通过HMLHttpRequest对象请求PHP页面有哪两种方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过HMLHttpRequest对象请求PHP页面有哪两种方式相关的知识,希望对你有一定的参考价值。
参考技术A方法1:使用CURL。方法2:使用socket。
XMLHttpRequest最通用的定义是:XMLHttpRequest是一套可以在javascript、VBscript、JScript等脚本语言中使用的API,它通过HTTP协议异步地向服务器发送请求,并获取从服务器返回的响应。
PHP. 02®. Ajax异步处理常见的响应状态XMLHttpRequest对象及APIajax的get/post方法
异步对象
a)创建异步对象
b)设置请求的url等参数
c) 发送请求
d)注册时间
e)在注册的事件中获取返回的内容并修改页面显示的内容
布尔类型不能直接用echo输出
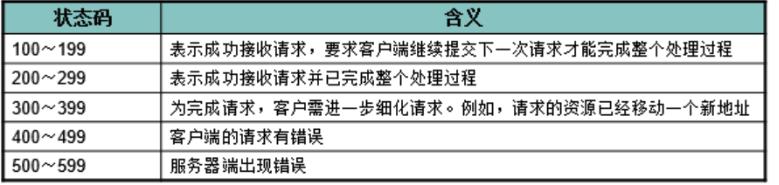
常见的响应状态
Ajax概念
在浏览器中,我们也能够不刷新页面,通过ajax的方式去获取一些新的内容,类似网页有微博,朋友圈,邮箱等
- 单词解释:
Asynchronous Javascript And XML(异步JavaScript和XML),
他并不是凭空出现的新技术,而是对于现有技术的结合:核心是js对象XMLHttpRequest
XMLHttpRequest
ajax使用的依旧是HTTP请求,那么让我们来回忆一下一个完整的HTTP请求需要什么
>
-
请求的网址,方法
get/post -
提交请求内容
数据,请求主体等 -
接收响应回来的内容
-
五步使用法:
-
建立XMLHTTPRequest对象
-
注册回调函数
- 当服务器
回应我们了,我们想要执行什么逻辑
- 当服务器
-
使用open方法设置和服务器端交互的基本信息
- 设置提交的
网址,数据,post提交的一些额外内容
- 设置提交的
-
设置发送的数据,开始和服务器端交互
- 发送数据
-
更新界面
- 在注册的回调函数中,获取返回的数据,更新界面
-
XMLHttpRequest_API讲解
1.创建XMLHttpRequest对象(兼容性写法)
- 新版本浏览器:
var xml=new XMLHttpRequest();
- (IE5 和 IE6)
var xml=new ActiveXObject("Microsoft.XMLHTTP");
- 考虑兼容性创建Ajax对象
var request ;
if(XMLHttpRequest){
// 新式浏览器写法
request = new XMLHttpRequest();
}else{
//IE5,IE6写法
request = new ActiveXObject("Microsoft.XMLHTTP");
}
2.发送请求:
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
3.POST请求注意点:
如果想要像form表单提交数据那样使用POST请求,需要使用XMLHttpRequest对象的setRequestHeader()方法 来添加 HTTP 头。然后在 send() 方法中添加想要发送的数据:
xmlhttp.open("POST","ajax_test.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
4.onreadystatechange事件
当服务器给予我们反馈时,我们需要实现一些逻辑
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
4.服务器响应内容
如果响应的是普通字符串,使用responseText,如果响应的是XML,使用responseXML
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
-
示例代码:GET
get的数据,直接在请求的url中添加即可
<script type="text/javascript">
// 创建XMLHttpRequest 对象
var xml = new XMLHttpRequest();
// 设置跟服务端交互的信息
xml.open(\'get\',\'01.ajax.php?name=fox\');
xml.send(null); // get请求这里写null即可
// 接收服务器反馈
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
// 打印响应内容
alert(xml.responseText);
}
};
</script>
- 示例代码:POST
<script type="text/javascript">
// 异步对象
var xhr = new XMLHttpRequest();
// 设置属性
xhr.open(\'post\', \'02.post.php\' );
// 如果想要使用post提交数据,必须添加
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 将数据通过send方法传递
xhr.send(\'name=fox&age=18\');
// 发送并接受返回值
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
};
</script>
以上是关于通过HMLHttpRequest对象请求PHP页面有哪两种方式的主要内容,如果未能解决你的问题,请参考以下文章
Parse 的 REST API 和 PHP Curl 请求 - 如何
PHP. 02®. Ajax异步处理常见的响应状态XMLHttpRequest对象及APIajax的get/post方法