第七章 函数表达式
Posted Aimee2004
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第七章 函数表达式相关的知识,希望对你有一定的参考价值。
定义函数的方式有两种:一种是函数声明,另一种就是函数表达式。函数声明的语法是这样的。
function functionName(arg0, arg1, arg2) { //函数体 }
首先是function 关键字,然后是函数的名字,这就是指定函数名的方式。Firefox、Safari、Chrome和Opera 都给函数定义了一个非标准的name 属性,通过这个属性可以访问到给函数指定的名字。这个属性的值永远等于跟在function 关键字后面的标识符。
//只在Firefox、Safari、Chrome 和Opera 有效 alert(functionName.name); //"functionName"
关于函数声明,它的一个重要特征就是函数声明提升(function declaration hoisting),意思是在执行代码之前会先读取函数声明。这就意味着可以把函数声明放在调用它的语句后面。
sayHi(); function sayHi(){ alert("Hi!"); }
这个例子不会抛出错误,因为在代码执行之前会先读取函数声明。
第二种创建函数的方式是使用函数表达式。函数表达式有几种不同的语法形式。下面是最常见的一种形式。
var functionName = function(arg0, arg1, arg2){ //函数体 };
这种形式看起来好像是常规的变量赋值语句,即创建一个函数并将它赋值给变量functionName。这种情况下创建的函数叫做匿名函数(anonymous function),因为function 关键字后面没有标识符。(匿名函数有时候也叫拉姆达函数。)匿名函数的name 属性是空字符串。
函数表达式与其他表达式一样,在使用前必须先赋值。以下代码会导致错误。
sayHi(); //错误:函数还不存在 var sayHi = function(){ alert("Hi!"); };
理解函数提升的关键,就是理解函数声明与函数表达式之间的区别。例如,执行以下代码的结果可能会让人意想不到。
//不要这样做! if(condition){ function sayHi(){ alert("Hi!"); } } else { function sayHi(){ alert("Yo!"); } }
表面上看,以上代码表示在condition 为true 时,使用一个sayHi()的定义;否则,就使用另一个定义。实际上,这在ECMAScript 中属于无效语法,javascript 引擎会尝试修正错误,将其转换为合理的状态。但问题是浏览器尝试修正错误的做法并不一致。大多数浏览器会返回第二个声明,忽略condition;Firefox 会在condition 为true 时返回第一个声明。因此这种使用方式很危险,不应该出现在你的代码中。不过,如果是使用函数表达式,那就没有什么问题了。
//可以这样做 var sayHi; if(condition){ sayHi = function(){ alert("Hi!"); }; } else { sayHi = function(){ alert("Yo!"); }; }
这个例子不会有什么意外,不同的函数会根据condition 被赋值给sayHi。
能够创建函数再赋值给变量,也就能够把函数作为其他函数的值返回。createComparisonFunction()函数:
function createComparisonFunction(propertyName){ return function(object1,object2){ var value1=object1[propertyName]; var value2=object2[propertyName]; if(value1<value2){ return -1; }else if(value1>value2){ return 1; }else{ return 0; } }; } var data=[{name:"Lily",age:28},{name:"Nicho",age:21}]; data.sort(createComparisonFunction(\'name\')); console.log(data[0].name);//Lily data.sort(createComparisonFunction(\'age\')); console.log(data[0].age);//21
createComparisonFunction()就返回了一个匿名函数。返回的函数可能会被赋值给一个变量,或者以其他方式被调用;不过,在createComparisonFunction()函数内部,它是匿名的。在把函数当成值来使用的情况下,都可以使用匿名函数
7.1 递归
递归函数是在一个函数通过名字调用自身的情况下构成的,如下
function factorial(num){ if(num<=1){ return 1; }else{ return num*factorial(num-1) } } console.log(factorial(4));//24
虽然这个函数表面看来没什么问题,但下面的代码却可能导致它出错。
var anotherFactorial = factorial; factorial = null; alert(anotherFactorial(4)); //出错!
