jQuery实现表格冻结行和列
Posted Allen0910
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现表格冻结行和列相关的知识,希望对你有一定的参考价值。
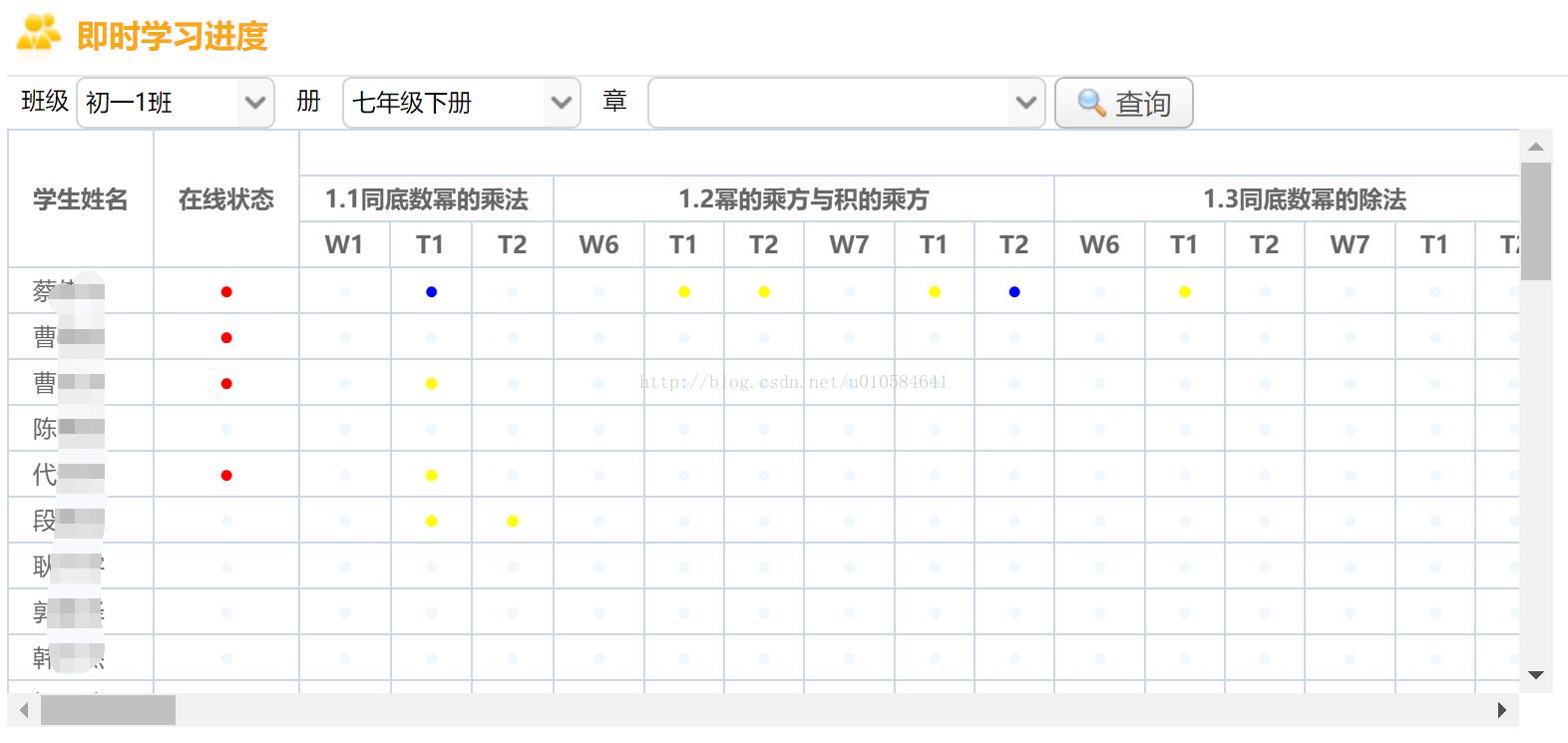
前几天,遇到一个需求是要将表格的前几行和前几列冻结即固定,就是在有滚动条的情况下,保持那几行和那几列固定,这个需求其实是一个非常常见的需求,因为在涉及好多行和列时,在拖动滚动条时,我们需要知道每行每列表示的是什么意思,当被遮挡后,就很难记住是表示的什么内容了,如下图所示:我想要保持学生姓名和在线状态保持不动,以及前三行表示章节以及微课习题的内容保持不变,当然在easyui或者其他的一些插件里这种特性早已经有了,例如在easyui中有frozen属性,可以设定哪一行哪一列进行冻结,具体可以看官方的列子EasyUI在数据表格中冻结的行和列, 当然这些在特定的行和列中使用是很方便的,但是针对我的需求确实相当的麻烦,因为在之前所有的数据以及表格的生成都已经完成了,再进行改写会很费时费力,而且在我的需求中行和列都是动态的,所有的内容都是动态的,

于是翻遍了整个园子,终于找到了一个合适的解决办法,有人写了这样一个插件,TableFreeze.js,它的实现原理其实跟easyui的原理是一样的,实际上是创建了多个Table,将所有的固定的行和列都Clone了一个table,进行重叠放置,进行绝对定位,这样不管是横向还是竖向,都会有重复的表格保持不动,在视觉上就形成了冻结,实际上拖动时原来的表格还是在动的,下面附上所有的引用的插件,注意在TableFreeze.js中有一个地方是判断是否是IE浏览器的,语法是这样的if($.browser.msie){} 这一句应该是在jQuery1.9以后就去掉了,不再支持了,需要引入另一个插件jquery-migrate-1.2.1.js 这个jQuery插件会把jQuery高版本中去掉的语法或特性都给补充完整,保证以前的写法可以继续使用,所以在引入冻结行和列的js前要先引入这个插件,下面引入我的代码块(后台找不到原来文章的出处了,我将所有的代码都放入到了我的博客中,如有见过,请帮忙标注文章出处,本文也只是站在前人的肩膀上改造):
/*********************************
** 名称:JQeury实现表格行列冻结
**
** 作者:YJJ
**
** 时间:2014年4月16日
**
** 修改人:Allen
**
** 修改时间:2017-06-10
**
** 修改记录:兼容
**
** 描述:类似Excel中的冻结窗格功能.建议给出表头固定宽度,所有单元格的高度,指定表格宽度;
**********************************/
$.fn.mergeAttributes = function(src){
if($.browser.msie) {
$(this).get(0).mergeAttributes(src.get(0));
}else{
attrs = src.get(0).attributes;
i = attrs.length - 1;
for(;i>=0;i--){
var name = attrs[i].name;
if(name.toLowerCase() === \'id\' || attrs[i].value=="" || attrs[i].value==null ||attrs[i].value=="null"){
continue;
}
try{
$(this).attr(name,attrs[i].value);
}catch(e){
}
}
}
}
$.fn.FrozenTable = function(iRowHead,iRowFoot,iColLeft){//3,0,1
var oTable = $(this);
var oTableId = oTable.attr("id");
var oDiv = $(this).parent();
if(oDiv.get(0).tagName != "DIV") return;
oTable.find("td").attr("noWrap","nowrap");
//oTable.css("table-layout","fixed");
if (oTable.width() > oDiv.width() && oTable.height() > oDiv.height()) {
if(iRowHead>0 && iColLeft>0){
var oCloneTable = $("<table id=\'oTableLH_"+oTableId+"\'></table>");//创建的是左侧列和行交集的表头
oDiv.parent().append(oCloneTable);
oCloneTable.CloneTable(oTable,0,iRowHead,iColLeft);
oCloneTable.css("position","absolute");
oCloneTable.css("z-index","1004");
oCloneTable.css("left",oDiv.offset().left);
oCloneTable.css("border-bottom-style",\'none\');
oCloneTable.css("border-top-style", \'none\');
oCloneTable.css("top",oDiv.offset().top);
}
if(iRowFoot>0 && iColLeft>0){
var oCloneTable = $("<table id=\'oTableLF_"+oTableId+"\'></table>");
oDiv.parent().append(oCloneTable);
oCloneTable.CloneTable(oTable,oTable.find("tr").length-iRowFoot,oTable.find("tr").length,iColLeft);
oCloneTable.css("position","absolute");
oCloneTable.css("z-index","1003");
oCloneTable.css("left",oDiv.offset().left);
oCloneTable.css("top",(oDiv.offset().top+oDiv.outerHeight(true)-oCloneTable.outerHeight(true)-17));
}
}
if (iRowHead > 0 && oTable.height() > oDiv.height()) {
var oCloneDiv = $("<div id=\'oDivH_"+oTableId+"\'><table></table></div>");
oDiv.parent().append(oCloneDiv);
oCloneDiv.find("table").CloneTable(oTable,0,iRowHead,-1);
oCloneDiv.css("overflow","hidden");
oCloneDiv.css("width",oDiv.outerWidth(true)-17);
oCloneDiv.css("position","absolute");
oCloneDiv.css("z-index","1002");
oCloneDiv.css("left",oDiv.offset().left);
oCloneDiv.css("top",oDiv.offset().top);
}
if (iRowFoot > 0 && oTable.height() > oDiv.height()) {
