网页中如何让三个DIV同时并列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中如何让三个DIV同时并列相关的知识,希望对你有一定的参考价值。
<div class="and">
<div class="and1">AAA</div>
<div class="and2">BBB</div>
<div id="and3">CCC</div>
</div>
我做的是网页最顶部的部分,最左边一部分显示字,中间是图片,最右是时间,
CSS也定义了and1的float:left;and3也定义了float:right;但是出来的情况是and1和and2是标准的(and2我没有设置位置,他就直接跟在了and1的后面),and3跑到下面去了,怎么让and3跟在and2的后面?
回复2楼:and2部分怎么让它加居中,
1、新建一个html页面,用于实现多个div显示在同一行上。

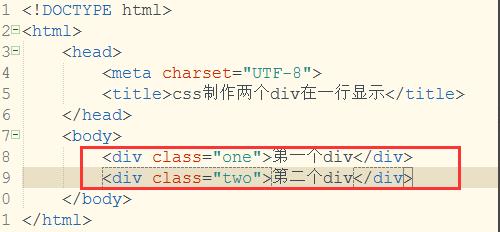
2、在html代码页面上写两个div标签,并分别给这个两个div标签添加class类,类名分别为:one,two。如下图所示:

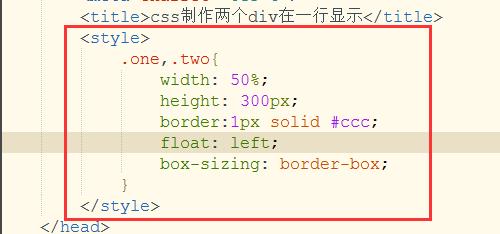
3、创建div标签后开始设置两个div的样式,把样式写在style标签里面。css样式代码如下图所示:

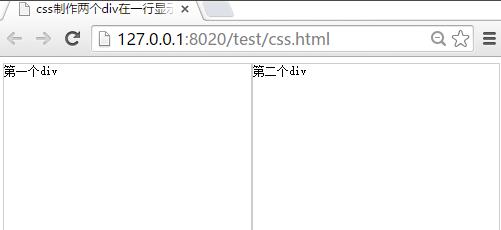
4、设置好class类属性后,保存html代码,在浏览器打开html页面,会看到多个div同时并列显示了。

当然,针对div的并列显示方法有多种,这里提供的是一种普通的方法。
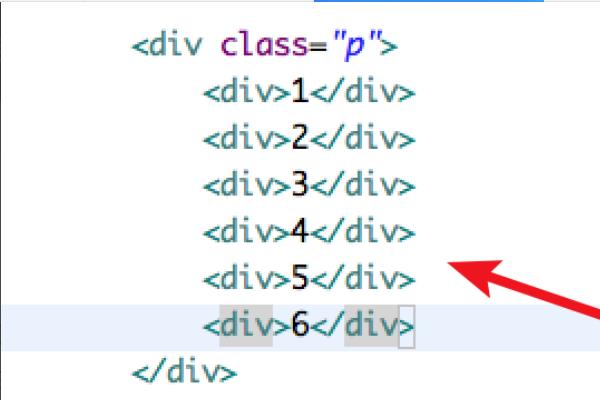
参考技术A1、首先需要在html里输入6个div。

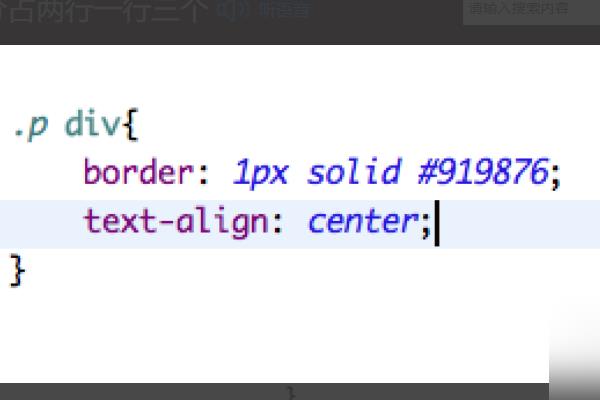
2、然后需要添加一些样式。

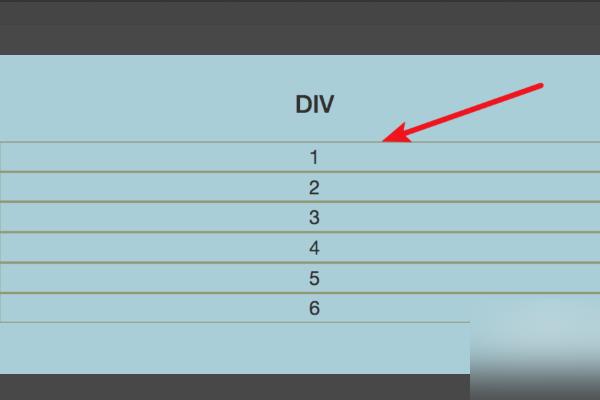
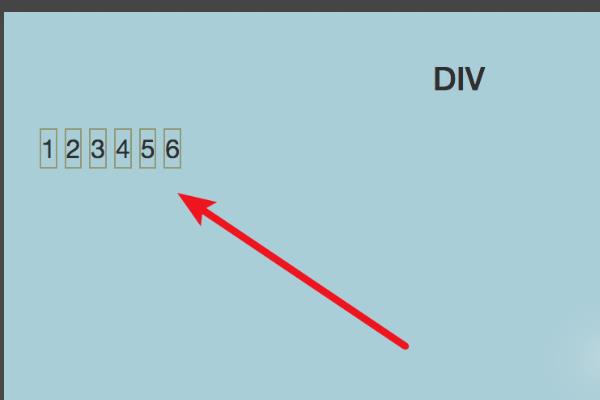
3、运行页面后,可以看到默认情况下,div是以块来占据页面的,每一个div会占一行。