以上代码先把factorial()函数保存在变量anotherFactorial 中,然后将factorial 变量设置为null,结果指向原始函数的引用只剩下一个。但在接下来调用anotherFactorial()时,由于必须执行factorial(),而factorial 已经不再是函数,所以就会导致错误。在这种情况下,使用 arguments.callee 可以解决这个问题。
arguments.callee 是一个指向正在执行的函数的指针,因此可以用它来实现对函数的递归调用
function factorial(num){ if (num <= 1){ return 1; } else { return num * arguments.callee(num-1); } }
通过使用arguments.callee 代替函数名,可以确保无论怎样调用函数都不会出问题。因此,在编写递归函数时,使用arguments.callee 总比使用函数名更保险。
但在严格模式下,不能通过脚本访问arguments.callee,访问这个属性会导致错误。不过,可以使用命名函数表达式来达成相同的结果。
var factorial=(function f(num){ if(num<=1){ return 1; }else{ return num*f(num-1); } }); console.log(factorial(4));//24 var anotherFactorial=factorial; factorial=null; console.log(anotherFactorial(4));//24
以上代码创建了一个名为f()的命名函数表达式,然后将它赋值给变量factorial。即便把函数赋值给了另一个变量,函数的名字f 仍然有效,所以递归调用照样能正确完成。这种方式在严格模式和非严格模式下都行得通。
7.2 闭包
闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数,如下
function createComparisonFunction(propertyName){ return function(object1,object2){ var value1=object1[propertyName]; var value2=object2[propertyName]; if(value1<value2){ return -1; }else if(value1>value2){ return 1; }else{ return 0; } }; }
在这个例子中,突出的那两行代码是内部函数(一个匿名函数)中的代码,这两行代码访问了外部函数中的变量propertyName。即使这个内部函数被返回了,而且是在其他地方被调用了,但它仍然可以访问变量propertyName。之所以还能够访问这个变量,是因为内部函数的作用域链中包含createComparisonFunction()的作用域。
当某个函数被调用时,会创建一个执行环境(execution context)及相应的作用域链。然后,使用arguments 和其他命名参数的值来初始化函数的活动对象(activation object)。但在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位,……直至作为作用域链终点的全局执行环境。
在函数执行过程中,为读取和写入变量的值,就需要在作用域链中查找变量。
function compare(value1,value2){ if(value1<value2){ return -1; }else if(value1>value2){ return 1; }else{ return 0; } } var result=compare(5,10); console.log(result);//-1
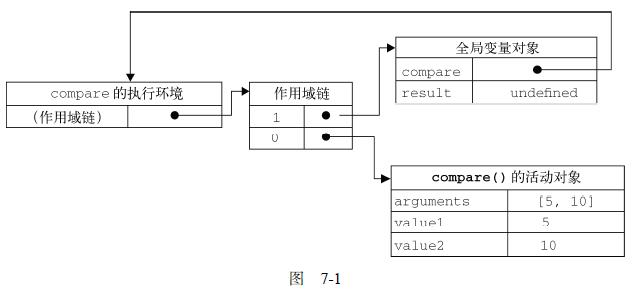
以上代码先定义了compare()函数,然后又在全局作用域中调用了它。当调用compare()时,会创建一个包含arguments、value1 和value2 的活动对象。全局执行环境的变量对象(包含result和compare)在compare()执行环境的作用域链中则处于第二位。图7-1 展示了包含上述关系的compare()函数执行时的作用域链。

后台的每个执行环境都有一个表示变量的对象——变量对象。全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在。在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链。此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局变量对象。显然,作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量。一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。但是,闭包的情况又有所不同。
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。因此,在createComparisonFunction()函数内部定义的匿名函数的作用域链中,实际上将会包含外部函数createComparisonFunction()的活动对象。