var oCloneDiv = $("<div id=\'oDivF_"+oTableId+"\'><table></table></div>");
oDiv.parent().append(oCloneDiv);
oCloneDiv.find("table").CloneTable(oTable,oTable.find("tr").length-iRowFoot,oTable.find("tr").length,-1);
oCloneDiv.css("overflow","hidden");
oCloneDiv.css("width",oDiv.outerWidth(true)-17);
oCloneDiv.css("position","absolute");
oCloneDiv.css("z-index","1001");
oCloneDiv.css("left",oDiv.offset().left);
oCloneDiv.css("top",oDiv.offset().top+oDiv.outerHeight(true)-oCloneTable.outerHeight(true)-17);
}
if (iColLeft > 0 && oTable.width() > oDiv.width()) {
var oCloneDiv = $("<div id=\'oDivL_"+oTableId+"\'><table></table></div>");
oDiv.parent().append(oCloneDiv);
oCloneDiv.find("table").CloneTable(oTable,0,oTable.find("tr").length,iColLeft);
oCloneDiv.css("overflow","hidden");
oCloneDiv.css("height",oDiv.outerHeight(true)-17);
oCloneDiv.css("position","absolute");
oCloneDiv.css("z-index","1000");
//oCloneDiv.css("left", oDiv.offset().left);//注释掉可解决错乱问题
oCloneDiv.css("top",oDiv.offset().top);
}
oDiv.scroll(function(){
if(typeof($("#oDivH_"+oTableId).get(0))!=\'undefined\'){
$("#oDivH_"+oTableId).scrollLeft($(this).scrollLeft());
}
if(typeof($("#oDivF_"+oTableId).get(0))!=\'undefined\'){
$("#oDivF_"+oTableId).scrollLeft($(this).scrollLeft());
}
if(typeof($("#oDivL_"+oTableId).get(0))!=\'undefined\'){
$("#oDivL_"+oTableId).scrollTop($(this).scrollTop());
}
});
};
$.fn.CloneTable = function(oSrcTable,iRowStart,iRowEnd,iColumnEnd){
var iWidth = 0,iHeight = 0;
$(this).mergeAttributes(oSrcTable);
var Log="";
var rowspanValue = 0;
var rowNumber = 0;
var rowIndex;
for(var i=iRowStart;i<iRowEnd;i++){
var oldTr = oSrcTable.find("tr").eq(i);
var isSingleRowspan = false;
var rowspanCount = 0;
var colCount = 0;
var colNumber = 0;
for(var j=0; j<(iColumnEnd==-1?oldTr.find("td").length:iColumnEnd); j++){
var oidTd = oldTr.find("td").eq(j);
colNumber++;
var colspan = oidTd.attr("colspan");
if (typeof(colspan)=="undefined" || colspan==1) {
colCount += 1;
}else{
colCount += colspan;
}
var rowspan = oidTd.attr("rowspan");
if(typeof(rowspan)!="undefined" && rowspan!=1){
rowspanCount++;
rowIndex = i;
rowspanValue = rowspan;
rowNumber = rowspanCount;
}
if(colCount>=iColumnEnd && iColumnEnd!=-1){
break;
}
}
Log +=i+"=="+rowIndex+"="+rowspanCount+"="+rowNumber+"="+rowspanValue+"<br>";
if(i>rowIndex && i<=(rowIndex+rowspanValue-1) && iColumnEnd!=-1){
if(rowNumber!=0 && iColumnEnd==rowNumber){
isSingleRowspan = true;
}else{
colNumber -= 1;
if(rowspanCount==0){
colNumber -= (rowNumber-1);
}
}
}
if(colNumber!=0){
var newTr = $("<tr></tr>");
newTr.mergeAttributes(oldTr);
var jWidth = 0;
iHeight += oldTr.outerHeight(true);
for(var j=0; j<colNumber;j++){
if(isSingleRowspan){
continue;
}
var oidTd = oldTr.find("td").eq(j);
var newTd = oidTd.clone();
/*IE 一行多列合并时
if(iColumnEnd==-1 && iRowStart!=0 && $.browser.msie){
if (typeof(newTd.attr("colspan"))!="undefined" && newTd.attr("colspan")!=1) {
alert(newTd.text()+"==2=="+newTd.attr("colspan")+"---"+colCount);
}
}
if(iColumnEnd==-1 && iRowStart!=0 && j==1){
newTd.width(oidTd.outerWidth(true)-1);
jWidth += (oidTd.outerWidth(true)-1);
}else{
newTd.width(oidTd.outerWidth(true));
jWidth += oidTd.outerWidth(true);
}*/
newTd.height(oidTd.outerHeight(true)-1);
newTd.width(oidTd.outerWidth(true));
jWidth += oidTd.outerWidth(true);
iWidth = Math.max(iWidth,jWidth);
newTr.append(newTd);
}
$(this).append(newTr);
}
}
$(this).width(iWidth);
$(this).height(iHeight);
