如何用jq获取一个div内部所有input[type='text']的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jq获取一个div内部所有input[type='text']的值相关的知识,希望对你有一定的参考价值。
<div id="Div1">
<input id="13" readonly="readonly" type="text" value="13"><input id="13" type="button" value="删除" mes="13" onclick="del(this)">
<input id="12" readonly="readonly" type="text" value="12"><input id="12" type="button" value="删除" mes="12" onclick="del(this)">
<input id="11" readonly="readonly" type="text" value="11"><input id="11" type="button" value="删除" mes="11" onclick="del(this)">
<input id="10" readonly="readonly" type="text" value="10"><input id="10" type="button" value="删除" mes="10" onclick="del(this)">
<input id="5" readonly="readonly" type="text" value="5"><input id="5" type="button" value="删除" mes="5" onclick="del(this)">
<input id="4" readonly="readonly" type="text" value="4"><input id="4" type="button" value="删除" mes="4" onclick="del(this)">
<input id="3" readonly="readonly" type="text" value="3"><input id="3" type="button" value="删除" mes="3" onclick="del(this)">
<input id="2" readonly="readonly" type="text" value="2"><input id="2" type="button" value="删除" mes="2" onclick="del(this)">
<input id="1" readonly="readonly" type="text" value="1"><input id="1" type="button" value="删除" mes="1" onclick="del(this)">
</div>
用jq获取一个div内部所有input[type='text']的值,代码如下:
<div id="divid">
<div><input type="hidden" value="456"></div>
</div>
<script type="text/javascript">
$("#divid input[type=hidden]").each(function ()
console.log(this.value);
)
</script>

扩展资料
var allChildDiv=$('#addDiv').find("div")//找到addDiv下面的所有div
for(var a=0;a<allChildDiv.length;a++)
allChildDiv.eq(a).find('input[name="username"]')//用户名
allChildDiv.eq(a).find('input[name="pwd"]')//密码
;
参考资料:百度百科 DIV (层叠样式表单元的位置和层次)
百度百科 input (函数)
使用jquery的each()方法遍历就可以了。具体实现方法如下:
假设该div的id为textbox,获取内部所有input[type='text']的代码:
$("#textbox input[type='text']").each(function() alert($(this).val()) );

扩展资料
可以通过type的值来获取input中的值

可以通过name的值来获取input中的值

选择器
jQuery 选择器允许您对 html 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
参考资料来源:MDN web docs 官方网站-<input>:输入(表单输入)元素
参考技术B$(document).ready(function(e)
$("#Div1 input[type=text]").each(function()
var v = $(this).val();
);
);