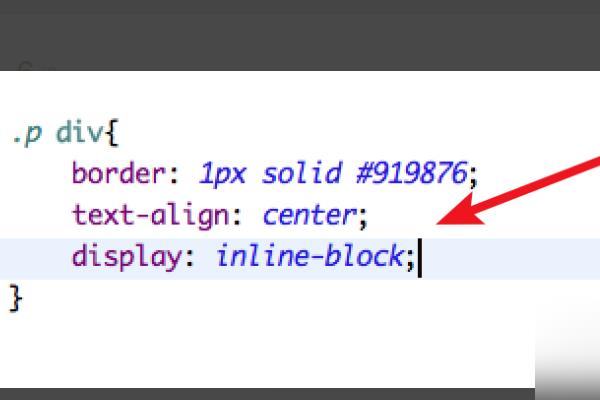
4、添加样式 display:inline-block,可以让div是行内元素显示,不占据单独行。

5、修改后,页面效果是这样的。

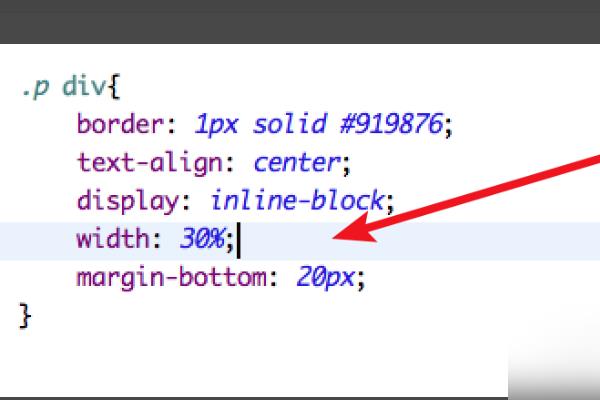
6、可以为div添加一个width的样式,为了让三个占用一行,可以将宽度设置为30%.

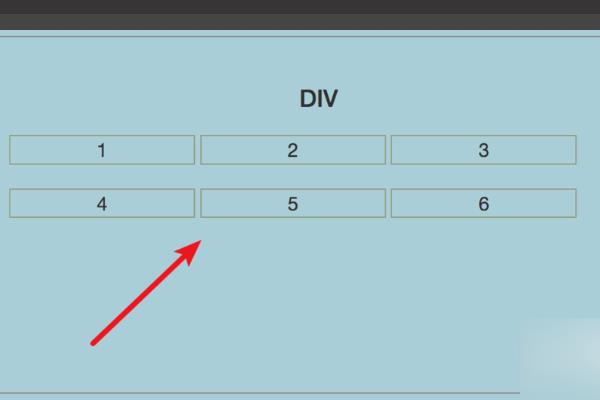
7、现在的效果基本上可以满足要求了。

1、在需要的html页面的body部分敲入代码,基本上是一个父级DIV下面有三个子级DIV。
<div><div></div>
<div></div>
<div></div>
</div>
2、然后在三个子div中输入文字,然后在浏览器中测试,查看效果,可以看到默认情况下三个div是竖排显示的。
<div><div>明天</div>
<div>你好</div>
<div>牛奶咖啡</div>
</div>
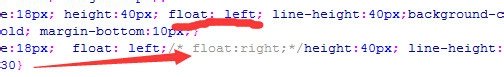
3、接下来对三个div进行class设置,如下图所示。

4、然后只需要为三个中的前两个设置float:left属性,最后一个设置float:right属性,或者是float:left属性,都可以实现并排排列。

5、之后再到浏览器中查看,就可以发现三个div并排显示了。如下图所示。

and3可以设置float:left也可以设置float:right。也可以不定义。
最好三个都定义float:left,然后在and3后面加个div设置clear:both清除浮动属性本回答被提问者采纳 参考技术D 三个div 外面再写个div标签, 然后 float设置为left, 包在里面的三个div都设置 left
注意三个div加起来宽度不要超过,外面的div 就可以了。
在div+css中如何让两个元素的层级关系改变,z-index,不是很好使……
层级关系的布局有两种解决方法:一种方法是使用标签的自然顺序和嵌套顺序来形成合理的布局。
而第一种方法却不是万能的,有时候我们需要将原本位于下层的元素移到另一个元素上方,那可以使用z-index;
而你说的不好用,则是zindex没有生效,没生效就是没有定义position属性,如果不想让元素的位置有所变化,就给赋予z-index属性的元素加上相对定位的position:relative; 参考技术A z-index是决定相对于同一容器的不同DIVposition:absolute显示时的覆盖问题,即谁挡着谁,前提是相对同一父容器,所以常常是相对BODY的几个position:absolute的DIV。
两个元素的层级关系改变,如果理解成谁显示上面下面的问题,可由以上思路解决。
首先要让这几个DIV处于同一父容器,position:absolute,就可以通过z-index控制谁显示在上面的问题。
如果层级关系理解成,两个DIV容器包含关系的改变,那是由代码位置决定的。 参考技术B z-index是决定相对于同一容器的不同DIVposition:absolute显示时的覆盖问题,即谁挡着谁,前提是相对同一父容器,所以常常是相对BODY的几个position:absolute的DIV。
两个元素的层级关系改变,如果理解成谁显示上面下面的问题,可由以上思路解决。 参考技术C z-index要配合position:absolute等属性..单单设置z-index是没效果的 参考技术D 啊啊啊啊 啊啊
以上是关于网页中如何让三个DIV同时并列的主要内容,如果未能解决你的问题,请参考以下文章