}
jquery-migrate-1.2.1.js
/*!
* jQuery Migrate - v1.2.1 - 2013-05-08
* https://github.com/jquery/jquery-migrate
* Copyright 2005, 2013 jQuery Foundation, Inc. and other contributors; Licensed MIT
*/
(function( jQuery, window, undefined ) {
// See http://bugs.jquery.com/ticket/13335
// "use strict";
var warnedAbout = {};
// List of warnings already given; public read only
jQuery.migrateWarnings = [];
// Set to true to prevent console output; migrateWarnings still maintained
// jQuery.migrateMute = false;
// Show a message on the console so devs know we\'re active
if ( !jQuery.migrateMute && window.console && window.console.log ) {
window.console.log("JQMIGRATE: Logging is active");
}
// Set to false to disable traces that appear with warnings
if ( jQuery.migrateTrace === undefined ) {
jQuery.migrateTrace = true;
}
// Forget any warnings we\'ve already given; public
jQuery.migrateReset = function() {
warnedAbout = {};
jQuery.migrateWarnings.length = 0;
};
function migrateWarn( msg) {
var console = window.console;
if ( !warnedAbout[ msg ] ) {
warnedAbout[ msg ] = true;
jQuery.migrateWarnings.push( msg );
if ( console && console.warn && !jQuery.migrateMute ) {
//console.warn( "JQMIGRATE: " + msg );
if ( jQuery.migrateTrace && console.trace ) {
//console.trace();
}
}
}
}
function migrateWarnProp( obj, prop, value, msg ) {
if ( Object.defineProperty ) {
// On ES5 browsers (non-oldIE), warn if the code tries to get prop;
// allow property to be overwritten in case some other plugin wants it
try {
Object.defineProperty( obj, prop, {
configurable: true,
enumerable: true,
get: function() {
migrateWarn( msg );
return value;
},
set: function( newValue ) {
migrateWarn( msg );
value = newValue;
}
});
return;
} catch( err ) {
// IE8 is a dope about Object.defineProperty, can\'t warn there
}
}
// Non-ES5 (or broken) browser; just set the property
jQuery._definePropertyBroken = true;
obj[ prop ] = value;
}
if ( document.compatMode === "BackCompat" ) {
// jQuery has never supported or tested Quirks Mode
migrateWarn( "jQuery is not compatible with Quirks Mode" );
}
var attrFn = jQuery( "<input/>", { size: 1 } ).attr("size") && jQuery.attrFn,
oldAttr = jQuery.attr,
valueAttrGet = jQuery.attrHooks.value && jQuery.attrHooks.value.get ||
function() { return null; },
valueAttrSet = jQuery.attrHooks.value && jQuery.attrHooks.value.set ||
function() { return undefined; },
rnoType = /^(?:input|button)$/i,
rnoAttrNodeType = /^[238]$/,
rboolean = /^(?:autofocus|autoplay|async|checked|controls|defer|disabled|hidden|loop|multiple|open|readonly|required|scoped|selected)$/i,
ruseDefault = /^(?:checked|selected)$/i;
// jQuery.attrFn
migrateWarnProp( jQuery, "attrFn", attrFn || {}, "jQuery.attrFn is deprecated" );
jQuery.attr = function( elem, name, value, pass ) {
var lowerName = name.toLowerCase(),
nType = elem && elem.nodeType;
if ( pass ) {
// Since pass is used internally, we only warn for new jQuery
// versions where there isn\'t a pass arg in the formal params
if ( oldAttr.length < 4 ) {
migrateWarn("jQuery.fn.attr( props, pass ) is deprecated");
}
if ( elem && !rnoAttrNodeType.test( nType ) &&
(attrFn ? name in attrFn : jQuery.isFunction(jQuery.fn[name])) ) {
return jQuery( elem )[ name ]( value );
}
}
// Warn if user tries to set `type`, since it breaks on IE 6/7/8; by checking
// for disconnected elements we don\'t warn on $( "<button>", { type: "button" } ).
