chrome浏览器解决 跨域调试问题
Posted SeaJson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome浏览器解决 跨域调试问题相关的知识,希望对你有一定的参考价值。
1、关闭chrome浏览器(全部)
我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍。https://code.google.com/p/xiaody/wiki/ChromiumCommandLineSwitches
这里介绍的是--disable-web-security参数。这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试。
2、找到桌面chrome浏览器图标,右键“属性” 如图:

3、在目标最后添加 :
--disable-web-security --user-data-dir
前边有空格, 在 \'--\' 前
"C:\\Program Files (x86)\\Google\\Chrome\\Application
\\chrome.exe" --disable-web-security --user-data-dir
4、确定 ,重新打开浏览器,这时会出现:

这时就可以跨域访问了,如果涉及到cookie传递那就继续往下看。。。。。。。
==============================================================================================================
实际中,情况是多变的,比如服务器与前端 cookie传输
理论上:
$.ajax({
headers: {\'Cookie\' : document.cookie },
url: "sub.domain.com",
success: function(){}
})
通过修改请求头是可以传递cookie等信息的。但是w3c的标准写的很清楚,cookie,connection和content-length等是不安全的字段,
容易导致多种的request smuggling攻击,不允许编程设置。这些字段浏览器会自动帮你设置,
如果设置就会报出错误:“Refused to set unsafe header "Content-Length"。
通过修改请求头是可以传递cookie等信息的。但是w3c的标准写的很清楚,cookie,connection和content-length等是不安全的字段,
容易导致多种的request smuggling攻击,不允许编程设置。这些字段浏览器会自动帮你设置,
如果设置就会报出错误:“Refused to set unsafe header "Content-Length"。
==================================================================================================
了解这些后,跨域的同时,如何把cookie传递过去那 ?
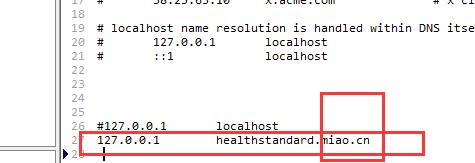
1、在本地找到
C:\\Windows\\System32\\drivers\\etc\\host 文件打开

指定域名映射到本地,这个域名可以任意,后边子域名要跟实际一致。
在setcookie时,会set指定域名下,
document.cookie = "pn=miao-test;path=/;domain=miao.cn";
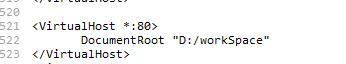
本地可以是apache 或是 nginx服务都可以,配置默认项目启动路径后,启动apache:

测试地址:

以上是关于chrome浏览器解决 跨域调试问题的主要内容,如果未能解决你的问题,请参考以下文章