扩展资料:
关于JQ获取值的各种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery获取文本框的值</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.5.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
//使用id的方式获取
$(document).ready(function()
//1
$("#button_text1").click(function()
var result1 = $("#input_text1").val();
alert("result1 = " + result1);
);
//2
$("#button_text2").click(function()
var result2 = $("input[id='input_text2']").val();
alert("result2 = " + result2);
);
//3
$("#button_text3").click(function()
var result3 = $("input[id='input_text3']").attr("value");
alert("result3 = " + result3);
);
//4. 可以通过type的值来获取input中的值(未演示)
/*
$("#button_text4").click(function()
var result4 = $("input[type='text']").val();
alert("result4 = " + result4);
);
*/
//5. 可以通过name的值来获取input中的值(未演示)
/*
$("#button_text5").click(function()
var result5 = $("input[name='text']").val();
alert("result5 = " + result5);
);
*/
);
</script>
</head>
<body>
<!-- 获取文本框的值:方式一 -->
<div id="test1">
<input id="input_text1" type="text" value="test1" style="width: 100px;" />
<button id="button_text1">test1</button>
</div>
<!-- 获取文本框的值:方式二 -->
<div id="test2">
<input id="input_text2" type="text" value="test2" style="width: 100px;" />
<button id="button_text2">test2</button>
</div>
<!-- 获取文本框的值:方式三 -->
<div id="test3">
<input id="input_text3" type="text" value="test3" style="width: 100px;" />
<button id="button_text3">test3</button>
</div>
</body>
</html>
参考技术C使用jquery的each()方法遍历就可以了。具体实现方法如下:
假设该div的id为textbox,获取内部所有input[type='text']的代码:
$("#textbox input[type='text']").each(function()alert($(this).val())
); 参考技术D <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<script type="text/javascript" src="jquery-2.1.3.min.js"></script>
<script type="text/javascript" language="javascript" defer="defer">
$(document).ready(function(e)
$("#Div1>input[type=text]").each(function()
var v = $(this).val();
alert(v);
);
);
</script>
<body>
<div id="Div1">
<input id="13" readonly="readonly" type="text" value="13">
<input id="13" type="button" value="删除" mes="13" onclick="del(this)">
<input id="12" readonly="readonly" type="text" value="12">
<input id="12" type="button" value="删除" mes="12" onclick="del(this)">
<input id="11" readonly="readonly" type="text" value="11">
<input id="11" type="button" value="删除" mes="11" onclick="del(this)">
<input id="10" readonly="readonly" type="text" value="10">
<input id="10" type="button" value="删除" mes="10" onclick="del(this)">
<input id="5" readonly="readonly" type="text" value="5">
<input id="5" type="button" value="删除" mes="5" onclick="del(this)">
<input id="4" readonly="readonly" type="text" value="4">
<input id="4" type="button" value="删除" mes="4" onclick="del(this)">
<input id="3" readonly="readonly" type="text" value="3">
<input id="3" type="button" value="删除" mes="3" onclick="del(this)">
<input id="2" readonly="readonly" type="text" value="2">
<input id="2" type="button" value="删除" mes="2" onclick="del(this)">
<input id="1" readonly="readonly" type="text" value="1">
<input id="1" type="button" value="删除" mes="1" onclick="del(this)">
</div>
</body>
</html>追问
这样不行的,因为我页面里面其他地方还会出现input,所以必须要在div内部选取input,这个条件是必须的
追答$("#Div1>input[type=text]")
这句不就是指定选取id=Div1中type=text的input对象么……
我想到其他方法了,用类选择器做的效果
本回答被提问者采纳如何用js 获取一个div的坐标?
以浏览器为原点。判断某个我想要的div 的坐标。(不知道能不能实现啊!)
请教下,jquery里有这功能么?
或者,告诉我如何用jquery在一个div中,添加另一个子div?
例如: <div id="T1">test</div>
用jquery添加一个div后,变成:
<div id="T1">test<div id="T2"></div></div>
T2的位置不是重点,只要能塞进到T1里面去。
(2个问题回答任何一个都可以,因为需要实现一个功能···一时说不清。但愿谁能直接给我一个源文件)
1、首先打开我们测试的编辑工具 我这里使用的是Eclipse。

2、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件。

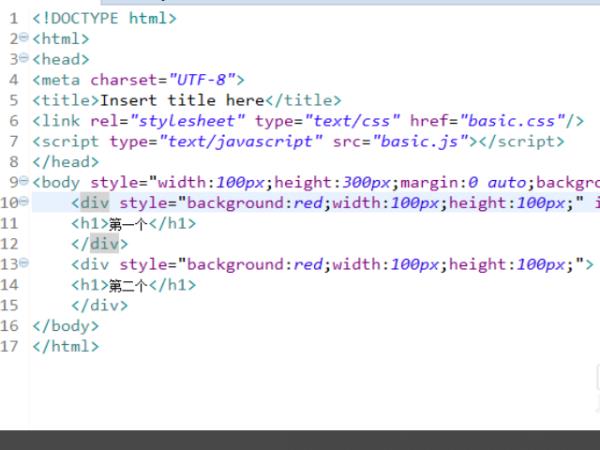
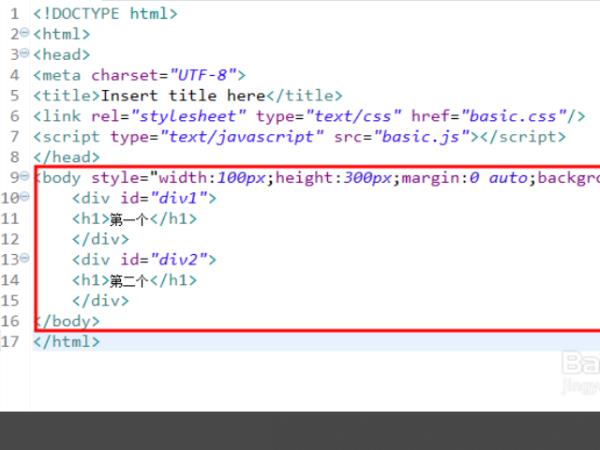
3、js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码。

4、接下来我们就使用js修改高度。

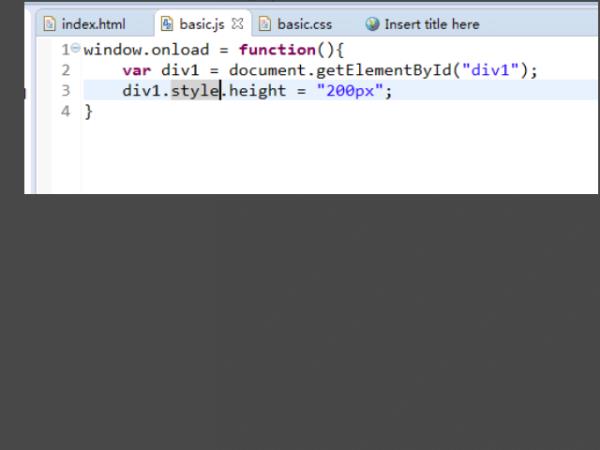
5、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度。