if ( name === "type" && value !== undefined && rnoType.test( elem.nodeName ) && elem.parentNode ) {
migrateWarn("Can\'t change the \'type\' of an input or button in IE 6/7/8");
}
// Restore boolHook for boolean property/attribute synchronization
if ( !jQuery.attrHooks[ lowerName ] && rboolean.test( lowerName ) ) {
jQuery.attrHooks[ lowerName ] = {
get: function( elem, name ) {
// Align boolean attributes with corresponding properties
// Fall back to attribute presence where some booleans are not supported
var attrNode,
property = jQuery.prop( elem, name );
return property === true || typeof property !== "boolean" &&
( attrNode = elem.getAttributeNode(name) ) && attrNode.nodeValue !== false ?
name.toLowerCase() :
undefined;
},
set: function( elem, value, name ) {
var propName;
if ( value === false ) {
// Remove boolean attributes when set to false
jQuery.removeAttr( elem, name );
} else {
// value is true since we know at this point it\'s type boolean and not false
// Set boolean attributes to the same name and set the DOM property
propName = jQuery.propFix[ name ] || name;
if ( propName in elem ) {
// Only set the IDL specifically if it already exists on the element
elem[ propName ] = true;
}
elem.setAttribute( name, name.toLowerCase() );
}
return name;
}
};
// Warn only for attributes that can remain distinct from their properties post-1.9
if ( ruseDefault.test( lowerName ) ) {
migrateWarn( "jQuery.fn.attr(\'" + lowerName + "\') may use property instead of attribute" );
}
}
return oldAttr.call( jQuery, elem, name, value );
};
// attrHooks: value
jQuery.attrHooks.value = {
get: function( elem, name ) {
var nodeName = ( elem.nodeName || "" ).toLowerCase();
if ( nodeName === "button" ) {
return valueAttrGet.apply( this, arguments );
}
if ( nodeName !== "input" && nodeName !== "option" ) {
migrateWarn("jQuery.fn.attr(\'value\') no longer gets properties");
}
return name in elem ?
elem.value :
null;
},
set: function( elem, value ) {
var nodeName = ( elem.nodeName || "" ).toLowerCase();
if ( nodeName === "button" ) {
return valueAttrSet.apply( this, arguments );
}
if ( nodeName !== "input" && nodeName !== "option" ) {
migrateWarn("jQuery.fn.attr(\'value\', val) no longer sets properties");
}
// Does not return so that setAttribute is also used
elem.value = value;
}
};
var matched, browser,
oldInit = jQuery.fn.init,
oldParseJSON = jQuery.parseJSON,
// Note: XSS check is done below after string is trimmed
rquickExpr = /^([^<]*)(<[\\w\\W]+>)([^>]*)$/;
// $(html) "looks like html" rule change
jQuery.fn.init = function( selector, context, rootjQuery ) {
var match;
if ( selector && typeof selector === "string" && !jQuery.isPlainObject( context ) &&
(match = rquickExpr.exec( jQuery.trim( selector ) )) && match[ 0 ] ) {
// This is an HTML string according to the "old" rules; is it still?
if ( selector.charAt( 0 ) !== "<" ) {
migrateWarn("$(html) HTML strings must start with \'<\' character");
}
if ( match[ 3 ] ) {
migrateWarn("$(html) HTML text after last tag is ignored");
}
// Consistently reject any HTML-like string starting with a hash (#9521)
// Note that this may break jQuery 1.6.x code that otherwise would work.
if ( match[ 0 ].charAt( 0 ) === "#" ) {
migrateWarn("HTML string cannot start with a \'#\' character");
jQuery.error("JQMIGRATE: Invalid selector string (XSS)");
}
// Now process using loose rules; let pre-1.8 play too
if ( context && context.context ) {
// jQuery object as context; parseHTML expects a DOM object
context = context.context;
}
if ( jQuery.parseHTML ) {
return oldInit.call( this, jQuery.parseHTML( match[ 2 ], context, true ),
context, rootjQuery );
}
}
return oldInit.apply( this, arguments );
};
jQuery.fn.init.prototype = jQuery.fn;
// Let $.parseJSON(falsy_value) return null
jQuery.parseJSON = function( json ) {
if ( !json && json !== null ) {
migrateWarn("jQuery.parseJSON requires a valid JSON string");
return null;
}
return oldParseJSON.apply( this, arguments );
};
jQuery.uaMatch = function( ua ) {
ua = ua.toLowerCase();
var match = /(chrome)[ \\/]([\\w.]+)/.exec( ua ) ||
/(webkit)[ \\/]([\\w.]+)/.exec( ua ) ||
/(opera)(?:.*version|)[ \\/]([\\w.]+)/.exec( ua ) ||
/(msie) ([\\w.]+)/.exec( ua ) ||
ua.indexOf("compatible") < 0 && /(mozilla)(?:.*? rv:([\\w.]+)|)/.exec( ua ) ||
[];
return {
browser: match[ 1 ] || "",
version: match[ 2 ] || "0"
};
};
// Don\'t clobber any existing jQuery.browser in case it\'s different
if ( !jQuery.browser ) {
matched = jQuery.uaMatch( navigator.userAgent );
browser = {};
if ( matched.browser ) {
browser[ matched.browser ] = true;
browser.version = matched.version;
}
// Chrome is Webkit, but Webkit is also Safari.