var compare = createComparisonFunction("name"); var result = compare({ name: "Nicholas" }, { name: "Greg" });
在匿名函数从createComparisonFunction()中被返回后,它的作用域链被初始化为包含createComparisonFunction()函数的活动对象和全局变量对象。这样,匿名函数就可以访问在createComparisonFunction()中定义的所有变量。更为重要的是,createComparisonFunction()函数在执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象。换
句话说,当createComparisonFunction()函数返回后,其执行环境的作用域链会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁后,createComparisonFunction()的活动对象才会被销毁
//创建函数 var compareNames = createComparisonFunction("name"); //调用函数 var result = compareNames({ name: "Nicholas" }, { name: "Greg" }); //解除对匿名函数的引用(以便释放内存) compareNames = null;
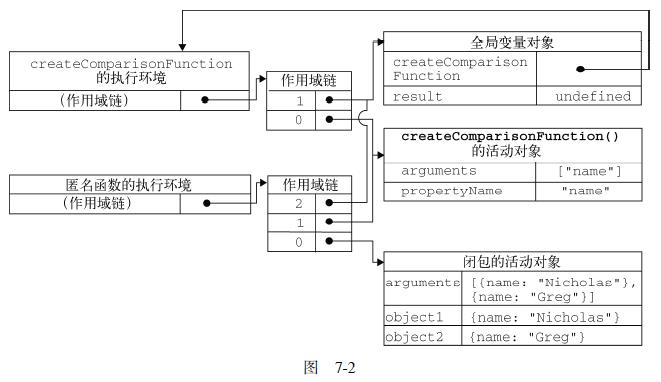
首先,创建的比较函数被保存在变量compareNames 中。而通过将compareNames 设置为等于null解除该函数的引用,就等于通知垃圾回收例程将其清除。随着匿名函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了。图7-2 展示了调用compareNames()的过程中产生的作用域链之间的关系。

7.2.1 闭包与变量
作用域链的这种配置机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值。别忘了闭包所保存的是整个变量对象,而不是某个特殊的变量。
function createFunction(){ var result=new Array(); for(var i=0;i<10;i++){ result[i]=function(){ return i; }; } return result; } console.log(createFunction()[0]());//10 console.log(createFunction()[1]());//10 console.log(createFunction()[2]());//10 console.log(createFunction()[3]());//10
这个函数会返回一个函数数组。表面上看,似乎每个函数都应该返自己的索引值,即位置0 的函数返回0,位置1 的函数返回1,以此类推。但实际上,每个函数都返回10。因为每个函数的作用域链中都保存着createFunctions() 函数的活动对象, 所以它们引用的都是同一个变量i 。当createFunctions()函数返回后,变量i 的值是10,此时每个函数都引用着保存变量i 的同一个变量对象,所以在每个函数内部i 的值都是10。但是,我们可以通过创建另一个匿名函数强制让闭包的行为符合预期,如下所示。
function createFunction(){ var result=new Array(); for(var i=0;i<10;i++){ result[i]=function(num){ return function(){ return num; }; }(i); } return result; } console.log(createFunction()[0]());//0 console.log(createFunction()[1]());//1 console.log(createFunction()[2]());//2 console.log(createFunction()[3]());//3
我们没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行该匿名函数的结果赋给数组。这里的匿名函数有一个参数num,也就是最终的函数要返回的值。在调用每个匿名函数时,我们传入了变量i。由于函数参数是按值传递的,所以就会将变量i 的当前值复制给参数num。而在这个匿名函数内部,又创建并返回了一个访问num 的闭包。这样一来,result 数组中的每个函数都有自己num 变量的一个副本,因此就可以返回各自不同的数值了。
function foo(x){ var tmp=3; return function(y){ console.log(x+y+(++tmp)); } } var bar=foo(2); bar(10);//16 bar(10);//17 bar(10);//18 bar(10);//19
由于tmp仍存在于bar闭包的内部,所以它还是会自加1,而且你每次调用bar时它都会自加1.