6、使用js修改CSS文件中的div的height的值 HTML文件中的代码。

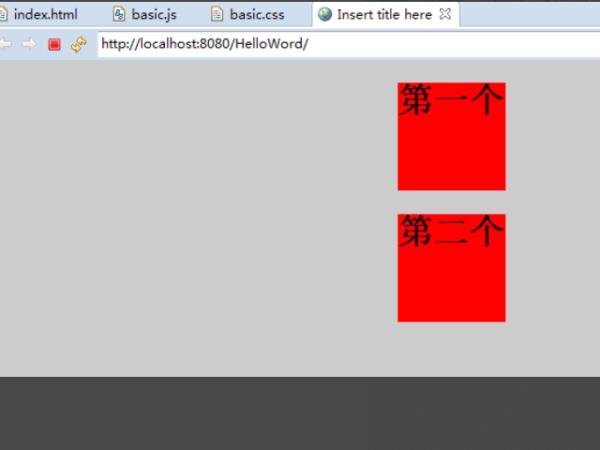
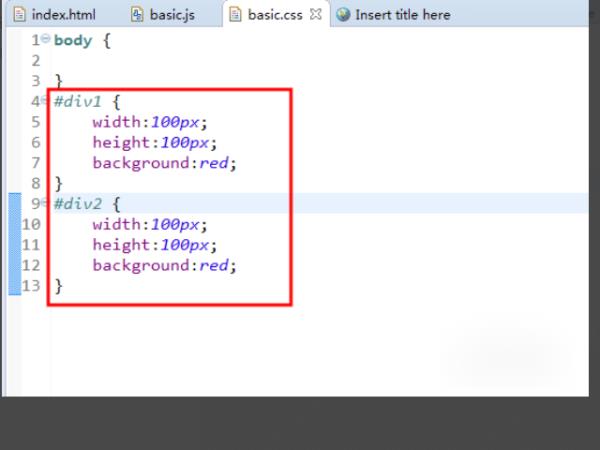
7、样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的。

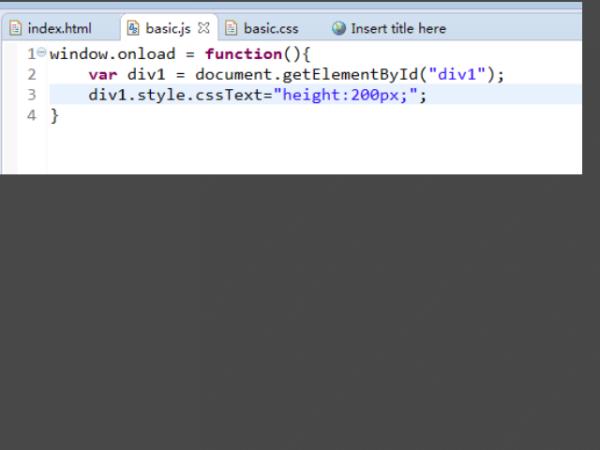
8、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css。