if ( browser.chrome ) {
browser.webkit = true;
} else if ( browser.webkit ) {
browser.safari = true;
}
jQuery.browser = browser;
}
// Warn if the code tries to get jQuery.browser
migrateWarnProp( jQuery, "browser", jQuery.browser, "jQuery.browser is deprecated" );
jQuery.sub = function() {
function jQuerySub( selector, context ) {
return new jQuerySub.fn.init( selector, context );
}
jQuery.extend( true, jQuerySub, this );
jQuerySub.superclass = this;
jQuerySub.fn = jQuerySub.prototype = this();
jQuerySub.fn.constructor = jQuerySub;
jQuerySub.sub = this.sub;
jQuerySub.fn.init = function init( selector, context ) {
if ( context && context instanceof jQuery && !(context instanceof jQuerySub) ) {
context = jQuerySub( context );
}
return jQuery.fn.init.call( this, selector, context, rootjQuerySub );
};
jQuerySub.fn.init.prototype = jQuerySub.fn;
var rootjQuerySub = jQuerySub(document);
migrateWarn( "jQuery.sub() is deprecated" );
return jQuerySub;
};
// Ensure that $.ajax gets the new parseJSON defined in core.js
jQuery.ajaxSetup({
converters: {
"text json": jQuery.parseJSON
}
});
var oldFnData = jQuery.fn.data;
jQuery.fn.data = function( name ) {
var ret, evt,
elem = this[0];
// Handles 1.7 which has this behavior and 1.8 which doesn\'t
if ( elem && name === "events" && arguments.length === 1 ) {
ret = jQuery.data( elem, name );
evt = jQuery._data( elem, name );
if ( ( ret === undefined || ret === evt ) && evt !== undefined ) {
migrateWarn("Use of jQuery.fn.data(\'events\') is deprecated");
return evt;
}
}
return oldFnData.apply( this, arguments );
};
var rscriptType = /\\/(java|ecma)script/i,
oldSelf = jQuery.fn.andSelf || jQuery.fn.addBack;
jQuery.fn.andSelf = function() {
migrateWarn("jQuery.fn.andSelf() replaced by jQuery.fn.addBack()");
return oldSelf.apply( this, arguments );
};
// Since jQuery.clean is used internally on older versions, we only shim if it\'s missing
if ( !jQuery.clean ) {
jQuery.clean = function( elems, context, fragment, scripts ) {
// Set context per 1.8 logic
context = context || document;
context = !context.nodeType && context[0] || context;
context = context.ownerDocument || context;
migrateWarn("jQuery.clean() is deprecated");
var i, elem, handleScript, jsTags,
ret = [];
jQuery.merge( ret, jQuery.buildFragment( elems, context ).childNodes );
// Complex logic lifted directly from jQuery 1.8
if ( fragment ) {
// Special handling of each script element
handleScript = function( elem ) {
// Check if we consider it executable
if ( !elem.type || rscriptType.test( elem.type ) ) {
// Detach the script and store it in the scripts array (if provided) or the fragment
// Return truthy to indicate that it has been handled
return scripts ?
scripts.push( elem.parentNode ? elem.parentNode.removeChild( elem ) : elem ) :
fragment.appendChild( elem );
}
};
for ( i = 0; (elem = ret[i]) != null; i++ ) {
// Check if we\'re done after handling an executable script
if ( !( jQuery.nodeName( elem, "script" ) && handleScript( elem ) ) ) {
// Append to fragment and handle embedded scripts
fragment.appendChild( elem );
if ( typeof elem.getElementsByTagName !== "undefined" ) {
// handleScript alters the DOM, so use jQuery.merge to ensure snapshot iteration
jsTags = jQuery.grep( jQuery.merge( [], elem.getElementsByTagName("script") ), handleScript );
// Splice the scripts into ret after their former ancestor and advance our index beyond them
ret.splice.apply( ret, [i + 1, 0].concat( jsTags ) );
i += jsTags.length;
}
}
}
}
return ret;
};
}
var eventAdd = jQuery.event.add,
eventRemove = jQuery.event.remove,
eventTrigger = jQuery.event.trigger,
oldToggle = jQuery.fn.toggle,
oldLive = jQuery.fn.live,
oldDie = jQuery.fn.die,
ajaxEvents = "ajaxStart|ajaxStop|ajaxSend|ajaxComplete|ajaxError|ajaxSuccess",
rajaxEvent = new RegExp( "\\\\b(?:" + ajaxEvents + ")\\\\b" ),
rhoverHack = /(?:^|\\s)hover(\\.\\S+|)\\b/,
hoverHack = function( events ) {
if ( typeof( events ) !== "string" || jQuery.event.special.hover ) {
return events;
}
if ( rhoverHack.test( events ) ) {
migrateWarn("\'hover\' pseudo-event is deprecated, use \'mouseenter mouseleave\'");
}
return events && events.replace( rhoverHack, "mouseenter$1 mouseleave$1" );
};
// Event props removed in 1.9, put them back if needed; no practical way to warn them
if ( jQuery.event.props && jQuery.event.props[ 0 ] !== "attrChange" ) {
jQuery.event.props.unshift( "attrChange", "attrName", "relatedNode", "srcElement" );
}
// Undocumented jQuery.event.handle was "deprecated" in jQuery 1.7
if ( jQuery.event.dispatch ) {
migrateWarnProp( jQuery.event, "handle", jQuery.event.dispatch, "jQuery.event.handle is undocumented and deprecated" );
}
// Support for \'hover\' pseudo-event and ajax event warnings
jQuery.event.add = function( elem, types, handler, data, selector ){
if ( elem !== document && rajaxEvent.test( types ) ) {
migrateWarn( "AJAX events should be attached to document: " + types );
}
eventAdd.call( this, elem, hoverHack( types || "" ), handler, data, selector );
};
jQuery.event.remove = function( elem, types, handler, selector, mappedTypes ){
eventRemove.call( this, elem, hoverHack( types ) || "", handler, selector, mappedTypes );
};
jQuery.fn.error = function() {
var args = Array.prototype.slice.call( arguments, 0);
migrateWarn("jQuery.fn.error() is deprecated");
args.splice( 0, 0, "error" );
if ( arguments.length ) {
return this.bind.apply( this, args );
}
// error event should not bubble to window, although it does pre-1.7
this.triggerHandler.apply( this, args );
return this;
};
jQuery.fn.toggle = function( fn, fn2 ) {
// Don\'t mess with animation or css toggles
if ( !jQuery.isFunction( fn ) || !jQuery.isFunction( fn2 ) ) {
return oldToggle.apply( this, arguments );
}
migrateWarn("jQuery.fn.toggle(handler, handler...) is deprecated");
// Save reference to arguments for access in closure
var args = arguments,
guid = fn.guid || jQuery.guid++,
i = 0,
toggler = function( event ) {