上面的x是一个字面值(值传递),和JS里其他的字面值一样,当调用foo时,实参x的值被复制了一份,复制的那一份作为了foo的参数x。那么问题来了,JS里处理object时是用到引用传递的,那么,你调用foo时传递一个object,foo函数return的闭包也会引用最初那个object!
function foo(x){ var tmp=3; return function(y){ console.log(x+y+tmp); x.memb=x.memb?x.memb+1:1; console.log(x.memb); } } var age=new Number(2); var bar=foo(age); bar(10);//15 1 bar(10);//15 2 bar(10);//15 3
每次运行bar(10),x.memb都会自加1。但需要注意的是x每次都指向同一个object变量——age,运行两次bar(10)后,age.memb会变成2
闭包经常用于创建含有隐藏数据的函数(但并不总是这样)。
var db=(function(){ var data={}; return function(key,val){ if(val==undefined){ return data[key] }else{ return data[key]=val } } })(); console.log(db(\'x\'));//undefined console.log(db(\'x\',1));//1 console.log(db(\'x\'));//1
7.2.2 关于this对象
在闭包中使用this 对象也可能会导致一些问题。我们知道,this 对象是在运行时基于函数的执行环境绑定的:在全局函数中,this 等于window,而当函数被作为某个对象的方法调用时,this 等于那个对象。不过,匿名函数的执行环境具有全局性,因此其this 对象通常指向window。但有时候由于编写闭包的方式不同,这一点可能不会那么明显。
var name=\'The Window\'; var object={ name:\'My object\', getNameFunc:function(){ return function(){ return this.name; } } }; console.log(object.getNameFunc()());//The Window (在非严格模式下)
每个函数在被调用时都会自动取得两个特殊变量:this 和arguments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能直接访问外部函数中的这两个变量。不过,把外部作用域中的this 对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了,如下
var name="The window"; var object={ name:"My object", getNameFunc:function(){ var that=this; return function(){ return that.name; }; } }; console.log(object.getNameFunc()());//My object
在定义匿名函数之前,我们把this对象赋值给了一个名叫that 的变量。而在定义了闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声名的一个变量。即使在函数返回之后,that 也仍然引用着object,所以调用object.getNameFunc()()就返回了"My Object"。
在几种特殊情况下,this 的值可能会意外地改变。比如,下面的代码是修改前面例子的结果。
var name="The window"; var object={ name:"My object", getName:function(){ return this.name; } };
这里的getName()方法只简单地返回this.name 的值。以下是几种调用object.getName()的方式以及各自的结果。
object.getName(); //"My Object" (object.getName)(); //"My Object" (object.getName = object.getName)(); //"The Window",在非严格模式下
第三行代码先执行了一条赋值语句,然后再调用赋值后的结果。因为这个赋值表达式的值是函数本身,所以this 的值不能得到维持,结果就返回了"The Window"。
7.2.3 内存泄漏
闭包在IE 的这些版本中会导致一些特殊的问题。具体来说,如果闭包的作用域链中保存着一个html 元素,那么就意味着该元素将无法被销毁。
function assignHandler(){ var element=document.getElementById(\'someElem\'); element.onclick=function(){ console.log(element.id);//someElem } } assignHandler();
以上代码创建了一个作为element 元素事件处理程序的闭包,而这个闭包则又创建了一个循环引用。由于匿名函数保存了一个对assignHandler()的活动对象的引用,因此就会导致无法减少element 的引用数。只要匿名函数存在,element 的引用数至少也是1,因此它所占用的内存就永远不会被回收。不过,这个问题可以通过稍微改写一下代码来解决