9、然后运行项目之后 两次结果都是一样的 div的高度改变了 。

方法一:
?
var odiv=document.getElementByIdx_x('divid');
alert(odiv.getBoundingClientRect().left);
alert(odiv.getBoundingClientRect().top);
方法二:
?
function CPos(x, y)
this.x = x;
this.y = y;
function GetObjPos(ATarget)
var target = ATarget;
var pos = new CPos(target.offsetLeft, target.offsetTop);
var target = target.offsetParent;
while (target)
pos.x += target.offsetLeft;
pos.y += target.offsetTop;
target = target.offsetParent
return pos;
var obj = document.getElementByIdx_x('divid')
alert(GetObjPos(obj)['x']) //x坐标
alert(GetObjPos(obj)['y']) //y坐标
方法三:
?
function getElementPos(elementId)
var ua = navigator.userAgent.toLowerCase();
var isOpera = (ua.indexOf('opera') != -1);
var isIE = (ua.indexOf('msie') != -1 && !isOpera); // not opera spoof
var el = document.getElementByIdx_x(elementId);
if (el.parentNode === null || el.style.display == 'none')
return false;
var parent = null;
var pos = [];
var box;
if (el.getBoundingClientRect) //IE
box = el.getBoundingClientRect();
var scrollTop = Math.max(document.documentElement.scrollTop, document.body.scrollTop);
var scrollLeft = Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
return
x: box.left + scrollLeft,
y: box.top + scrollTop
;
else
if (document.getBoxObjectFor) // gecko
box = document.getBoxObjectFor(el);
var borderLeft = (el.style.borderLeftWidth) ? parseInt(el.style.borderLeftWidth) : 0;
var borderTop = (el.style.borderTopWidth) ? parseInt(el.style.borderTopWidth) : 0;
pos = [box.x - borderLeft, box.y - borderTop];
else // safari & opera
pos = [el.offsetLeft, el.offsetTop];
parent = el.offsetParent;
if (parent != el)
while (parent)
pos[0] += parent.offsetLeft;
pos[1] += parent.offsetTop;
parent = parent.offsetParent;
if (ua.indexOf('opera') != -1 || (ua.indexOf('safari') != -1 && el.style.position == 'absolute'))
pos[0] -= document.body.offsetLeft;
pos[1] -= document.body.offsetTop;
if (el.parentNode)
parent = el.parentNode;
else
parent = null;
while (parent && parent.tagName != 'BODY' && parent.tagName != 'HTML') // account for any scrolled
ancestors
pos[0] -= parent.scrollLeft;
pos[1] -= parent.scrollTop;
if (parent.parentNode)
parent = parent.parentNode;
else
parent = null;
return
x: pos[0],
y: pos[1]
;
var xd = getElementPos("divid");
alert(xd.x);
alert(xd.y); 参考技术B
1、新建一个html文件。

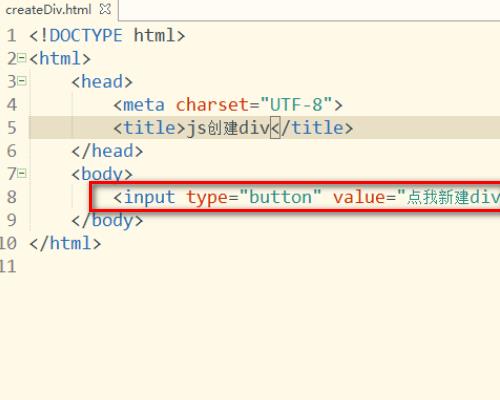
2、在html页面上创建一个点击的button按钮。

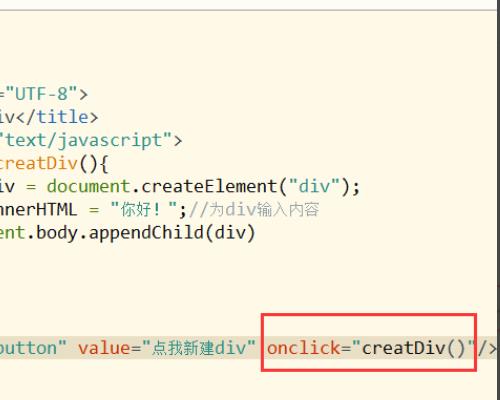
3、为button添加点击时创建一个新的div事件。使用document.createElement("div")创建一个新的div,然后使用innerHTML对新建的div设置内容,最后把div放到<body>显示。

4、为button按钮添加点击是创建新div事件。

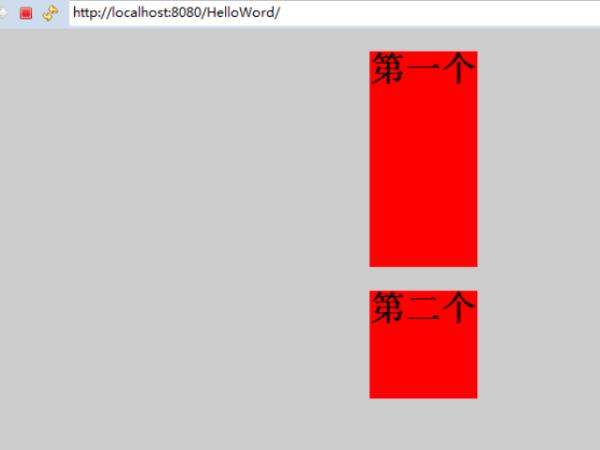
5、保存好html文件后使用浏览器打开,点击button按钮会执行已经写好的创建div的事件。

$("#div1").width()
$("#div1").height()
$("#div1").offset().top
$("#div1").offset().left
看看代码 你应该就知道是什么意思了吧
增加节点
$div=$("<div id='tooltip'>"+this.mytitle+"</div>");
$("body").append($div); 参考技术D $("#T1").append("<div id=\"T1\">test</div>");
这样就可以了本回答被提问者采纳
以上是关于如何用jq获取一个div内部所有input[type='text']的值的主要内容,如果未能解决你的问题,请参考以下文章