// Figure out which function to execute
var lastToggle = ( jQuery._data( this, "lastToggle" + fn.guid ) || 0 ) % i;
jQuery._data( this, "lastToggle" + fn.guid, lastToggle + 1 );
// Make sure that clicks stop
event.preventDefault();
// and execute the function
return args[ lastToggle ].apply( this, arguments ) || false;
};
// link all the functions, so any of them can unbind this click handler
toggler.guid = guid;
while ( i < args.length ) {
args[ i++ ].guid = guid;
}
return this.click( toggler );
};
jQuery.fn.live = function( types, data, fn ) {
migrateWarn("jQuery.fn.live() is deprecated");
if ( oldLive ) {
return oldLive.apply( this, arguments );
}
jQuery( this.context ).on( types, this.selector, data, fn );
return this;
};
jQuery.fn.die = function( types, fn ) {
migrateWarn("jQuery.fn.die() is deprecated");
if ( oldDie ) {
return oldDie.apply( this, arguments );
}
jQuery( this.context ).off( types, this.selector || "**", fn );
return this;
};
// Turn global events into document-triggered events
jQuery.event.trigger = function( event, data, elem, onlyHandlers ){
if ( !elem && !rajaxEvent.test( event ) ) {
migrateWarn( "Global events are undocumented and deprecated" );
}
return eventTrigger.call( this, event, data, elem || document, onlyHandlers );
};
jQuery.each( ajaxEvents.split("|"),
function( _, name ) {
jQuery.event.special[ name ] = {
setup: function() {
var elem = this;
// The document needs no shimming; must be !== for oldIE
if ( elem !== document ) {
jQuery.event.add( document, name + "." + jQuery.guid, function() {
jQuery.event.trigger( name, null, elem, true );
});
jQuery._data( this, name, jQuery.guid++ );
}
return false;
},
teardown: function() {
if ( this !== document ) {
jQuery.event.remove( document, name + "." + jQuery._data( this, name ) );
}
return false;
}
};
}
);
})( jQuery, window );
3.index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQeury实现表格行列冻结3</title>
<style type=\'text/css\'>
table{empty-cells:show;border-collapse:collapse;border-spacing:0}
table{font-family:宋体; font-size:10pt;border:1px green solid;background-color:white;}
table td{height:20px;text-align:center;border:1px green solid;}
table .tabTh{color:green;font-weight:bold;background-color:#f1faee;}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-migrate-1.2.1.js"></script>
<script type="text/javascript" src="js/TableFreeze.js"></script>
<script type=\'text/javascript\'>
$(document).ready(function(){
$("#tab_Test1").FrozenTable(2,0,0);
$("#tab_Test2").FrozenTable(0,0,1);
$("#tab_Test3").FrozenTable(1,0,1);
$("#tab_Test4").FrozenTable(2,1,1);
$("#tab_Test5").FrozenTable(3,1,4);
$("#tab_Test6").FrozenTable(2,1,2);
$("#tab_Test7").FrozenTable(2,2,1);
});
</script>
</head>
<body>
<!--**************************************-->
<h3>例0:原始表格上加滚动条效果;</h3>
<div style="overflow:auto;width:920px;height:229px;">
<table id="tab_Test0" border="1" width=\'900\'>
<tr class=\'tabTh\'>
<td width="100px">序号</td>
<td width="100px">用户名</td>
<td width="100px">姓名</td>
<td width="100px">归属机构</td>
<td width="100px">密码</td>
<td width="100px">用户类型</td>
<td width="200px">状 态(0无效/1有效)</td>
<td width="100px">备注</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>1</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>2</td>
<td>admin2</td>
<td>admin2</td>
<td>92</td>
<td>******</td>
<td>系统管理员2</td>
<td>1</td>
<td>it管理员2</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>3</td>
<td>admin3</td>
<td>admin3</td>
<td>93</td>
<td>******</td>
<td>系统管理员3</td>
<td>1</td>
<td>it管理员3</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>4</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>14</td>
<td>it管理员4</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>5</td>
<td>admin5</td>
<td>admin5</td>
<td>95</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>6</td>
<td>admin6</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理员6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>7</td>
<td>admin7</td>
<td>admin7</td>
<td>7</td>
<td>******</td>
<td>系统管理员7</td>
<td>1</td>
<td>it管理员7</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>8</td>
<td>admin8</td>
<td>admin8</td>
<td>9</td>
<td>******</td>
<td>系统管理员8</td>
<td>1</td>
<td>it管理员8</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>9</td>
<td>admin9</td>
<td>admin9</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>10</td>
<td>admin10</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员10</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>11</td>
<td>admin11</td>
<td>admin11</td>
<td>9</td>
<td>******</td>
<td>系统管理员11</td>
<td>1</td>
<td>it管理员11</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>12</td>
<td>admin12</td>
<td>admin12</td>
<td>9</td>
<td>******</td>
<td>系统管理员12</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>13</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>14</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>15</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员5</td>
<td>1</td>
<td>it管理员5</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>16</td>
<td>admin</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>17</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>18</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>19</td>
<td>admin19</td>
<td>admin19</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>20</td>
<td>admin20</td>
<td>admin20</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
</table>
</div>
<hr>
<!--**************************************-->
<h3>例一:2行固定 $("#tab_Test1").FrozenTable(2,0,0);</h3>
<div style="OVERFLOW: auto;width:920px;height:229px;">
<table id="tab_Test1" border="1" width=\'900\'>
<tr class=\'tabTh\'>
<td colspan=\'8\'>用户列表</td>
</tr>
<tr class=\'tabTh\'>
<td width="100px">序号</td>
<td width="100px">用户名</td>
<td width="100px">姓名</td>
<td width="100px">归属机构</td>
<td width="100px">密码</td>
<td width="100px">用户类型</td>
<td width="200px">状 态(0无效/1有效)</td>