function assignHandler(){ var element=document.getElementById(\'someElem\'); var id=element.id; element.onclick=function(){ console.log(id); }; element=null; }
通过把element.id 的一个副本保存在一个变量中,并且在闭包中引用该变量消除了循环引用。但仅仅做到这一步,还是不能解决内存泄漏的问题。必须要记住:闭包会引用包含函数的整个活动对象,而其中包含着element。即使闭包不直接引用element,包含函数的活动对象中也仍然会保存一个引用。因此,有必要把element 变量设置为null。这样就能够解除对DOM 对象的引用,顺利地减少其引用数,确保正常回收其占用的内存。
7.3 模仿块级作用域
JavaScript 没有块级作用域的概念。这意味着在块语句中定义的变量,实际上是在包含函数中而非语句中创建的
function outputNumbers(count){ for(var i=0;i<count;i++){ console.log(i);//0 1 2 3 4 } console.log(i);//5 } outputNumbers(5);
在JavaScrip 中,变量i是定义在ouputNumbers()的活动对象中的,因此从它有定义开始,就可以在函数内部随处访问它。即使像下面这样错误地重新声明同一个变量,也不会改变它的值。
function outputNumbers(count){ for(var i=0;i<count;i++){ console.log(i); } var i; //重新声明变量 console.log(i); //计数 }
JavaScript 从来不会告诉你是否多次声明了同一个变量;遇到这种情况,它只会对后续的声明视而不见(不过,它会执行后续声明中的变量初始化)。匿名函数可以用来模仿块级作用域并避免这个问题。
用作块级作用域(通常称为私有作用域)的匿名函数的语法如下所示。
(function(){ //这里是块级作用域 })();
以上代码定义并立即调用了一个匿名函数。将函数声明包含在一对圆括号中,表示它实际上是一个函数表达式。而紧随其后的另一对圆括号会立即调用这个函数。
这样做之所以可行,是因为变量只不过是值的另一种表现形式,因此用实际的值替换变量没有问题。
var someFunction = function(){ //这里是块级作用域 }; someFunction();
这个例子先定义了一个函数,然后立即调用了它。定义函数的方式是创建一个匿名函数,并把匿名函数赋值给变量someFunction。而调用函数的方式是在函数名称后面添加一对圆括号,即someFunction()。通过前面的例子我们知道,可以使用实际的值来取代变量count,那在这里是不是也可以用函数的值直接取代函数名呢? 然而,下面的代码却会导致错误。
function(){ //这里是块级作用域 }(); //出错!
这段代码会导致语法错误,是因为JavaScript 将function 关键字当作一个函数声明的开始,而函数声明后面不能跟圆括号。然而,函数表达式的后面可以跟圆括号。要将函数声明转换成函数表达式,只要像下面这样给它加上一对圆括号即可。
(function(){ //这里是块级作用域 })();
无论在什么地方,只要临时需要一些变量,就可以使用私有作用域
function outputNumbers(count){ (function(){ for(var i=0;i<count;i++){ console.log(i); } })(); console.log(i);//导致一个错误 Uncaught ReferenceError: i is not defined } outputNumbers(5);
我们在for 循环外部插入了一个私有作用域。在匿名函数中定义的任何变量,都会在执行结束时被销毁。因此,变量i 只能在循环中使用,使用后即被销毁。而在私有作用域中能够访问变量count,是因为这个匿名函数是一个闭包,它能够访问包含作用域中的所有变量。
一般来说,我们都应该尽量少向全局作用域中添加变量和函数。在一个由很多开发人员共同参与的大型应用程序中,过多的全局变量和函数很容易导致命名冲突。而通过创建私有作用域,每个开发人员既可以使用自己的变量,又不必担心搞乱全局作用域。
(function(){ var now=new Date(); if(now.getMoth==0 && now.getDate()==1){ console.log("Happy new year!"); }else{ console.log("Happy everday!"); } })();
7.4 私有变量
严格来讲,JavaScript 中没有私有成员的概念;所有对象属性都是公有的。不过,倒是有一个私有变量的概念。任何在函数中定义的变量,都可以认为是私有变量,因为不能在函数的外部访问这些变量。私有变量包括函数的参数、局部变量和在函数内部定义的其他函数。
function add(num1,num2){ var sum=num1+num2; return sum; }
在这个函数内部,有3 个私有变量:num1、num2 和sum。在函数内部可以访问这几个变量,但在函数外部则不能访问它们。如果在这个函数内部创建一个闭包,那么闭包通过自己的作用域链也可以访问这些变量。而利用这一点,就可以创建用于访问私有变量的公有方法。
我们把有权访问私有变量和私有函数的公有方法称为特权方法(privileged method)。有两种在对象上创建特权方法的方式。第一种是在构造函数中定义特权方法,基本模式如下。
