalCenter="0"/> <e:Label id="lb_level" text="100" horizontalCenter="0" verticalCenter="0"/> </e:Skin>
保存一下,然后可以在界面中拖进去一个button组件,直接在皮肤中选择就可以看到显示效果了,


为了控制和便于操作,增加一个LevelIcon.ts ,这里使用了get和set创建了一个属性来标记关卡数字
class LevelIcon extends eui.Button{ private lb_level:eui.Label; public constructor() { super(); this.skinName = "src/Game/LevelIconSkin.exml"; } public get Level():number{ return parseInt(this.lb_level.text); } public set Level(value:number){ this.lb_level.text = value.toString(); } }
下面就是SceneLevels.ts的代码,会用上前面的SceneLevelsSkin.exml,请确保已经准备完成了SceneLevelsSkin.exml和LevelIcon:
class SceneLevels extends eui.Component { private btn_back: eui.Button; private group_levels:eui.Group; public constructor() { super(); this.skinName = "src/Game/SceneLevelsSkin.exml"; this.btn_back.addEventListener(egret.TouchEvent.TOUCH_TAP,this.onclick_back,this); //创建地图选项 var row = 20; var col = 10; var spanx = 720 / col; //计算行x间隔 var spany = 1136 / row; //计算列y间隔 var group = new eui.Group();//地图背景 group.width = 720; group.height = (spany * 400 );//算出最大尺寸 //填充背景 for(var i = 0;i <= (group.height / 1138) ;i++) { var img = new eui.Image(); img.source = RES.getRes("GameBG2_jpg"); img.y = i * 1138; img.touchEnabled = false; this.group_levels.addChildAt(img,0); } //以正弦曲线绘制关卡图标的路径 for(var i = 0; i<400;i++){ var icon = new LevelIcon(); icon.Level = i + 1; icon.y = spany * i /2; icon.x = Math.sin(icon.y / 180 * Math.PI) * 200 + group.width / 2; icon.y += spany * i /2; icon.y = group.height - icon.y - spany; group.addChild(icon); icon.addEventListener(egret.TouchEvent.TOUCH_TAP,this.onclick_level,this); } //开启位图缓存模式 group.cacheAsBitmap = true; this.group_levels.addChild(group); //卷动到最底层 this.group_levels.scrollV = group.height - 1100; } private onclick_back() { } private onclick_level(e:egret.TouchEvent){ var icon = <LevelIcon>e.currentTarget; console.log(icon.Level); } }
为了看起来好看,上面代码中没有使用简单的代码排列关卡,而是使用了正弦曲线描绘,当然细节上仍需要调整,要知道另外一个《疯狂猜歌名》的关卡按钮可是一个一个摆放的,200多关呢。现在所有的按钮都是开启状态,点击一下输出里看到点到的按钮数字,上下可以拖动,已经达到了我们的目的

但是,细节上仍然可以再处理一下,当我们点击那个按钮时候,就会有个指示来标记当前的选定,在正式游戏中,都是 选定=>进入 这样的体验流程,所以,增加一个arrow,这里正好当初的素材中多了一个本来用来做关卡翻页效果的废弃资源,直接用它来做素材,声明类里一个对象:
private img_arrow:eui.Image;
在构造方法里增加:
//跟踪箭头 this.img_arrow = new eui.Image(); this.img_arrow.source = RES.getRes("PageDownBtn_png"); this.img_arrow.anchorOffsetX = 124 / 2 - group.getChildAt(0).width / 2; this.img_arrow.anchorOffsetY = 76; this.img_arrow.touchEnabled = false; this.img_arrow.x = group.getChildAt(0).x; this.img_arrow.y = group.getChildAt(0).y; group.addChild(this.img_arrow);
在onclick_level方法里增加:
private onclick_level(e:egret.TouchEvent){ var icon = <LevelIcon>e.currentTarget; console.log(icon.Level); this.img_arrow.x = icon.x; this.img_arrow.y = icon.y; }
最后看看效果怎么样?打开Main.ts,在修改startCreateScene方法,然后运行看看吧。
/** * 创建场景界面 * Create scene interface */ protected startCreateScene(): void { this.addChild(new SceneLevels()); }
本篇中使用了eui创建自定义按钮组件,卷动视图的应用,并通过代码方式来控制界面元素。
本篇项目源代码:源代码下载 (由于资源过大,没有resource文件夹,请参考之前的文章单独下载素材)
以上是关于Html5 Egret游戏开发 成语大挑战选关界面的主要内容,如果未能解决你的问题,请参考以下文章