<td width="100px">备注</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>1</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>2</td>
<td>admin2</td>
<td>admin2</td>
<td>92</td>
<td>******</td>
<td>系统管理员2</td>
<td>1</td>
<td>it管理员2</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>3</td>
<td>admin3</td>
<td>admin3</td>
<td>93</td>
<td>******</td>
<td>系统管理员3</td>
<td>1</td>
<td>it管理员3</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>4</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>14</td>
<td>it管理员4</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>5</td>
<td>admin5</td>
<td>admin5</td>
<td>95</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>6</td>
<td>admin6</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理员6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>7</td>
<td>admin7</td>
<td>admin7</td>
<td>7</td>
<td>******</td>
<td>系统管理员7</td>
<td>1</td>
<td>it管理员7</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>8</td>
<td>admin8</td>
<td>admin8</td>
<td>9</td>
<td>******</td>
<td>系统管理员8</td>
<td>1</td>
<td>it管理员8</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>9</td>
<td>admin9</td>
<td>admin9</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>10</td>
<td>admin10</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员10</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>11</td>
<td>admin11</td>
<td>admin11</td>
<td>9</td>
<td>******</td>
<td>系统管理员11</td>
<td>1</td>
<td>it管理员11</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>12</td>
<td>admin12</td>
<td>admin12</td>
<td>9</td>
<td>******</td>
<td>系统管理员12</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>13</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>14</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>15</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员5</td>
<td>1</td>
<td>it管理员5</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>16</td>
<td>admin</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>17</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>18</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>19</td>
<td>admin19</td>
<td>admin19</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>20</td>
<td>admin20</td>
<td>admin20</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
</table>
</div>
<hr>
<!--**************************************-->
<h3>例二:0行1列固定 $("#tab_Test2").FrozenTable(0,0,1);</h3>
<div style="OVERFLOW: auto;width:718px;height:229px;">
<table id="tab_Test2" border="1" width=\'900\'>
<tr class=\'tabTh\'>
<td width="100px">序号</td>
<td width="100px">用户名</td>
<td width="100px">姓名</td>
<td width="100px">归属机构</td>
<td width="100px">密码</td>
<td width="100px">用户类型</td>
<td width="200px">状 态(0无效/1有效)</td>
<td width="100px">备注</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>1</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>2</td>
<td>admin2</td>
<td>admin2</td>
<td>92</td>
<td>******</td>
<td>系统管理员2</td>
<td>1</td>
<td>it管理员2</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>3</td>
<td>admin3</td>
<td>admin3</td>
<td>93</td>
<td>******</td>
<td>系统管理员3</td>
<td>1</td>
<td>it管理员3</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>4</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>14</td>
<td>it管理员4</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>5</td>
<td>admin5</td>
<td>admin5</td>
<td>95</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>6</td>
<td>admin6</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理员6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>7</td>
<td>admin7</td>
<td>admin7</td>
<td>7</td>
<td>******</td>
<td>系统管理员7</td>
<td>1</td>
<td>it管理员7</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>8</td>
<td>admin8</td>
<td>admin8</td>
<td>9</td>
<td>******</td>
<td>系统管理员8</td>
<td>1</td>
<td>it管理员8</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>9</td>
<td>admin9</td>
<td>admin9</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>10</td>
<td>admin10</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员10</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>11</td>
<td>admin11</td>
<td>admin11</td>
<td>9</td>
<td>******</td>
<td>系统管理员11</td>
<td>1</td>
<td>it管理员11</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>12</td>
<td>admin12</td>
<td>admin12</td>
<td>9</td>
<td>******</td>
<td>系统管理员12</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>13</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>14</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>15</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员5</td>
<td>1</td>
<td>it管理员5</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>16</td>
<td>admin</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>17</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>18</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>19</td>
<td>admin19</td>
<td>admin19</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>20</td>
<td>admin20</td>
<td>admin20</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
</table>
</div>
<hr>
<!--**************************************-->
<h3>例三:1行1列固定 $("#tab_Test3").FrozenTable(1,0,1);</h3>
<div id="div_Test3" style="OVERFLOW: auto;width:718px;height:229px;padding:0px">
<table id="tab_Test3" border="1" width=\'900\'>
<tr class=\'tabTh\'>
<td width="100px">序号</td>
<td width="100px">用户名</td>
<td width="100px">姓名</td>
<td width="100px">归属机构</td>
<td width="100px">密码</td>
<td width="100px">用户类型</td>
<td width="200px">状 态(0无效/1有效)</td>
<td width="100px">备注</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>1</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>2</td>
<td>admin2</td>
<td>admin2</td>
<td>92</td>
<td>******</td>
<td>系统管理员2</td>
<td>1</td>
<td>it管理员2</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>3</td>
<td>admin3</td>
<td>admin3</td>
<td>93</td>
<td>******</td>
<td>系统管理员3</td>
<td>1</td>
<td>it管理员3</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>4</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>14</td>