function MyObject(){ //私有变量和私有函数 var privateVariable = 10; function privateFunction(){ return false; } //特权方法 this.publicMethod = function (){ privateVariable++; return privateFunction(); }; }
这个模式在构造函数内部定义了所有私有变量和函数。然后,又继续创建了能够访问这些私有成员的特权方法。能够在构造函数中定义特权方法,是因为特权方法作为闭包有权访问在构造函数中定义的所有变量和函数。对这个例子而言,变量privateVariable 和函数privateFunction()只能通过特权方法publicMethod()来访问。在创建MyObject 的实例后,除了使用publicMethod()这一个途径外,没有任何办法可以直接访问privateVariable 和privateFunction()。
利用私有和特权成员,可以隐藏那些不应该被直接修改的数据,例如
function Person(name){ this.getName=function(){ return name; }; this.setName=function(value){ name=value; }; } var person=new Person("Nicho"); console.log(person.getName());//Nicho person.setName("Greg"); console.log(person.getName());//Greg
以上代码的构造函数中定义了两个特权方法:getName()和setName()。这两个方法都可以在构造函数外部使用,而且都有权访问私有变量name。但在Person 构造函数外部,没有任何办法访问name。由于这两个方法是在构造函数内部定义的,它们作为闭包能够通过作用域链访问name。私有变量name在Person 的每一个实例中都不相同,因为每次调用构造函数都会重新创建这两个方法。不过,在构造函数中定义特权方法也有一个缺点,那就是你必须使用构造函数模式来达到这个目的。构造函数模式的缺点是针对每个实例都会创建同样一组新方法,而使用静态私有变量来实现特权方法就可以避免这个问题。
7.4.1 静态私有变量
通过在私有作用域中定义私有变量或函数,同样也可以创建特权方法,其基本模式如下所示。
(function(){ //私有变量和私有函数 var privateVariable = 10; function privateFunction(){ return false; } //构造函数 MyObject = function(){ }; //公有/特权方法 MyObject.prototype.publicMethod = function(){ privateVariable++; return privateFunction(); }; })();
这个模式创建了一个私有作用域,并在其中封装了一个构造函数及相应的方法。在私有作用域中,首先定义了私有变量和私有函数,然后又定义了构造函数及其公有方法。公有方法是在原型上定义的,这一点体现了典型的原型模式。需要注意的是,这个模式在定义构造函数时并没有使用函数声明,而是使用了函数表达式。函数声明只能创建局部函数,但那并不是我们想要的。出于同样的原因,我们也没有在声明MyObject 时使用var 关键字。记住:初始化未经声明的变量,总是会创建一个全局变量。因此,MyObject 就成了一个全局变量,能够在私有作用域之外被访问到。但也要知道,在严格模式下给未经声明的变量赋值会导致错误。
这个模式与在构造函数中定义特权方法的主要区别,就在于私有变量和函数是由实例共享的。由于特权方法是在原型上定义的,因此所有实例都使用同一个函数。而这个特权方法,作为一个闭包,总是保存着对包含作用域的引用。
(function(){ var name=""; Person=function(value){ name=value; }; Person.prototype.getName=function(){ return name; }; Person.prototype.setName=function(value){ name=value; }; })(); var person1=new Person("Nicho"); console.log(person1.getName());//Nicho person1.setName("Greg"); console.log(person1.getName());//Greg var person2=new Person("Michael"); console.log(person2.getName());//Michael console.log(person1.getName());//Michael
这个例子中的Person 构造函数与getName()和setName()方法一样,都有权访问私有变量name。在这种模式下,变量name 就变成了一个静态的、由所有实例共享的属性。也就是说,在一个实例上调用setName()会影响所有实例。而调用setName()或新建一个Person 实例都会赋予name 属性一个新值。结果就是所有实例都会返回相同的值。
以这种方式创建静态私有变量会因为使用原型而增进代码复用,但每个实例都没有自己的私有变量。到底是使用实例变量,还是静态私有变量,最终还是要视你的具体需求而定。
7.4.2 模块模式