<td>it管理员4</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>5</td>
<td>admin5</td>
<td>admin5</td>
<td>95</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>6</td>
<td>admin6</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理员6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>7</td>
<td>admin7</td>
<td>admin7</td>
<td>7</td>
<td>******</td>
<td>系统管理员7</td>
<td>1</td>
<td>it管理员7</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>8</td>
<td>admin8</td>
<td>admin8</td>
<td>9</td>
<td>******</td>
<td>系统管理员8</td>
<td>1</td>
<td>it管理员8</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>9</td>
<td>admin9</td>
<td>admin9</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>10</td>
<td>admin10</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员10</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>11</td>
<td>admin11</td>
<td>admin11</td>
<td>9</td>
<td>******</td>
<td>系统管理员11</td>
<td>1</td>
<td>it管理员11</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>12</td>
<td>admin12</td>
<td>admin12</td>
<td>9</td>
<td>******</td>
<td>系统管理员12</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>13</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>14</td>
<td>admin4</td>
<td>admin4</td>
<td>9</td>
<td>******</td>
<td>系统管理员4</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>15</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员5</td>
<td>1</td>
<td>it管理员5</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>16</td>
<td>admin</td>
<td>admin6</td>
<td>9</td>
<td>******</td>
<td>系统管理6</td>
<td>1</td>
<td>it管理员6</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>17</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>18</td>
<td>admin</td>
<td>admin</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>19</td>
<td>admin19</td>
<td>admin19</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
<tr align=\'center\'>
<td><input type=checkbox>20</td>
<td>admin20</td>
<td>admin20</td>
<td>9</td>
<td>******</td>
<td>系统管理员</td>
<td>1</td>
<td>it管理员</td>
</tr>
</table>
</div>
<hr>
<!--**************************************-->
<h3>例四:上2行下1行1列固定 $("#tab_Test4").FrozenTable(2,1,1);</h3>
<div style="OVERFLOW: auto;width:518px;height:228px;">
<table id="tab_Test4" border="1" width=\'800\'>
<tbody>
<tr class=\'tabTh\'>
<td rowspan=2 width="200" >评估险类</td>
<td colspan=3>再保前</td>
<td colspan=3>再保后</td>
</tr>
<tr class=\'tabTh\'>
<td width="100" >评估</td>
<td width="100">分摊</td>
<td width="100">差异</td>
<td width="100">评估</td>
<td width="100">分摊</td>
<td width="100">差异</td>
</tr>
<tr>
<td>106T-保证保险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>107T-车险(交强险)</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>108T-车险(商业险)</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>109T-房屋险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>110T-工程险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>111T-航空险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>112T-核能保险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>113T-货运险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>114T-机损险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>115T-家财_网络运输</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>116T-健康险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>118T-农业保险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>119T-其他险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>120T-企财险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>121T-石油保险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>122T-责任险D&O</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>123T-责任险EPL</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>124T-责任险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>125T-船舶险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>126T-意外险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>127T-家财险</td>
<td>12312.1</td>
<td>122341</td>
<td>45645.45</td>
<td>6786.6</td>
<td>2345.43</td>
<td>6755.56</td>
</tr>
<tr>
<td>合计</td>
<td>6435656756.45</td>
<td>3478787.78</td>
<td>9789789.78</td>
<td>456456456.4</td>
<td>2345.45645</td>
<td>2345645.645</td>
</tr>
</tbody>
</table>
</div>
<hr>
<!--**************************************-->
<h3>例五:上3行下1行4列固定 $("#tab_Test5").FrozenTable(3,1,4);</h3>
<div style="OVERFLOW: auto;width:830px;height:228px;">
<table id=\'tab_Test5\' border="1" width=\'1000\'>
<tbody align="right">
<tr class=\'tabTh\'>
<td rowspan="3" width="100">险种大类</td>
<td colspan=\'3\'>201401</td>
<td colspan=\'3\'>201402</td>
<td colspan=\'3\'>201403</td>
</tr>
<tr class=\'tabTh\'>
<td colspan=\'3\'>保费收入-再保前</td>
<td colspan=\'3\'>保费收入-再保前</td>
<td colspan=\'3\'>保费收入-再保前</td>
</tr>
<tr class=\'tabTh\'>
<td width="100">业务</td>
<td width="100">财务</td>
<td width="100">差异</td>
<td width="100">业务</td>
<td width="100">财务</td>
<td width="100">差异</td>
<td width="100">业务</td>
<td width="100">财务</td>
<td width="100">差异</td>
</tr>
<tr><td>106T-保证保险</td><td>1,550,703.52</td><td>1,550,703.52</td><td>0</td><td>33,253.36</td><td>33,751.68</td><td>-498.32</td><td>359,825.44</td><td>359,327.12</td><td><a href="javascript:funDetail(201403,11,\'106T-保证保险\');">498.32</a></td></tr><tr><td>107T-车险(交强险)</td><td>108,968,962.13</td><td>108,975,420.57</td><td>-6,458.44</td><td>59,672,975.8</td><td>59,672,975.8</td><td>0</td><td>93,049,926.62</td><td>93,048,446.62</td><td><a href="javascript:funDetail(201403,11,\'107T-车险(交强险)\');">1,480</a></td></tr><tr><td>108T-车险(商业险)</td><td>260,085,392.36</td><td>260,086,515.73</td><td>-1,123.37</td><td>131,815,686.81</td><td>131,819,291.79</td><td>-3,604.98</td><td>211,276,060.23</td><td>211,279,616.87</td><td><a href="javascript:funDetail(201403,11,\'108T-车险(商业险)\');">-3,556.64</a></td></tr><tr><td>109T-房屋险</td><td>1,107,386.23</td><td>1,119,230.85</td><td>-11,844.62</td><td>369,424.34</td><td>355,734.12</td><td>13,690.22</td><td>960,523.51&l以上是关于jQuery实现表格冻结行和列的主要内容,如果未能解决你的问题,请参考以下文章