前面的模式是用于为自定义类型创建私有变量和特权方法的。而道格拉斯所说的模块模式(module pattern)则是为单例创建私有变量和特权方法。所谓单例(singleton),指的就是只有一个实例的对象。按照惯例,JavaScript 是以对象字面量的方式来创建单例对象的。
var singleton = { name : value, method : function () { //这里是方法的代码 } };
模块模式通过为单例添加私有变量和特权方法能够使其得到增强,其语法形式如下:
var singleton = function(){ //私有变量和私有函数 var privateVariable = 10; function privateFunction(){ return false; } //特权/公有方法和属性 return { publicProperty: true, publicMethod : function(){ privateVariable++; return privateFunction(); } }; }();
这个模块模式使用了一个返回对象的匿名函数。在这个匿名函数内部,首先定义了私有变量和函数。然后,将一个对象字面量作为函数的值返回。返回的对象字面量中只包含可以公开的属性和方法。由于这个对象是在匿名函数内部定义的,因此它的公有方法有权访问私有变量和函数。从本质上来讲,这个对象字面量定义的是单例的公共接口。这种模式在需要对单例进行某些初始化,同时又需要维护其私有变量时是非常有用的,例如
var application = function(){ //私有变量和函数 var components = new Array(); //初始化 components.push(new BaseComponent()); //公共 return { getComponentCount : function(){ return components.length; }, registerComponent : function(component){ if (typeof component == "object"){ components.push(component); } } }; }();
在Web 应用程序中,经常需要使用一个单例来管理应用程序级的信息。这个简单的例子创建了一个用于管理组件的application 对象。在创建这个对象的过程中,首先声明了一个私有的components数组,并向数组中添加了一个BaseComponent 的新实例(在这里不需要关心BaseComponent 的代码,我们只是用它来展示初始化操作)。而返回对象的getComponentCount()和registerComponent()方法,都是有权访问数组components 的特权方法。前者只是返回已注册的组件数目,后者用于注册新组件。
简言之,如果必须创建一个对象并以某些数据对其进行初始化,同时还要公开一些能够访问这些私有数据的方法,那么就可以使用模块模式。以这种模式创建的每个单例都是Object 的实例,因为最终要通过一个对象字面量来表示它。事实上,这也没有什么;毕竟,单例通常都是作为全局对象存在的,我们不会将它传递给一个函数。因此,也就没有什么必要使用instanceof 操作符来检查其对象类型了。
7.4.3 增强的模块模式
改进的模块模式,即在返回对象之前加入对其增强的代码。这种增强的模块模式适合那些单例必须是某种类型的实例,同时还必须添加某些属性和(或)方法对其加以增强的情况。
var singleton = function(){ //私有变量和私有函数 var privateVariable = 10; function privateFunction(){ return false; } //创建对象 var object = new CustomType(); //添加特权/公有属性和方法 object.publicProperty = true; object.publicMethod = function(){ privateVariable++; return privateFunction(); }; //返回这个对象 return object; }();
如果前面演示模块模式的例子中的application 对象必须是BaseComponent 的实例,那么就可以使用以下代码。
var application = function(){ //私有变量和函数 var components = new Array(); //初始化 components.push(new BaseComponent()); //创建application 的一个局部副本 var app = new BaseComponent(); //公共接口 app.getComponentCount = function(){ return components.length; }; app.registerComponent = function(component){ if (typeof component == "object"){ components.push(component); } }; //返回这个副本 return app; }();
在这个重写后的应用程序(application)单例中,首先也是像前面例子中一样定义了私有变量。主要的不同之处在于命名变量app 的创建过程,因为它必须是BaseComponent 的实例。这个实例实际上是application 对象的局部变量版。此后,我们又为app 对象添加了能够访问私有变量的公有方法。最后一步是返回app 对象,结果仍然是将它赋值给全局变量application。
以上是关于第七章 函数表达式的主要内容,如果未能解决你的问题,请参考以下文章